Bootstrap Glyphicons Css
Overview
In the prior handful of years the icons received a major area of the website page we got used to equally observing and developing. By having the pure and symbolic intuitive interpretations they basically instantly deliver it became much simpler to prepare a focus place, feature, build up or else describe a certain idea with no loading using tons of time explore or composing fitting pics together with including them to the load the web browser has to bring every time the web page gets presented on visitor's screen. That is certainly why in time the so popular and comfortably featured in the most popular mobile friendly framework Bootstrap Glyphicons Css got a long-term position in our system of thinking when also portraying up the really next web page we're about to build.
Brand new features
However some things do proceed and not actually return and along with existing Bootstrap 4 the Glyphicons got thrown off because up until now there are several suitable substitutions for all of them delivering a much greater assortment in designs and forms and the exact same easiness of utilization. In such wise why narrow down your creativeness to simply 250 marks if you can easily have many thousands? So the founder went back to have fun with the developing of a large selections of completely free iconic font styles it has roused.
So to get use of a couple of pretty good looking icons together with Bootstrap 4 everything you desire is getting the assortment applicable best for you plus provide it within your pages either through its own CDN link or by downloading and having it locally. The current Bootstrap edition has being thought completely do a job along with all of them.
Efficient ways to operate
For functionality explanations, all of the icons request a base class and individual icon class. To use, apply the following code practically anywhere. Make sure to leave a gap in between the icon and text message for correct padding.
Do not mix alongside some other elements
Icon classes can not actually be straight integrated by using different components. They really should not be employed coupled with various classes on the exact component. As an alternative, add a embedded <span> and use the icon classes to the <span>.
Exclusively for operation on blank elements
Icon classes need to only be utilized for components that feature no text message web content and feature no child components.
Switching the icon font place
Bootstrap expects icon font information will be situated in the ./ fonts/ website directory, about the organized CSS files. Shifting as well as renaming those font files means upgrading the CSS in one of three practices :
- Update the @icon-font-path and/or @icon-font-name variables within the origin Less files.
- Use the connected Links solution delivered by the Less compiler.
- Update the url() courses inside the compiled CSS.
Use just about any selection best fits your certain development arrangement.
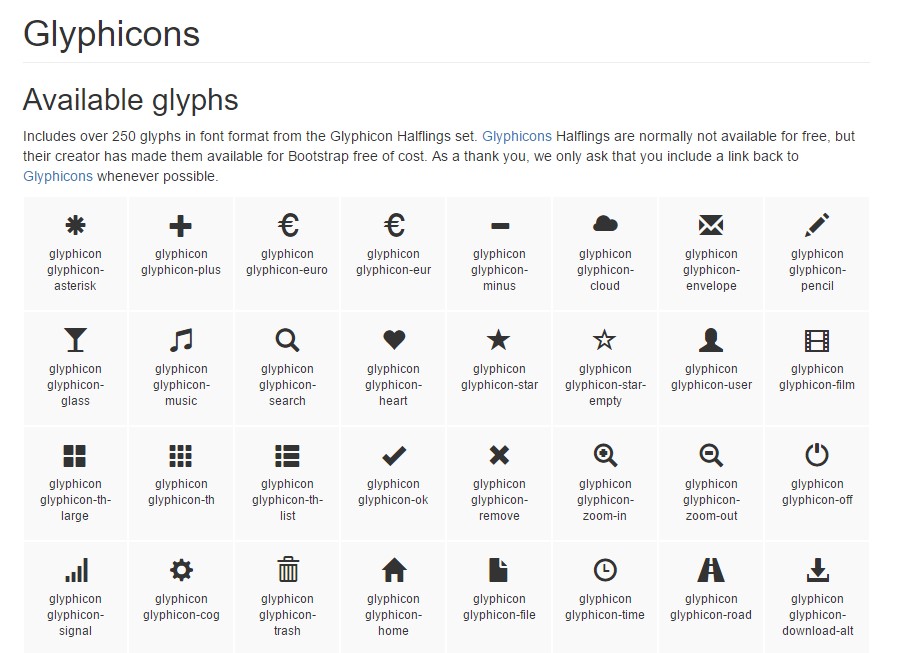
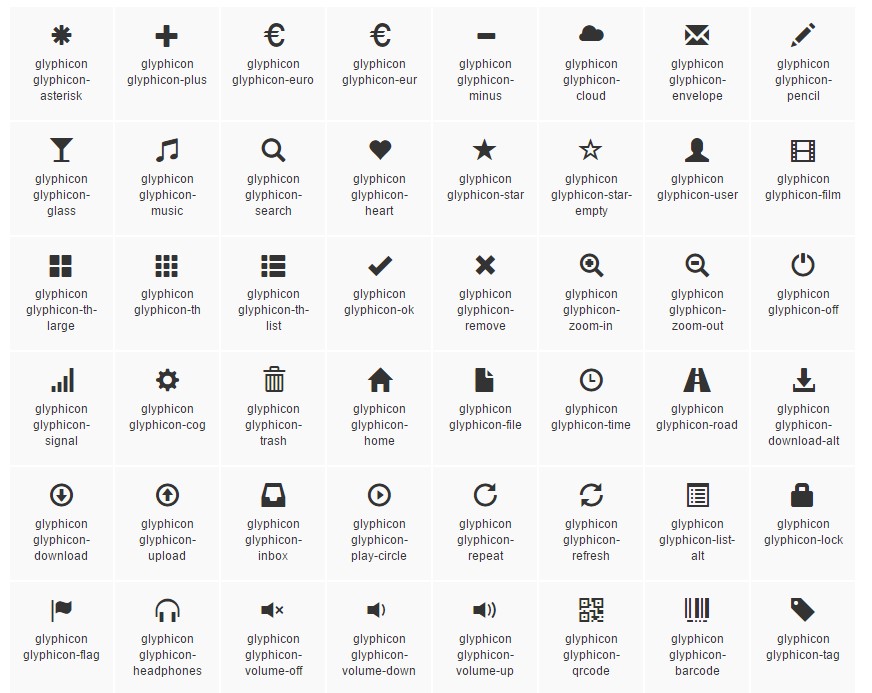
Readily available icons
Recent releases of assistive technologies will definitely reveal CSS generated material, along with particular Unicode personalities. To evade unexpected and confusing output in display readers ( specially anytime icons are used only for decoration ), we cover all of them together with the aria-hidden="true" attribute.
If you're applying an icon to show symbolism (rather than simply as a aesthetic component), make sure that this specific definition is as well shown to assistive technologies-- for instance, incorporate extra content, visually hidden through the . sr-only class.
In the event that you're generating controls without any various other content ( like a <button> which only includes an icon ), you really should constantly present alternative content to determine the function of the control, in order that it will likely make good sense to users of assistive systems. Within this scenario, you could incorporate an aria-label attribute on the control in itself.
Some common icons
Below is a selection of the highly well-known free and priceless iconic font styles that can be efficiently used as Glyphicons substitutions:
Font Awesome-- including even more than 675 icons and more are up to come. All of these additionally come in 5 extra to the default size and the internet site offers you with the opportunities of attaining your personal versatile embed link. The operation is quite plain-- simply just insert an <i> or <span> element and use the appropriate classes to it looking from the handy Cheat Sheet these people have provided over here http://fontawesome.io/icons On top ofthat you have the ability to pick to either utilize the fonts library as js file along with a number of accessability solutions or like a plain stylesheet.
A different assortment
Material Design Icons-- a collection having overly 900 icons incorporating the Google Fonts CDN. If you want to provide it you'll need to have only the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you can also get a finely detailed list of each of the accessible icons over here https://material.io/icons coupled with the code required for inserting each and every one. The course of action is almost the exact same except that only the primary . material-icons class gets delegated to the span feature and its web content really identifies what icon will certainly get incorporated on your web page-- pretty much the labels of the icons themselves together with the area displaced by the underline _ character. The possibility for downloading specific objects as illustration or else vector file is available too.
A bit smaller catalogue
Typicons-- a bit smaller sized assortment by having nearly 336 objects which primary webpage is similarly the Cheet Sheet http://www.typicons.com/ where you can obtain the certain icons classes from. The application is nearly the exact same-- a <span> along with the proper classes delegated. They are however a self-hosted property-- you'll ought to download them and hold on your personal server.
Conclusions:
So these are a couple of the choices to the Bootstrap Glyphicons Button coming from the old Bootstrap 3 version that can be employed with Bootstrap 4. Applying them is quite easy, the information-- usually vast and at the bottom line just these three options supply just about 2k clean interesting iconic pictures that compared to the 250 Glyphicons is almost 10 times more. So currently all that's left for us is taking a glance at every one of them and gathering the most appropriate ones-- luckily for us the online catalogues do have a convenient search engine function too.

Effective ways to employ the Bootstrap Glyphicons Buttons:
Linked topics:
Bootstrap Icons authoritative documents