Bootstrap Jumbotron Style
Introduction
Sometimes we need feature a description deafening and obvious from the very beginning of the page-- just like a promo related information, upcoming event notice or anything. In order to produce this specific announcement certain and loud it is certainly likewise undoubtedly a smart idea putting them even above the navbar as kind of a general caption and description.
Utilizing such features in an appealing and most important-- responsive method has been certainly thought of in Bootstrap 4. What the most recent version of probably the most famous responsive framework in its current fourth edition should face the need of stating something together with no doubt fight across the page is the Bootstrap Jumbotron Style element. It gets designated with huge text and some heavy paddings to obtain desirable and well-maintained visual aspect.
Efficient ways to utilize the Bootstrap Jumbotron Example:
In order to feature this sort of element in your webpages create a <div> with the class .jumbotron employed and at some point -- .jumbotron-fluid later to get your Bootstrap Jumbotron Design extended the entire viewport size in the case that you think it is going to look better through this-- this is actually a new capability launched in Bootatrap 4-- the former version didn't have .jumbotron-fluid class.
And as simple as that you have certainly produced your Jumbotron element-- still clear so far. By default it gets styled having slightly rounded corners for friendlier appearance and a light grey background color - currently everything you need to do is covering some web content just like an appealing <h1> heading and certain meaningful content covered in a <p> paragraph. This is the simplest strategy available given that there is actually no straight limit to the jumbotron's content. Do have in consideration however in case a declaration is supposed to be actually powerful a good idea to carry out is developing likewise easy short and understandable content-- placing a little bit more complicated content in a jumbotron might just disorient your website visitors disturbing them as opposed to dragging their care.
Some examples

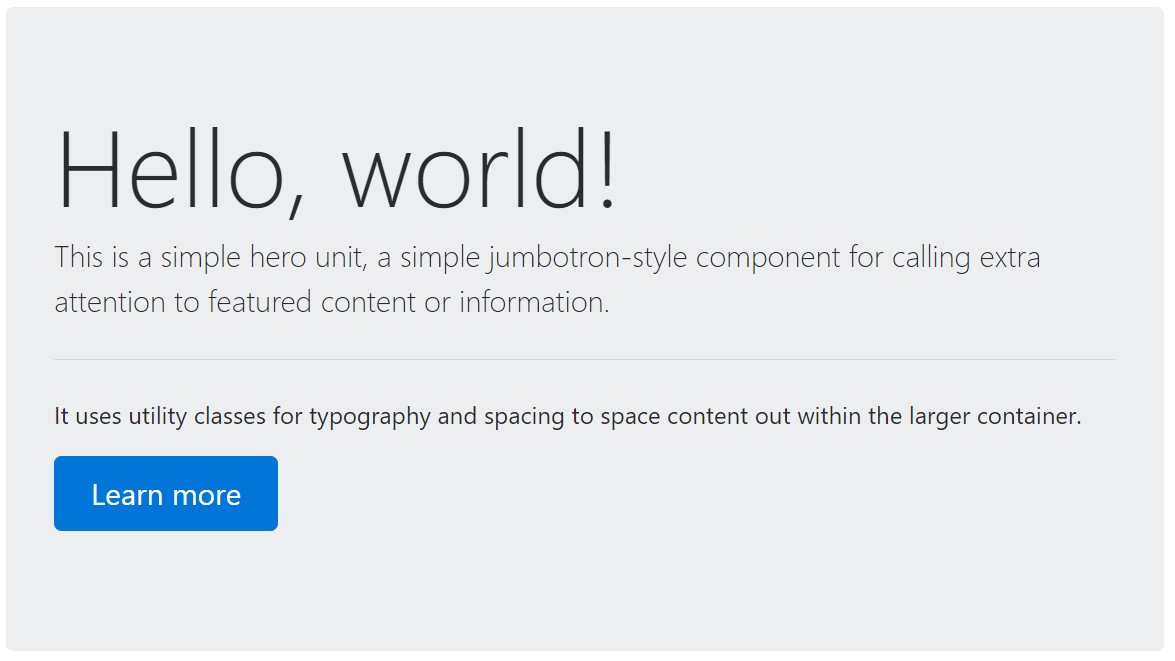
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
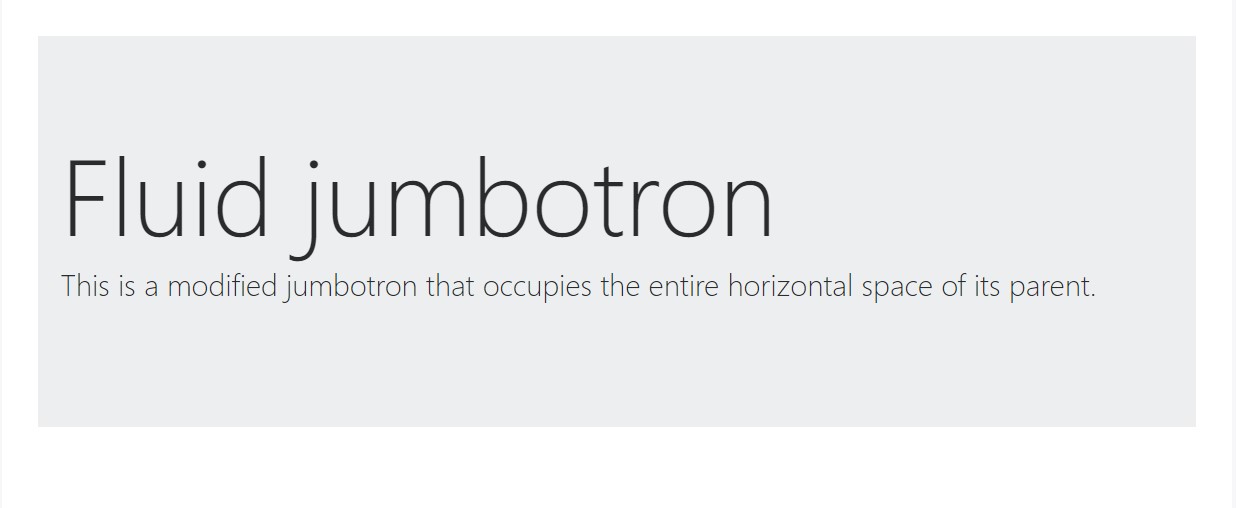
</div>To establish the jumbotron total size, and also with no rounded corners , add the .jumbotron-fluid modifier class and also add in a .container or else .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other point to take note
This is actually the easiest approach delivering your site visitor a sharp and deafening message using Bootstrap 4's Jumbotron component. It must be properly utilized once again considering each of the possible widths the webpage might just perform on and specifically-- the smallest ones. Here is the reason why-- just as we discussed above generally certain <h1> and <p> tags will occur there pressing down the webpage's certain web content.
This combined with the a little bit bigger paddings and a several more lined of message content might trigger the elements completing a smart phone's entire screen highness and eve spread beneath it that might just eventually confuse and even irritate the visitor-- primarily in a rush one. So once again we get back to the unwritten requirement - the Jumbotron information should certainly be clear and short so they hook the visitors as an alternative to pressing them elsewhere by being extremely shouting and aggressive.
Final thoughts
So currently you find out precisely how to establish a Jumbotron with Bootstrap 4 plus all the possible ways it can have an effect on your customer -- currently everything that's left for you is properly thinking out its content.
Take a look at several video short training regarding Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron approved documentation

Bootstrap Jumbotron training

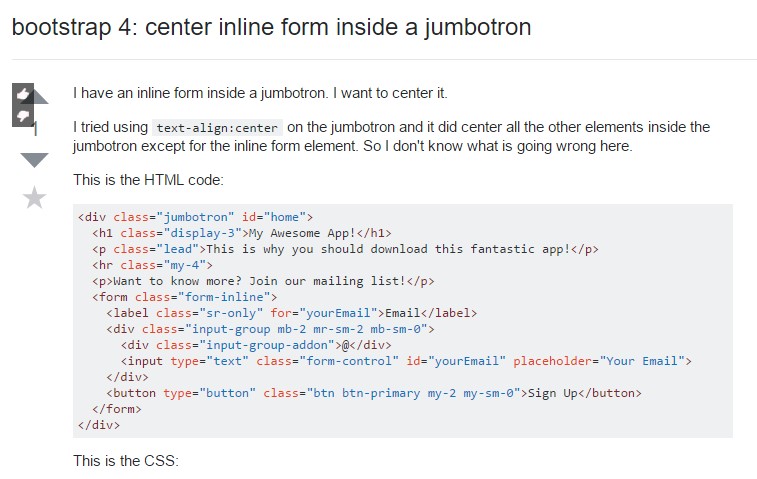
Bootstrap 4: focus inline form in a jumbotron