Bootstrap Header Using
Overview
Just as inside of set documentations the header is just one of the more important components of the web pages we get and make to use every single day. It safely and securely keeps the absolute most crucial information about the identity of the organization as well as individual behind the page itself and the essence of the whole site-- its navigation system which as well as the Bootstrap Header Form itself ought to be thought and made in this type of method that a website visitor rushing or not really actually knowing what way to go to simply take a view at plus locate the desired information. This is the best scenario-- in the real world making as close as achievable to this visual aspect and behavior in addition proceeds considering that we just about every time have some project specific limits to think about. Also in contrast to the written files on the planet of cyberspace we ought to always remember the variety of attainable gadgets on which our pages could potentially get exhibited-- we should confirm their responsive behavior or to puts it simply-- ensure that they will demonstrate top at any screen size attainable.
So let's look and discover precisely how a navbar gets generated in Bootstrap 4.
Exactly how to work with the Bootstrap Header Styles:
First in order to develop a webpage header or else since it gets knowned as within the framework-- a navbar-- we require to wrap the whole item in a <nav> element with the .navbar plus .navbar-toggleable- ~ screen size ~ supposing that you would definitely want it to collapse in a mobile style just where the display dimension belongs to the predefined Bootstrap 4 screen dimensions at the reach of which the actual collapse will come. Additionally this is actually the location to add in several of the new for this version background colour .bg-* and color scheme classes-- like .navbar-light and .navbar-light
Within this parent element we should certainly begin by placing a tab element which will be operated to feature the collapsed content on a smaller sized screen dimensions-- to accomplish that develop a <button> with the class .navbar-toggler as well as additionally - .navbar-toggler-left or .navbar-toggler-right classes which will adapt the toggle button's location in the collapsed Bootstrap Header Class. This element ought to also have several attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will specify in just a couple of procedures further .
What is truly bright new for current alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you really should likewise wrap a <span> component together with the .navbar-toggler-icon that is presented for enhancing the adaptability in modifying the visual aspect of the toggler button in itself keeping it merge much better to the general page's visual aspect. Beside the toggle tab we really should now install the components introducing our product -- to do this develop an <a> element along with the .navbar-brand class and cover your logo as an <div class="img"><img></div> tag and brand within it or if you desire-- include simply the company logo or even reject the element totally-- it's not a fundamental yet just in case you desire it reveal before the website navigation-- this is one of the most basic location it should take.
Now-- the crucial component-- creating the collapsible container for the major web site navigating-- to do it build an element using the .collapse plus .navbar-collapse classes used to wrap the entire navigating structure up. It is important for you to likewise assign an unique id =" ~ same as navbar toggler data-target ~ " property to this element. Next-- this is one of the most basic solution-- in this .collapse component create an <ul> with the .navbar-nav class assigned to it. Within this <ul> allocate some <li> elements with the .nav-item class appointed and inside them-- the actual site navigation links - <a> elements having the .nav-link class. This whole classes system is fresh for Bootstrap 4 considering that the former version did certainly not employ the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
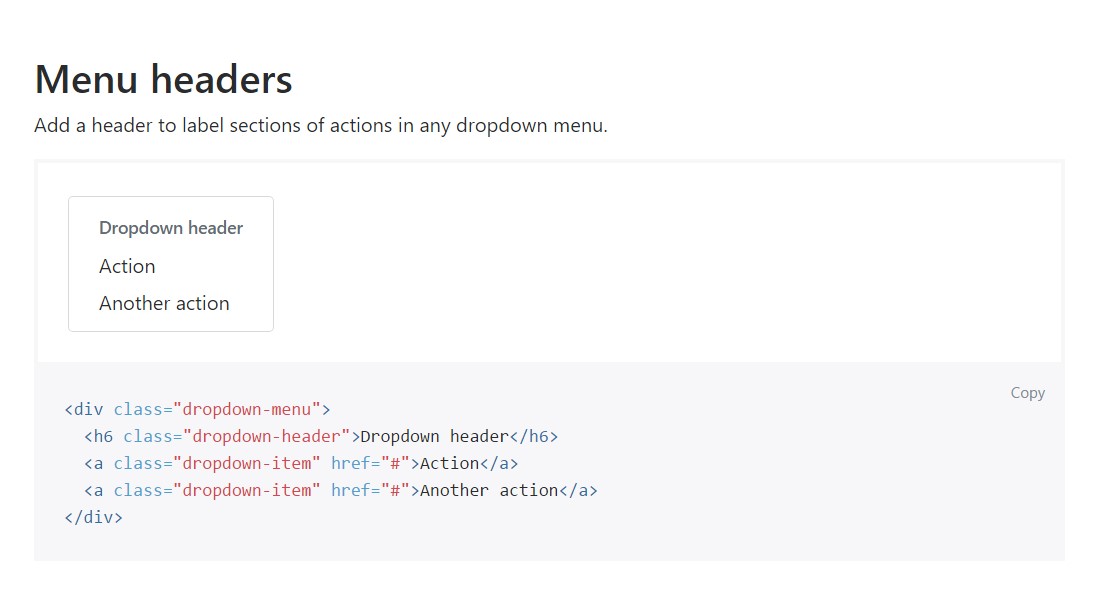
Representation of menu headers
Add in a header to label sections of activities into any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional features
Another brand-new feature for this edition is the opportunity to set an inline forms in your .navbar working with the .form-inline class or else some message using a <span> plus the .navbar-text appointed to it.
Conclusions
As soon as it goes to the header elements in current Bootstrap 4 version this is being actually handled with the installed Collapse plugin and various site navigation certain information classes-- several of them built particularly for keeping your label's identity and various other-- to earn certain the actual page navigational structure will display best collapsing in a mobile phone style menu when a specificed viewport width is accomplished.
Take a look at a couple of on-line video training about Bootstrap Header
Linked topics:
Bootstrap Header: main records

Bootstrap Header tutorial

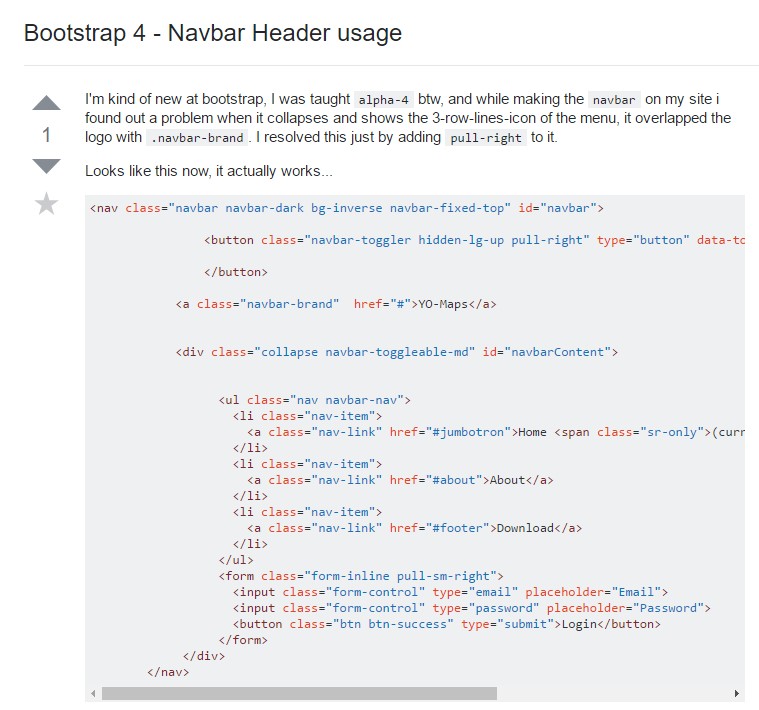
Bootstrap 4 - Navbar Header application