Bootstrap Radio Example
Overview
Sometimes the tiny aspects come to be certainly the very most necessary since the full image is really a all consisting of many mini features finished and compiled to view and display as a well-oiled bright machine. These straight words might just sound a bit too much whenever it comes down to make commands but if you just consider about it for a bit there is simply only a single component letting the site visitor to pick up one amongst a few provided options. Therefore if you're having certain forms through this sort of selections controls over your various websites does this mean they are going to all look equivalent?And most essentially-- would you choose that?
Happily for us current edition of the absolute most popular mobile phone friendly framework - Bootstrap 4 appears totally filled having a brilliant brand-new concept to the responsive attitude of the Bootstrap Radio Button commands and what is bright new for this version-- the so called custom form commands-- a combination of predefined visual appeals you can absolutely simply just bring and utilize for you to include the so desired nowadays variety in the visual presentations of pretty boring form parts. In this degree let's check it out how the radio buttons are aimed to be defined and designated in Bootstrap 4.
How you can put into action the Bootstrap radio button:
For you to set up a radio tab we first need a <div> element to wrap it into by the .form-check or .form-check-inline added. The 1st class will specify the Bootstrap Radio Event a block appearance and the next will align the element inline along with ultimately a few more others like it. These are fresh classes for Bootstrap 4-- in the earlier versions they used to be defined as .radio and .radio-inline. In the case that you want the radio button to take place on webpage yet to be disabled for clicking on-- ensure that you've as well added the .disabled class here.
Within the .form-check element we should certainly first bring in a <label> along with the .form-check-label class selected and inside it an <input> plus the .form-check-input class and several attributes used such as type = “radio”, name = “ ~ same name for all the options ~ ” in case you possess a number of radio buttons defining a few solutions a visitor need to pick up from they have to bring the identical name and yet different unique id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. Finally assuming that you're aiming to disable the control -- additionally provide the disabled attribute to the <input> element.
This is as well the area to specify in the event that you desire the radio control to primarily load as checked the moment the webpage gets loaded. In the case that this is what you're looking for-- as an alternative to disabled bring in the checked attribute to the <input>. In case you happen to on purpose or by mistake bring in a few radio buttons with the checked attribute-- the last one read will definitely be as well the one displaying as reviewed page load.
Checkbox and even Bootstrap Radio Using as an examples
The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons need you to manually incorporate the .active class to the input's <label>.
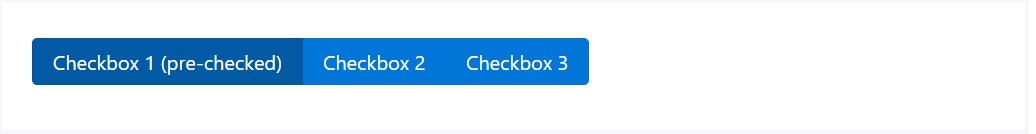
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
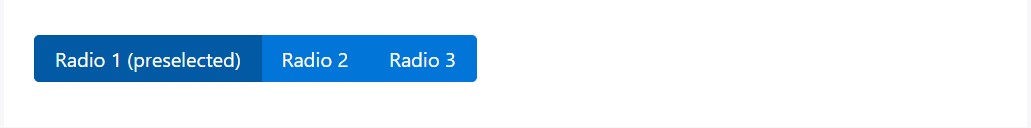
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
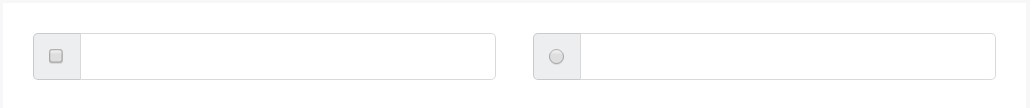
In the event we desire the site visitor to select a single of a series of options, we may employ input components of the radio form.
In the event that there is over a single element of this one type through the exact same value within the name attribute, only one may be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the way the default radio buttons get specified and carry on throughout in Bootstrap 4-- now everything you need are certain options for the visitors to pick from.
Examine some video clip short training regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons approved documents

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling