Bootstrap Grid Table
Introduction
Bootstrap provides a helpful mobile-first flexbox grid solution for building layouts of any sizes and forms . It is simply built upon a 12 column arrangement and features several tiers, one for every media query variety. You can apply it using Sass mixins or of the predefined classes.
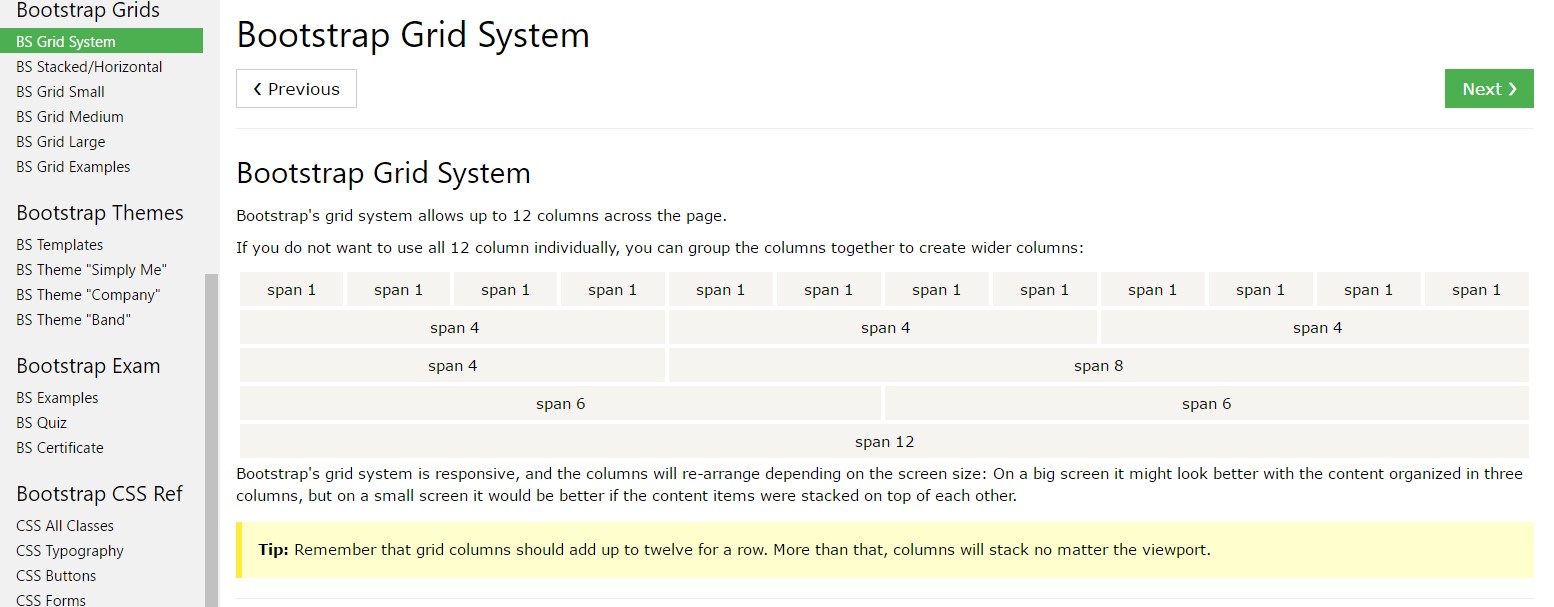
Among the most important component of the Bootstrap system empowering us to make responsive web pages interactively changing if you want to always fit the size of the display they get revealed on continue to looking wonderfully is the so called grid structure. The things it basically performs is presenting us the capability of establishing tricky arrangements integrating row plus a certain number of column elements held inside it. Just imagine that the visible width of the display is separated in twelve identical components vertically.
The best ways to apply the Bootstrap grid:
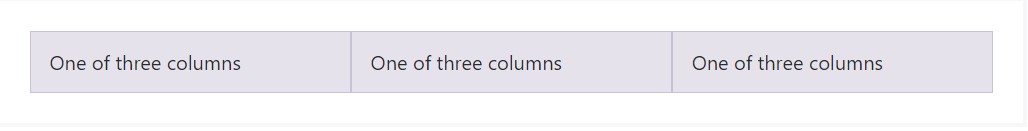
Bootstrap Grid Tutorial employs a variety of containers, rows, and columns to structure and adjust content. It's set up with flexbox and is perfectly responsive. Listed below is an illustration and an in-depth review how the grid comes together.

The above example designs three equal-width columns on little, normal, large size, and also extra big devices working with our predefined grid classes. All those columns are centered in the web page together with the parent .container.
Here is likely in what way it does the trick:
- Containers deliver a solution to centralize your site's materials. Apply .container for fixed width or else .container-fluid for total width.
- Rows are horizontal sets of columns which assure your columns are definitely arranged effectively. We employ the negative margin method upon .row to guarantee all your material is fixed effectively down the left side.
- Material has to be positioned inside of columns, and also only columns can be immediate children of rows.
- With the help of flexbox, grid columns without a established width will promptly layout having equivalent widths. For example, four instances of
.col-sm will each instantly be 25% wide for small breakpoints.
- Column classes indicate the quantity of columns you want to apply from the potential 12 per row. { Therefore, in the case that you would like three equal-width columns, you have the ability to utilize .col-sm-4.
- Column widths are specified in percents, in such manner they're regularly fluid as well as sized about their parent element.
- Columns come with horizontal padding to produce the gutters between individual columns, although, you have the ability to get rid of the margin out of rows and also padding from columns with .no-gutters on the .row.
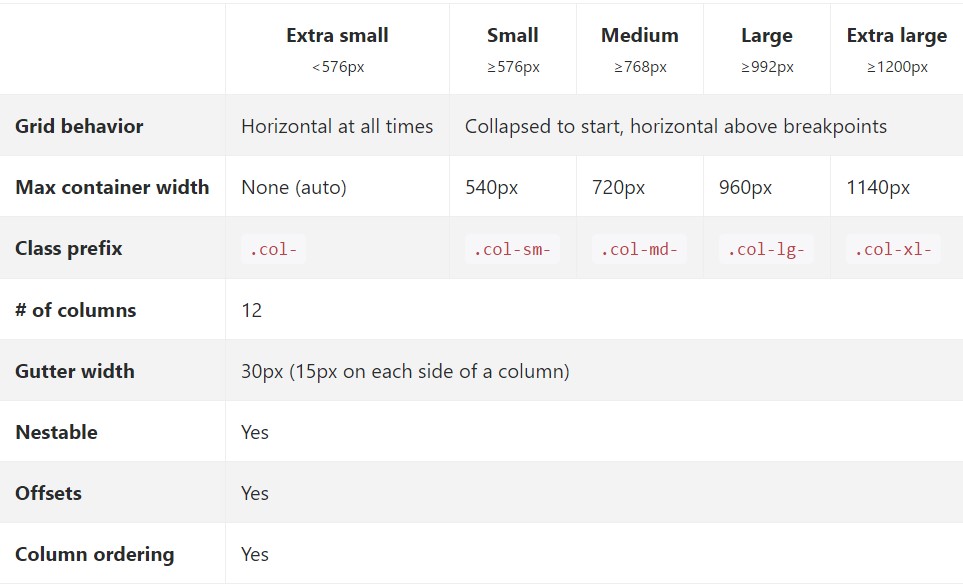
- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), little, medium, large, and extra big.
- Grid tiers are founded on minimal widths, indicating they put on that one tier and all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large gadgets).
- You can employ predefined grid classes or Sass mixins for more semantic markup.
Take note of the limits and errors about flexbox, like the lack of ability to apply some HTML features as flex containers.
Appears to be pretty good? Outstanding, let's move on to seeing all that in an instance.
Bootstrap Grid Template capabilities
Generally the column classes are actually something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- constantly remains the same.
When it comes down to the Bootstrap Grid Table sizes-- all the attainable sizes of the viewport ( or else the visual space on the display screen) have been actually separated in five variations just as comes after:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring system around Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything wider than it .col-xl-*>
While Bootstrap employs em-s or rem-s for defining the majority of sizes, px-s are utilized for grid breakpoints and container widths. This is simply because the viewport width is in pixels and does not really alter using the font size.
Discover precisely how elements of the Bootstrap grid system perform across various gadgets having a functional table.

The brand-new and several from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually assigned to the xs size shifting all of the widths one range down. This way the sizes of 75em and over get with no a determined size and so in Bootstrap 4 the Extra Large size becomes proposed to cover it.
All the components designated through a specific viewport width and columns keep its size in width for this viewport plus all above it. Anytime the width of the display screen gets less than the determined viewport size the elements pile over each other filling all width of the view .
You are able to also designate an offset to an aspect with a specified number of columns in a specific display screen size and above this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of specifying the offsets is brand new for Bootstrap 4-- the prior edition used the .col- ~ size ~-offset- ~ columns ~ syntax.
A several factors to think of anytime creating the markup-- the grids having columns and rows have to be set into a .container elements. There are actually two sorts of containers attainable -- the secured .container element which size remains untouched before the next viewport size breakpoint is reached and .container-fluid which spans all width of the viewport.
Direct descendants of the containers are the .row components which consequently become stuffed in with columns. Supposing that you come about to put features with more than 12 columns in width in a single row the last components which width goes over the 12 columns boundary are going to wrap to a new line. Numerous classes may possibly be applied for a single element to format its look in various viewports additionally.
Auto layout columns
Apply breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for each and every breakpoint you need to have and each and every column will be the equivalent width.
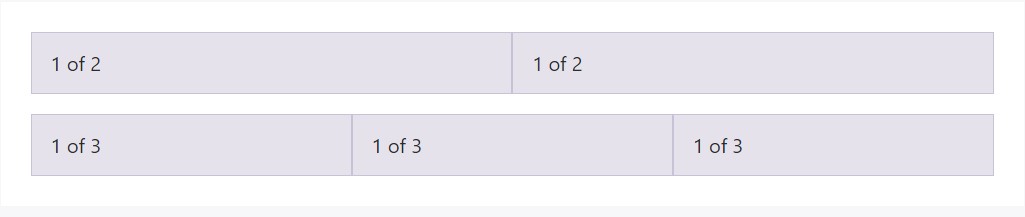
Equal width
For instance, listed below are two grid formats that apply to each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
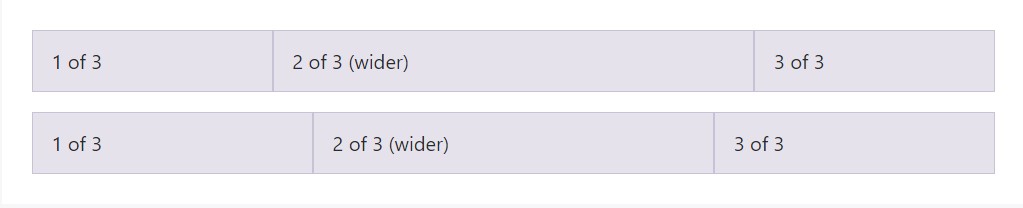
Auto-layout for the flexbox grid columns likewise indicates you have the ability to put the width of one column and the others are going to quickly resize about it. You can use predefined grid classes ( just as demonstrated here), grid mixins, or else inline widths. Take note that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
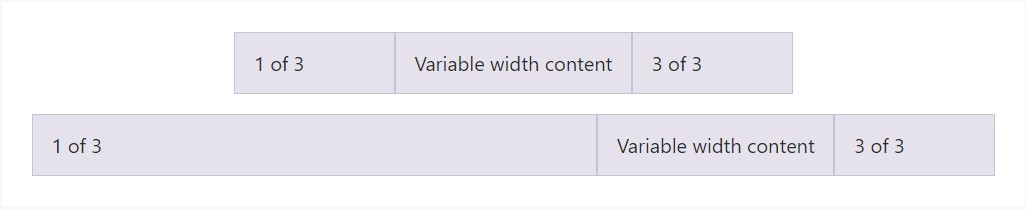
</div>Variable width content
Using the col- breakpoint -auto classes, columns can size on its own based on the typical size of its material. This is extremely handy together with single line content just like inputs, numbers, and the like. This, along with a horizontal alignment classes, is really effective for focusing structures along with uneven column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
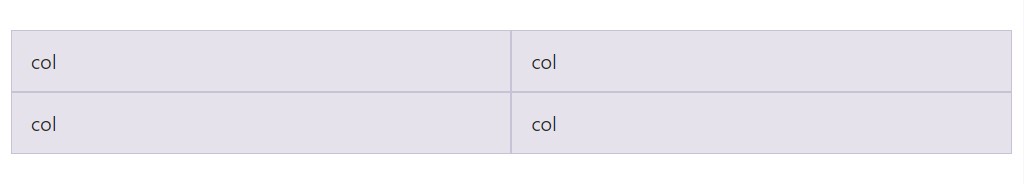
</div>Equivalent size multi-row
Generate equal-width columns that span multiple rows by simply filling in a .w-100 where you desire the columns to break to a new line. Develop the breaches responsive by merging the .w-100 using some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes for building complex responsive formats. Customise the size of your columns on extra small, small, medium, large, or perhaps extra large gadgets however you choose.
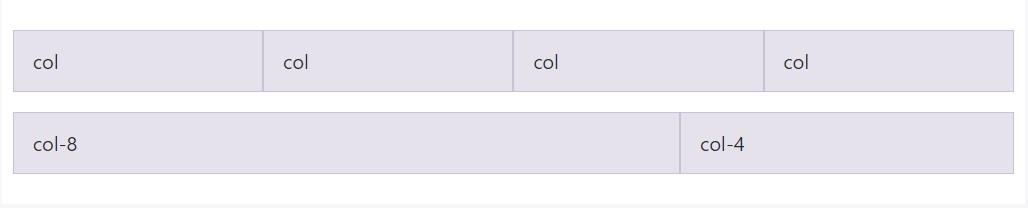
All of the breakpoints
To grids that are the exact same from the tiniest of gadgets to the largest, use the .col and .col-* classes. Identify a numbered class whenever you are in need of a specially sized column; or else, do not hesitate to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Loaded to horizontal
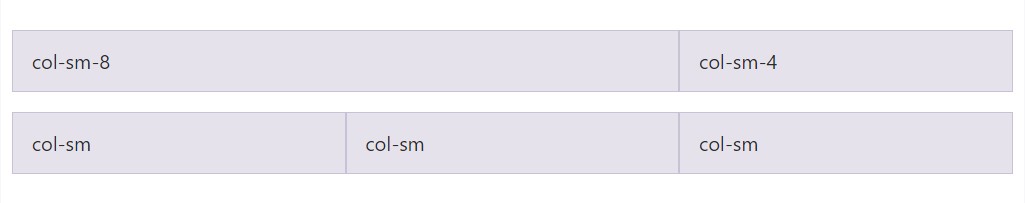
Making use of a single set of .col-sm-* classes, you have the ability to generate a basic grid program that starts stacked in extra compact gadgets prior to becoming horizontal on desktop (medium) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix up and match
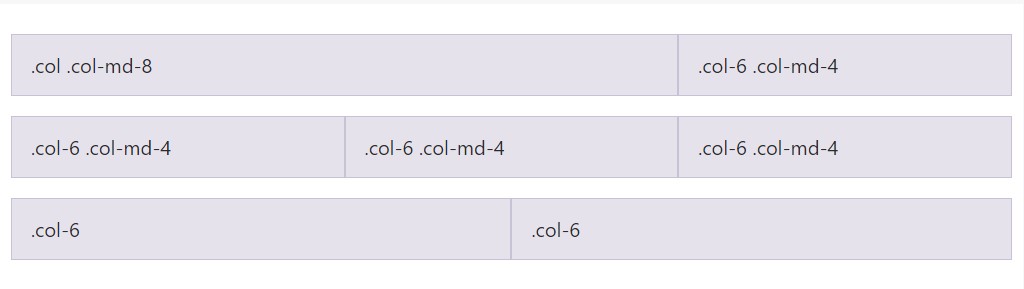
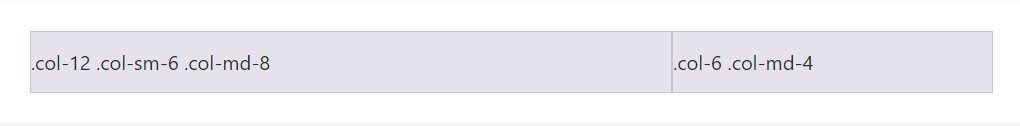
Do not want your columns to simply pile in several grid tiers? Put to use a mixture of several classes for each and every tier as wanted. Discover the example shown below for a more suitable idea of ways in which it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Use flexbox placement utilities to vertically and horizontally align columns.
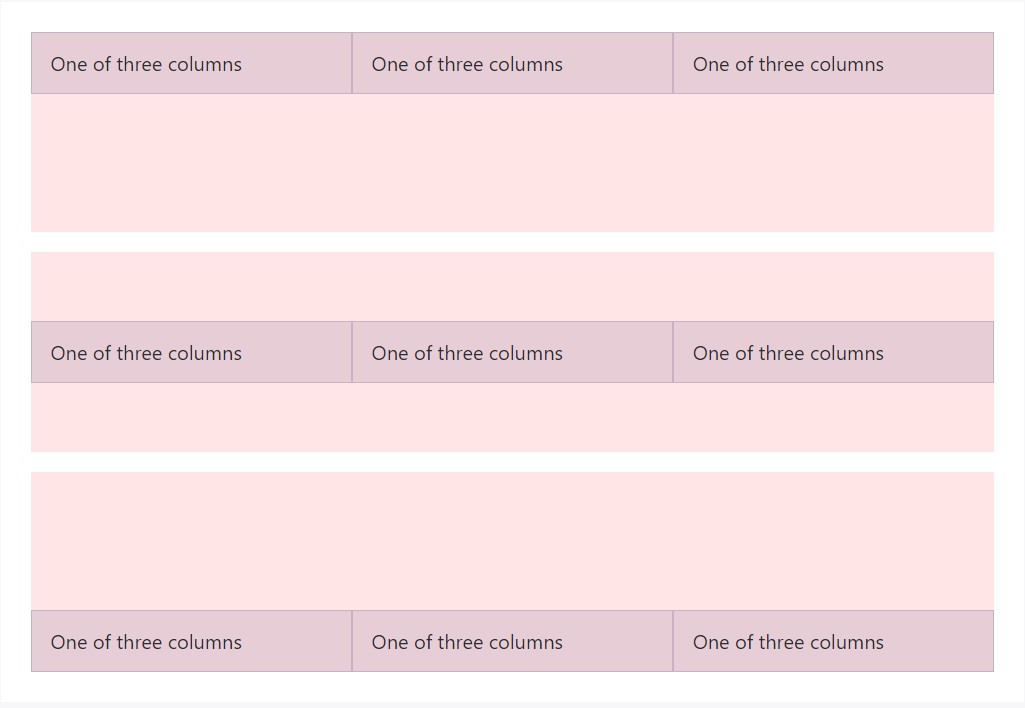
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
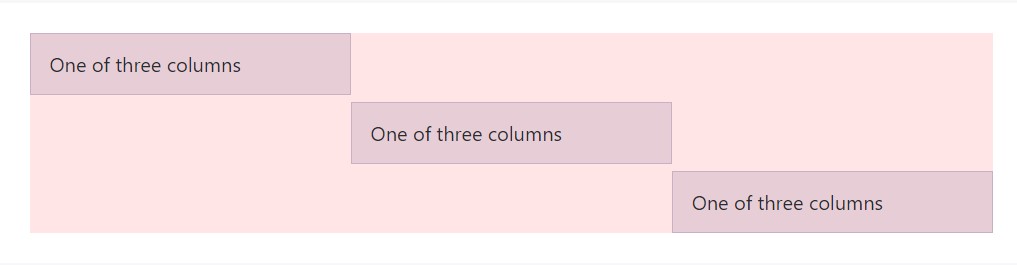
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
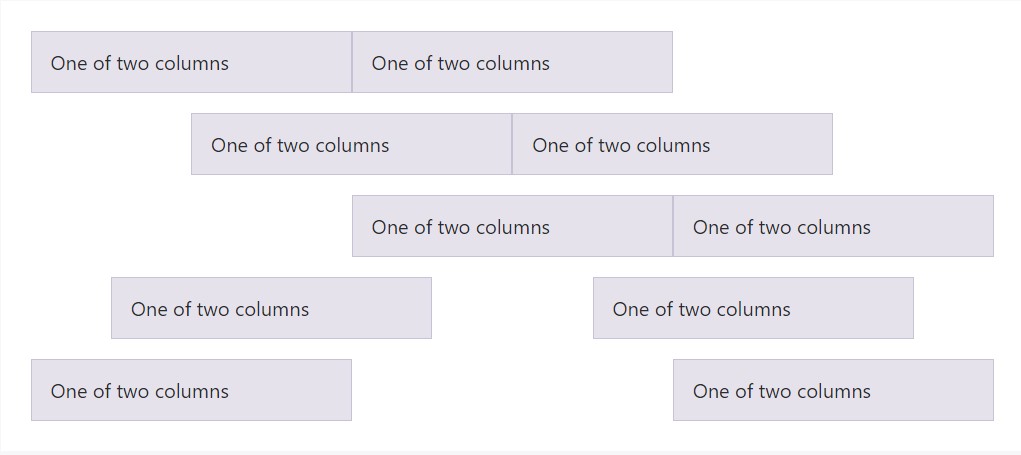
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters around columns inside our predefined grid classes may be removed with .no-gutters. This clears away the undesirable margin-s from .row also the horizontal padding from all of close children columns.
Here is actually the source code for creating such formats. Take note that column overrides are scoped to simply the primary children columns and are actually targeted by means of attribute selector. Even though this provides a more certain selector, column padding have the ability to still be further modified with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it appears. Keep in mind you can surely continue to apply this along with all of the other predefined grid classes (including column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
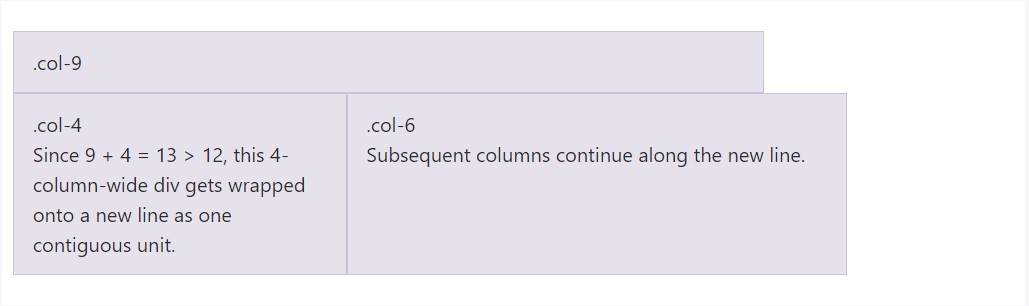
</div>Column wrapping
Assuming that more than just 12 columns are placed within a single row, every group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
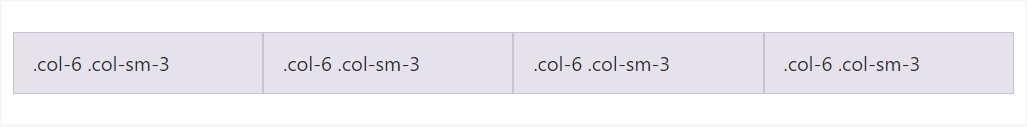
</div>Reseting of the columns
With the fistful of grid tiers provided, you're bound to run into challenges where, at particular breakpoints, your columns do not clear quite right as one is taller than the other. To correct that, use a combination of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
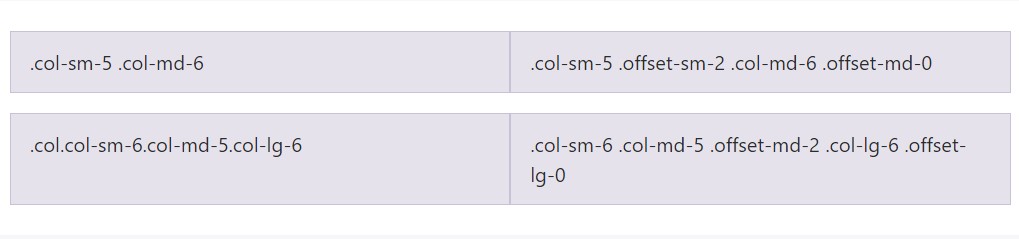
</div>Apart from column cleaning at responsive breakpoints, you may likely will want to reset offsets, pushes, or else pulls. Watch this practical in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
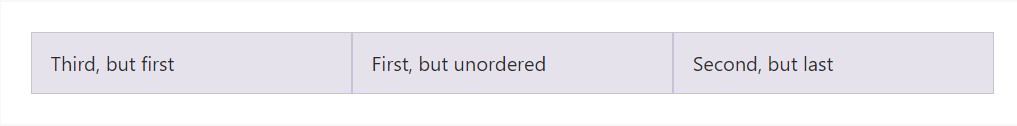
Flex purchase
Use flexbox utilities for dealing with the vision structure of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
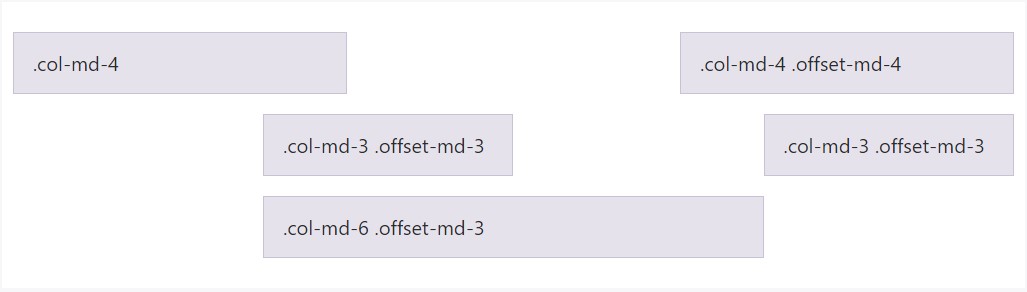
</div>Offsetting columns
Push columns to the right using .offset-md-* classes. These types of classes raise the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
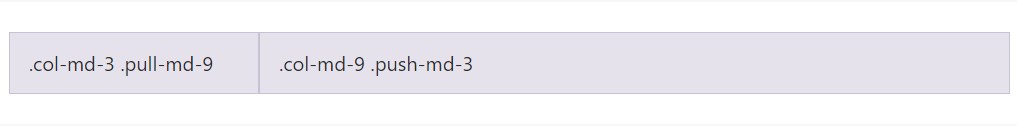
</div>Pull and push
Easily switch the disposition of our integrated grid columns with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material posting
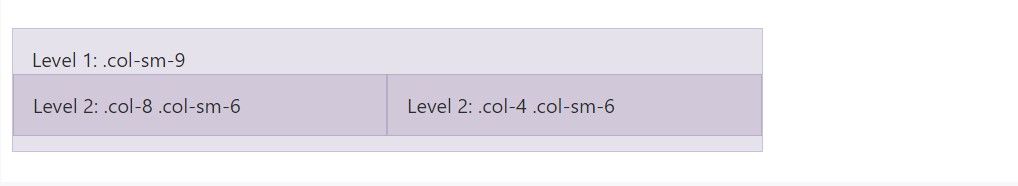
To nest your web content along with the default grid, provide a brand new .row and set of .col-sm-* columns inside an existing .col-sm-* column. Embedded rows need to feature a group of columns that amount to 12 or fewer (it is not needed that you utilize all 12 available columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's source Sass data
When utilizing Bootstrap's source Sass files, you have the alternative of applying Sass mixins and variables to generate custom made, semantic, and responsive web page styles. Our predefined grid classes utilize these identical variables and mixins to supply a whole set of ready-to-use classes for fast responsive arrangements .
Capabilities
Maps and variables establish the number of columns, the gutter width, and also the media query factor. We employ these to generate the predefined grid classes detailed earlier, and also for the custom mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used along with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example application
You can transform the variables to your very own customized values, or else simply utilize the mixins with their default values. Here is simply an example of utilizing the default settings to generate a two-column design having a gap between.
See it in action within this provided example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Utilizing our built-in grid Sass variables and maps , it is certainly feasible to fully customise the predefined grid classes. Alter the quantity of tiers, the media query dimensions, and also the container widths-- then recompile.
Columns and gutters
The variety of grid columns and their horizontal padding (aka, gutters) can possibly be modified via Sass variables. $grid-columns is applied to produce the widths (in percent) of each individual column while $grid-gutter-widths makes it possible for breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Moving beyond the columns themselves, you can also modify the quantity of grid tiers. In the event that you preferred just three grid tiers, you 'd edit the $ grid-breakpoints plus $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant generating any changes to the Sass variables or maps , you'll need to save your modifications and recompile. Doing this will out a brand-new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely additionally be upgraded to employ the custom-made breakpoints.
Conclusions
These are practically the undeveloped column grids in the framework. Utilizing specific classes we can tell the specific elements to span a established quantity of columns baseding on the real width in pixels of the viewable space in which the web page becomes featured. And given that there are simply a several classes defining the column width of the items as opposed to viewing each one it's better to try to find out ways they actually become created-- it is actually quite simple to remember knowning just a handful of things in mind.
Take a look at a couple of on-line video tutorials regarding Bootstrap grid
Related topics:
Bootstrap grid formal records

W3schools:Bootstrap grid training

Bootstrap Grid column