Free Website Creator
I'm going to talk today about a problem that seemed creeping in to web design and that is this idea code this web design. So a lot of coalesce web design editors really famous ones you probably heard over things like Squarespace free website creator and even to some extent wordpress. But the reality is whenever you get into these code lists editors as they are either too limited to create something really nice or it's too complex for the average user. You are a person who probably have a business or your honor organization and there's not many people involved and there are a lot of hands to go around and maybe you don't have a lot of technical expertise or just the time and effort to learn HTML or CSS or JavaScript or any of the coding languages that we use for the web.

So web designers and developers have created free website creator for the average man supposedly to be able to go out and just creating a website get it online very quickly and everything is hunky dory. And it is good up to a certain point until you want to make any changes or you want to move your side on to a new host or their host of other problems that come with some of these solutions easy solutions. The hard solution is to just open up a document and start writing HTML and CSS bootstrap template creating a website all your own which takes a lot of time and effort to learn those things and to be able to do it well. So I'm gonna show you one tool today and this is a tool (tools are meant to solve problems) that i think is within the reach of most of the people at least the clients that i've talked to who have a little bit of knowledge using computer things like word or excel in understanding basic drag-n-drop concepts or being able to edit things in word document.
Now what this editor is - it's called the Mobirise in you can find it at https://mobirise.com/. It's a free download and what it does is it outputs mobile-friendly websites. There's no coding involved if you don't want to code the website. It's all completely free for both personal and commercial projects so if you wanted to use the code to create a team of your web developer or maybe you're a development company and you want to do quick mock-ups of sites to show clients or if you just someone who wants a really trendy but relatively basic website that's more of a brochure website not something that's going to be attached to some sort of special web app or nothing particularly complicated.
But you want to put your put yourself out there you will put your company out there your products or services and you want to do it in a really nice way. This is what I what I've seen is one of the best website builders out there. So you can download it for free for Windows or Mac and I have a copy here already downloaded. Because you're downloading a program that means it's on your computer. This is not a web application, this is actually a piece of software that you download to your computer.

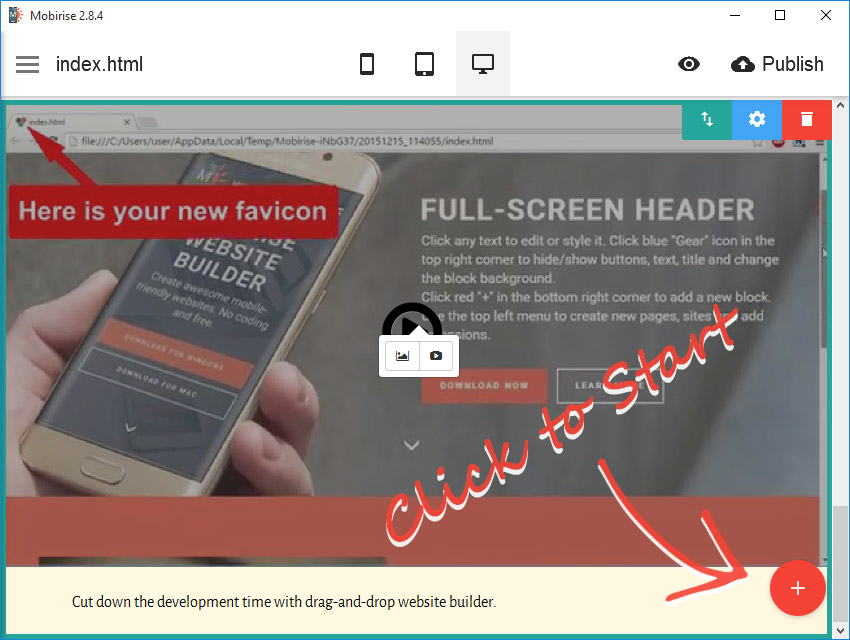
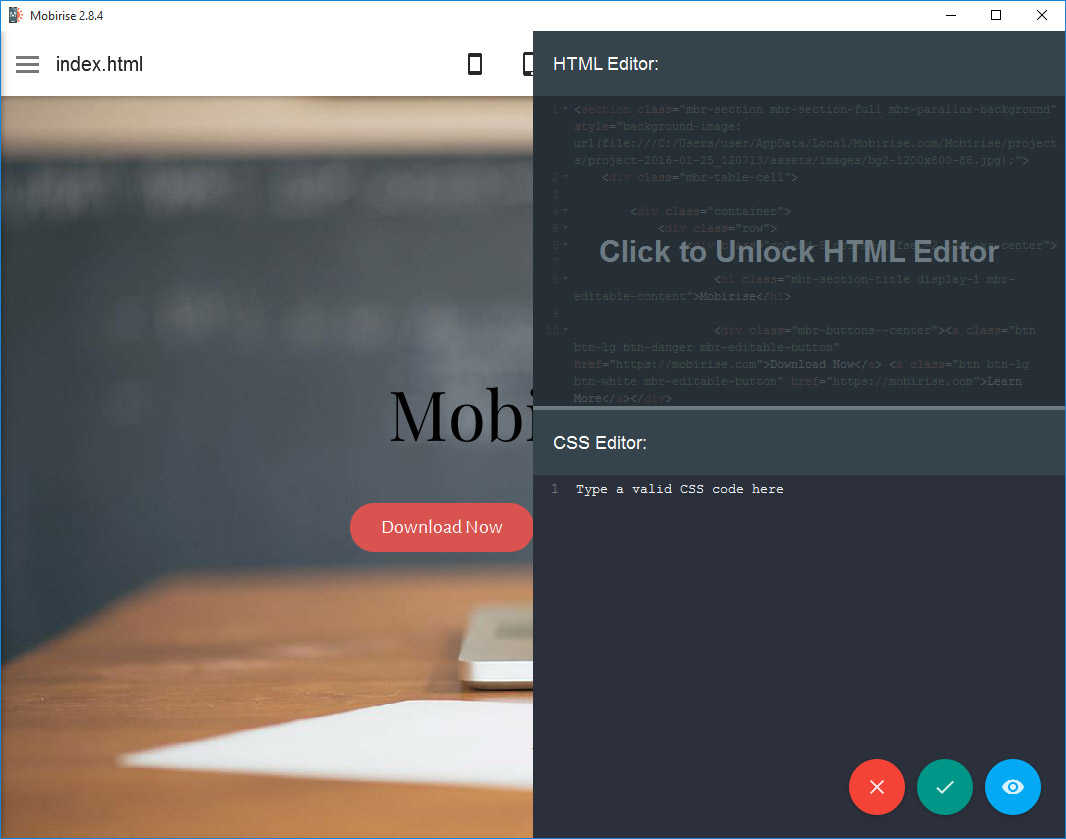
You cannot edit it if you go online with your tablet or anything like that so it has to be computer application. So this is the main interface when you come to Mobirise website creator free. You see if he thinks they are on your index.html and index.html is the first page of any website. So for you to have a website online you need to have index.html. If you have nothing else you can still have a website just with that it would only be one page would be your own page but you and I one page full of HTML.
HTML is the language the coding languages that are used to build the structure of websites. If you hover over this you can see you can create new pages so create, clone, or rename pages. And you can also create new website, so if you go in here you can see that there's a create a new site or if you've created other sites in the past which I've created some demo websites a no show couple of those to you when we're finished this is me learning the software versus open and we're on my site right now. You can change some of the Site Settings like what's the name in if you have Google Analytics code in order to be able to attract visitors to your website or attract people making purchases or where they go or what they're clicking then you can answer that here as well.
So the basic interface is this a desktop view, a tablet view which brings the page down to the size of a tablet about 800 pixels and then you have a mobile view which is a phone which is probably around 320 pixels sets the standard phone size. Now what does is it goes full with all the way across was a very trendy style of publishing web site so at the end of this year have a very modern looking web page creator. It is not going to be a classic ten-year old look to your website, it's going to be full of very modern elements. So it's gonna go mostly full width and each one is called a block.

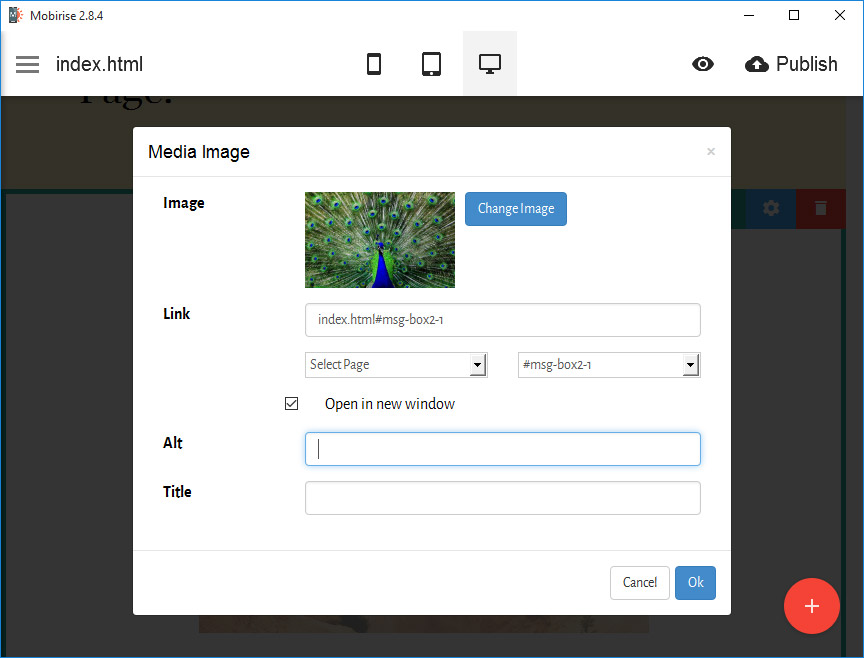
Let's go ahead and take the logo off and was named the Psalter cool kinda set up here. Then here you can see that there are buttons does not have the buttons or the arrow so is take those off and let's change the image and just clicking on that. You click right here on this image and it pulls possible browser so that you can go find images on your computer. So I'm gonna go in this nice image New York so it's nice. If you want to change an element so you want to change the height of the title here all you do is click on it how late it however you want to do just like you would in Microsoft Word or any kind of text editor and then you would do that. If you change the sizing too many like this can change the size it's that easy.

This comes loaded with several Google Fonts. Now not all of the Google fonts are available here are those the way that you can come if you have a little bit of coding skills. But you can use something kinda new and modern icon montserrat which is really beautiful type. There you go so you can change these things you can add in. Any of your options for this particular block are available here. So that's where your options are. So let's keep moving on the page. There now we want some sort of a call to action spring all of these CEO to set it down here, after that maybe we need a feature. So it's nice to pull out an image again. In order to change that I just click on the image to open image, placed it in. Let's change the background to you something a little more subtle. Change the text to something a little darker.
So now you can see the page beginning to come together. The header here is nice, it's a parallax image which means the image states fix while all the stock moves over top of it. It has a nice effect you can turn that on or off. You have a call to action button right here and then you have a nice little a feature to change the button color again super easy, you just do that screen. And if you want to change the size you would just make that a little bigger.
Move down the page a little bit to see some of the article elements. So if you wanted to have this kind of as more of a page like an internal page that says the heading or headings and some paragraphs you were just click on here in its nice little heading clicking on the paragraph a couple times and then now here's a nice little call to action section with some buttons.