Bootstrap Alert Message
Intro
The alerts are created by these components you even don't consider until you really get to need them. They are put to use for presenting prompt in time comment for the user having interaction with the site hopefully pointing his or hers focus on a specific course or evoking specific actions.
The alerts are most commonly used along with forms to give the user a idea if a area has been submitted incorrectly, which is the appropriate format expected or which is the status of the submission just once the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a nice predefined presentation and semantic classes which are used according to the particular circumstance where the Bootstrap Alert Popup has been shown on display screen. As it's an alert message it is very important to obtain user's care but after all leave him in the zone of comfort nevertheless it might even be an error notification.
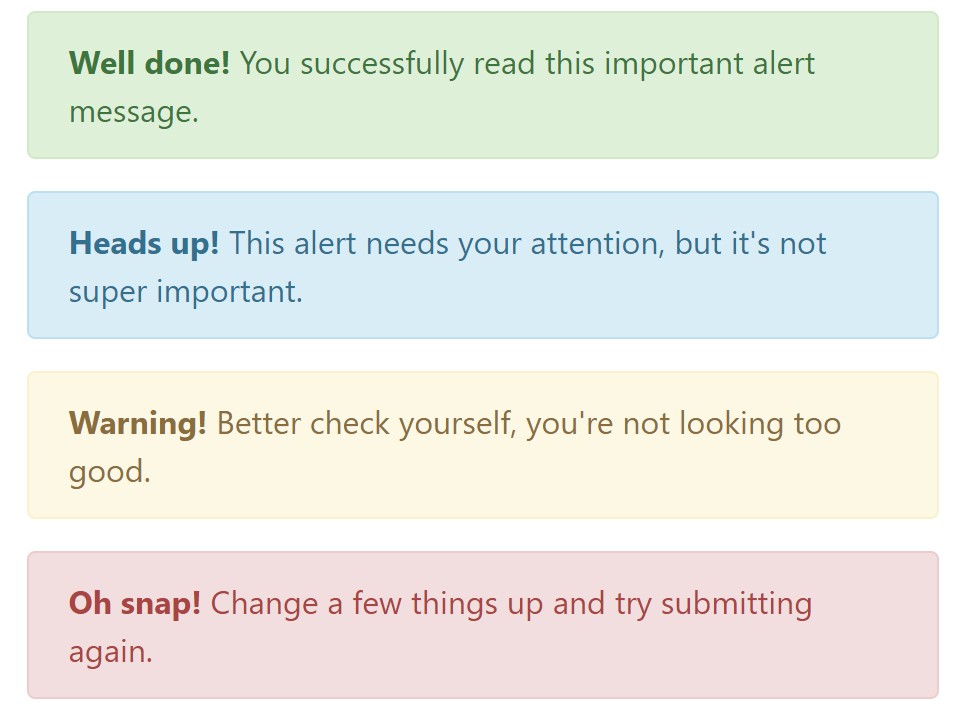
This gets accomplished by use of gentle pale color options each being intuitively connected to the semantic of the message content just like green for Success, Light Blue for basic information, Light yellow aiming for user's attention and Mild red pointing out there is in fact something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the url
This might actually not be seen at a quick look but the font colour also is actually following this color scheme as well-- just the color options are much much darker so get intuitively taken black however it's not exactly so.
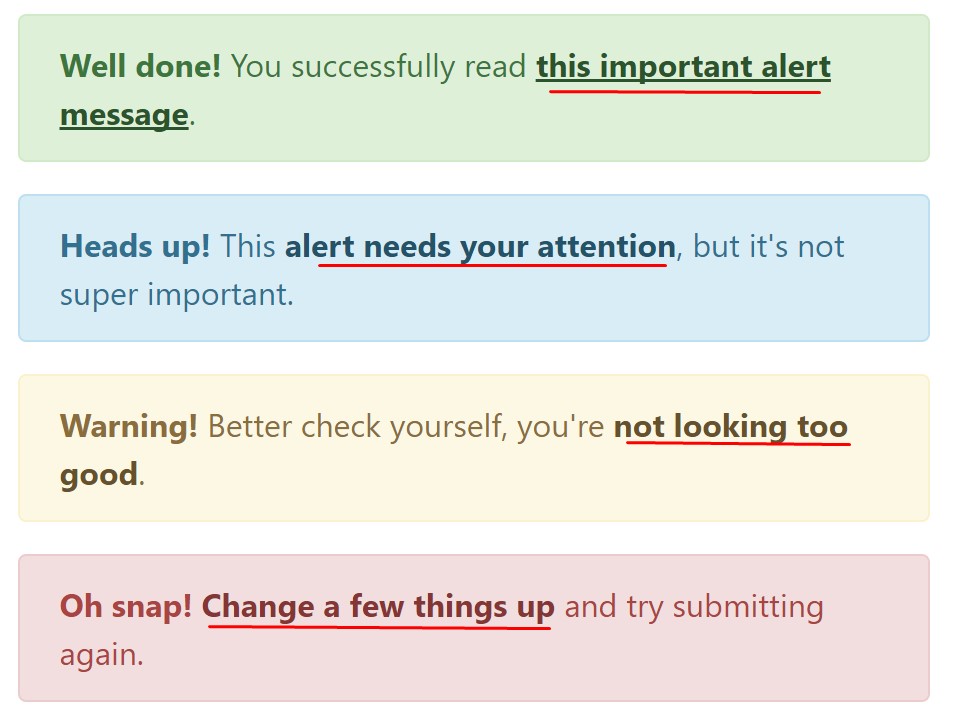
Same works not only for the alert text message itself but also for the links included in it-- there are link classes taking out the outline and colouring the anchor elements in the correct colour so they suit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra details for alerts
A detail to note-- the colors carry their obvious meaning only for those who in fact get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the
alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
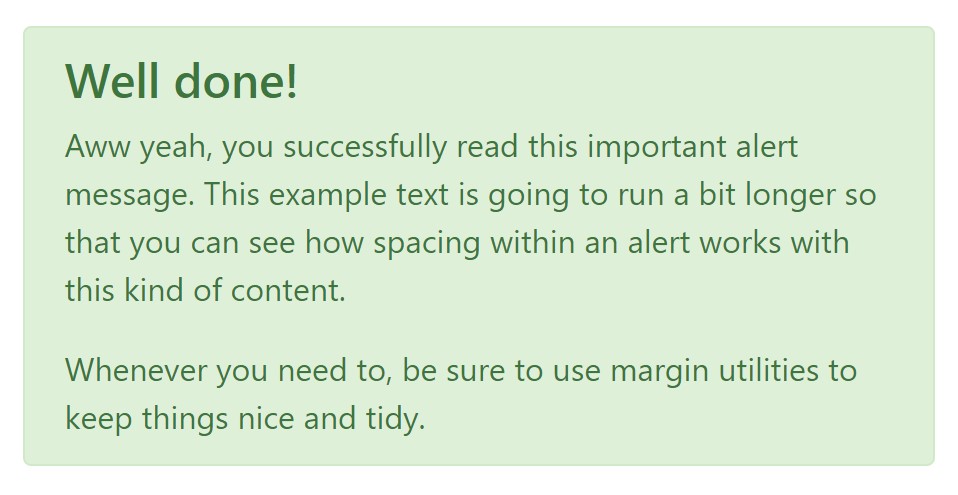
In addition to links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you would like to present a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can additionally add an X icon to dismiss the alert and provide a cool transition to it to once again ensure the visual pleasure of the Bootstrap Alert Styles visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not let however their titles to decrease the manner in which you are actually working with them-- all of these are simply a number of color schemes and the way they will be really implemented in your web site is absolutely up to you and fully depends on the individual circumstance.
As an example-- if the colour scheme of your page utilizes the red as basic color tone it may be quite most suitable to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better mix with the webpage and save time defining your own classes.
Anyway the predefined alert classes are nothing but some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Box
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()
Enable termination of an alert using JavaScript
Or perhaps with data attributes on a button inside the alert, as shown above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that closing an alert will take it out from the DOM.
Methods
$().alert() -Makes an alert listen for click events on descendant elements that have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Turns off an alert simply by taking it out from the DOM. The alert will go out right before it is taken away if the.fade and.show classes are already on the element.
Events
Bootstrap's alert plugin introduces a couple of events for netting right into alert functionality.
close.bs.alert- This specific event fires at once when the shut instance way is called.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Check a few online video guide regarding Bootstrap alerts
Related topics:
Bootstrap alerts approved records

W3schools:Bootstrap alert tutorial

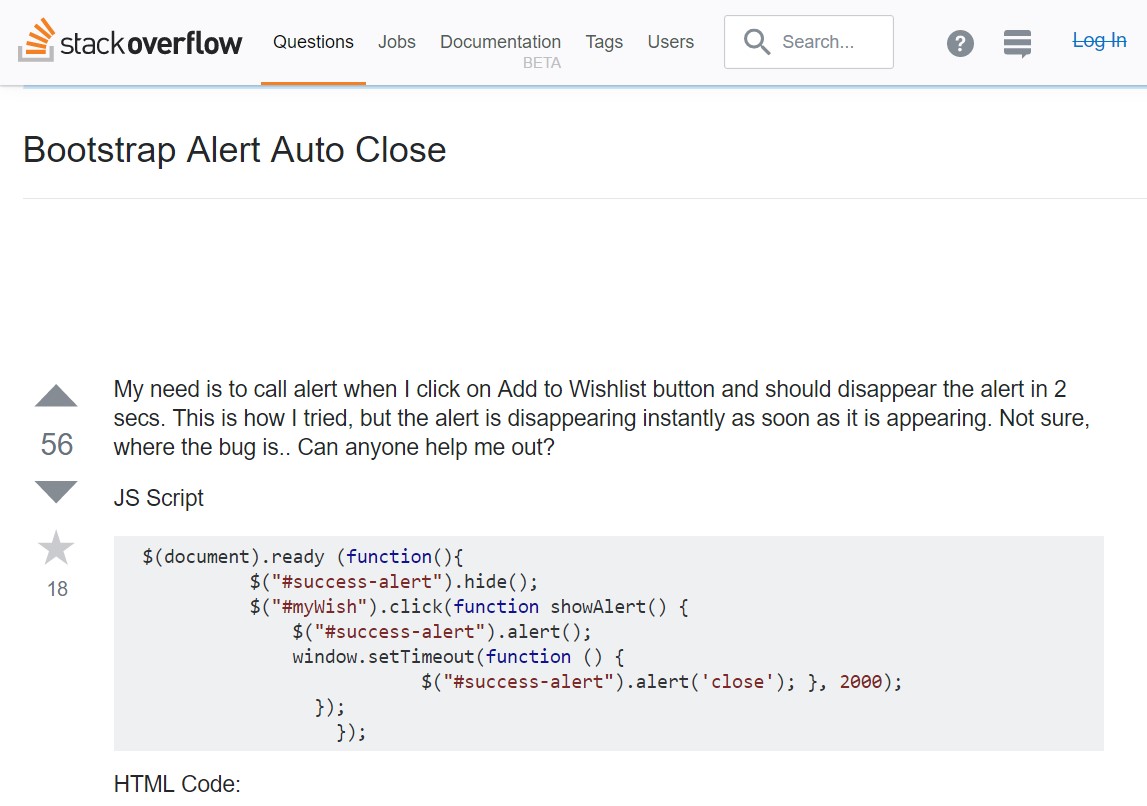
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue