Bootstrap Icons Social
Overview
In the sites we design one fine day happens the time when we want to state at some point a whole theme with least symbols achievable or by using a isolated eye-catching character in the end. So, the symbols we can't without are the icons - light in weight these vector symbols resize freely to display alike in even full and small screen sizes and some of these icons are so well thought so a single icon can definitely be put to use for presenting a whole concept. And to make things even nicer - there are a number of free archives with hundreds of these valuable things around the web for free.
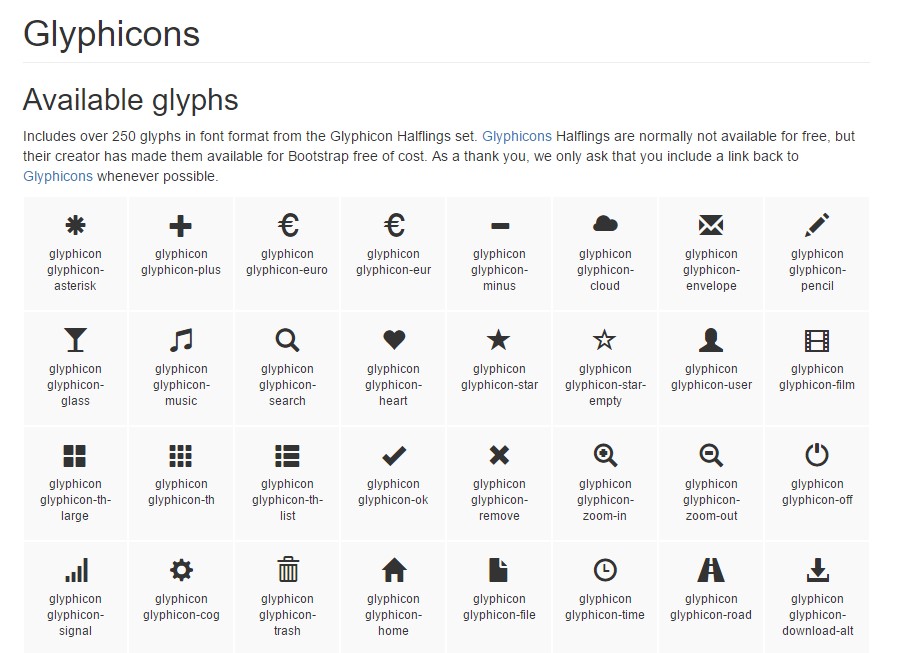
Even the Bootstrap framework used to offer with about 250 iconic images included and for some time they might be seen in particularly every third website or blog around but this disappears. By having the growing level of popularity of many different no cost icon libraries , the dev group has made the decision there is no requirement of a fixed in number icons selection as our team may essentially have the unrestricted number of different symbols and add just the particular ones we certainly need for our activities. Thus with the new next version Bootstrap went down the contained in the former Bootstrap 3 symbols (also named Glyphicons) and instead of including one or a lot of the obtaining popularity icon fonts just had constructed in a manner to operate along perfectly with some of these giving the web designers the ability to take what they choose still maintaining modest the server load - only the icon fonts needed are loaded and even better a number of them have own CDNs.
Yet another effective idea
When it comes to out iconfonts , yet another good aspect is that in addition to the CDN links the majority of them (or at least the most popular ones) occur well packed with detailed paperwork, good examples, and the best part is many helpful tables, or Cheat Sheets, providing all the accessible Bootstrap Icons Using along with their corresponding classes, or in some cases - complete snippets to be just copy/ pasted at the proper place in your sites.
While we had a thorough look at the most common iconfonts in the Glyphicons selection, with the methods of adding them and including some of their icons in our sites, below we're planning to take a brief look at them, along with the links to the websites you could download them from.
What do we offer to function with
Font Awesome - the undoubted favorite with a number of symbols and an applicable CDN option - you could explore it over here - http://fontawesome.io
Material Design - around 900 icons including a CDN coming from Google -
https://material.io
Basically, all these icons get included with a wrap in a <span> fragment along with the appropriate icon class added and through the Cheat Sheets you don't have to worry about keeping in mind things but simply copy and paste certain snippets. Thus, Bootstrap 4 possibly simplifies the icons injection free from tightening people with a restricted list of symbols to choose from.
Mobirise Bootstrap Icons Button are actually one more icons set provided by the group which produces the Mobirise Site Builder. This pack contains 124 excellent, pixel-perfect vector symbols. Made available as web icon font and SVG files, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Check out a couple of youtube video tutorials about Bootstrap Icons
:Related topics:
Bootstrap Icons main documents