Bootstrap Label Align
Introduction
As discussed before, inside of the web pages that we are creating, we usually really need including simple or else more tricky forms to request the website visitor for a point of view, responses, certain individual data or else preferences. We do that incorporating the suitable regulations inside our forms carefully thinking of the form structure and the specific commands which have to be used relating to the information we require and the particular case involved-- like we can't have an order for a single colored phone case which is both blue and white , a person cannot be both male and female in gender or a product needs to be followed with several attachments that do not exclude one another so clicking each one should incorporate it not leaving out the others presently picked. Occasionally, certainly, we do need a correct e mail given or a contact number that in turn needs the input which should follow specific format to be proper and surely at special instances we simply need website visitor's thought and feelings on a topic the way they sense it-- in their personal words.
For each of these types of scenarios we employ the proper regulations-- such as radio switches, checkboxes, input fields, text message area elements and so on however there is actually an critical element tied to each one of such fields that develops our forms simply legible and comfortable for the site visitor to browse through knowing in all times what is actually needed and easily taking care of even the small controls like radio switches and checkboxes. Most especially these days when the web changes into much more mobile with webpages displayed on different small sized display screens this element is necessary in delivering efficiency and swiftness in submitting our form.This element is a Bootstrap Label Group.
Efficient ways to employ the Bootstrap Label Checkbox:
What already has been mentioned concerns the <label> element which is absolutely maintained inside the last version of the most well-known mobile friendly framework-- Bootstrap 4. The <label> element does not really stand apart with appealing appeal or several performances but it serves the perhaps most basic objective in our forms-- lets the individuals have an idea precisely what engaging with a certain form regulation will lead to and incorporating some clickable area for turning on the control in itself which in cases of small-sized controls like radio or checkboxes and mobile device display screens is essential.
The structure is really practical-- simply insert a <label> element within your markup specifying it the for =" ~ labeled form control ID ~ " attribute and create the necessary text message you require to be revealed in it. The for="" attribute directs the internet browser what form regulation in order to get activated when the visitor clicks on the <label> component and can absolutely be taken out keeping the identical behaviour if you just wrap the wanted regulation in the <label> in itself.
Yet wrapping form commands inside labels is rather difficulting the code and it is certainly more desirable to omit it-- additionally utilizing the for ="" attribute you gain some independence in creating your form's layout so it is really the far better approach to go for.
Additionally simple content within the <label> you are able to likewise put some basic HTML tags just like a heading or a compact section maybe-- that is definitely not a basic case yet is achievable and of course all of it depends on the specific objective of the form you are actually handling.
Good example of form without any label
Should you obtain no text message within the <label>, the input is arranged just as you would certainly expect. Currently only operates on non-inline checkboxes and radios. Don't forget to still supply some form of Bootstrap Label Example for assistive modern technologies ( as an example, putting into action aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting matter to bear in mind
Fascinating matter to mention concerning labels within Bootstrap 4 in case that in the current edition of the framework this kind of element's designing has been actually modified a bit. The <label> elements now are not displayed just as inline-block which acquires better versatility inside placement enabling several margins to be set up.
Conclusions
So now you know precisely what the # elements are for and exactly how they operate in Bootstrap 4-- the only thing that's left is planning on the appropriate form areas you have to connect them to.
Review some online video guide about Bootstrap label
Related topics:
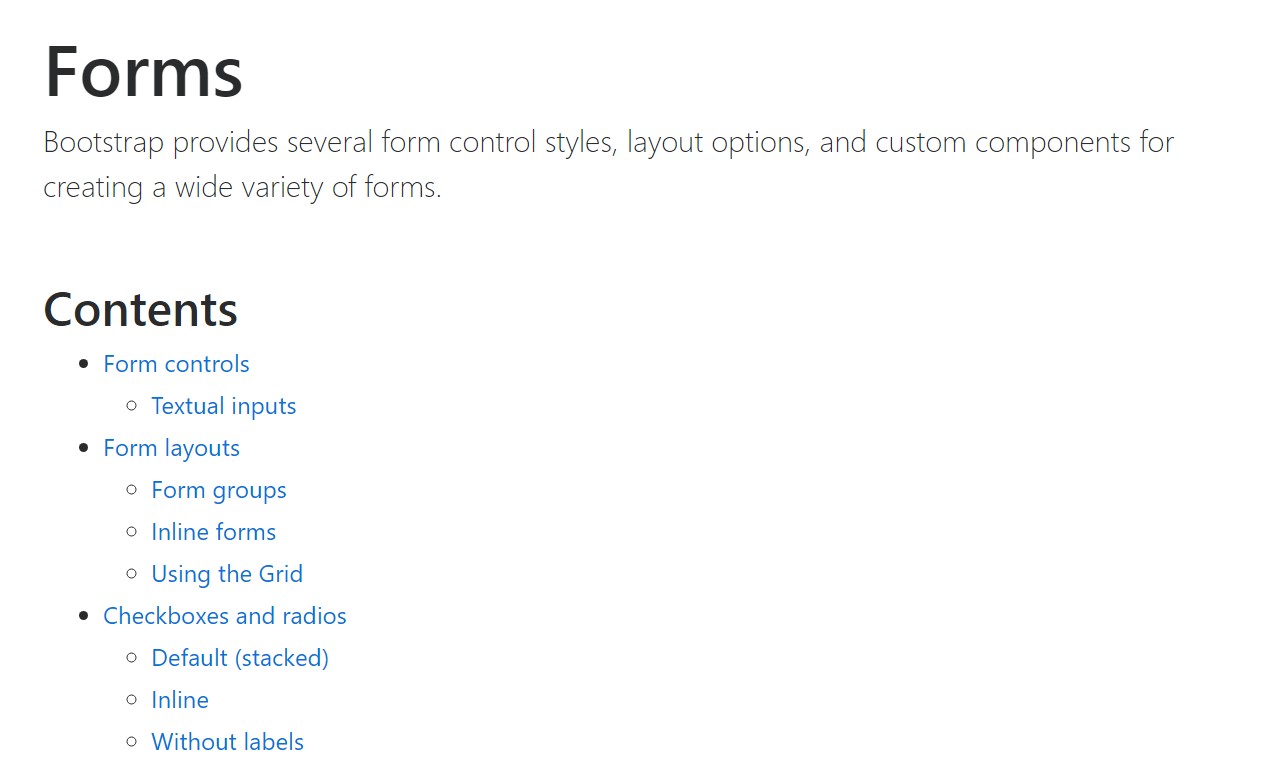
Application of the label in in Bootstrap Forms: formal records

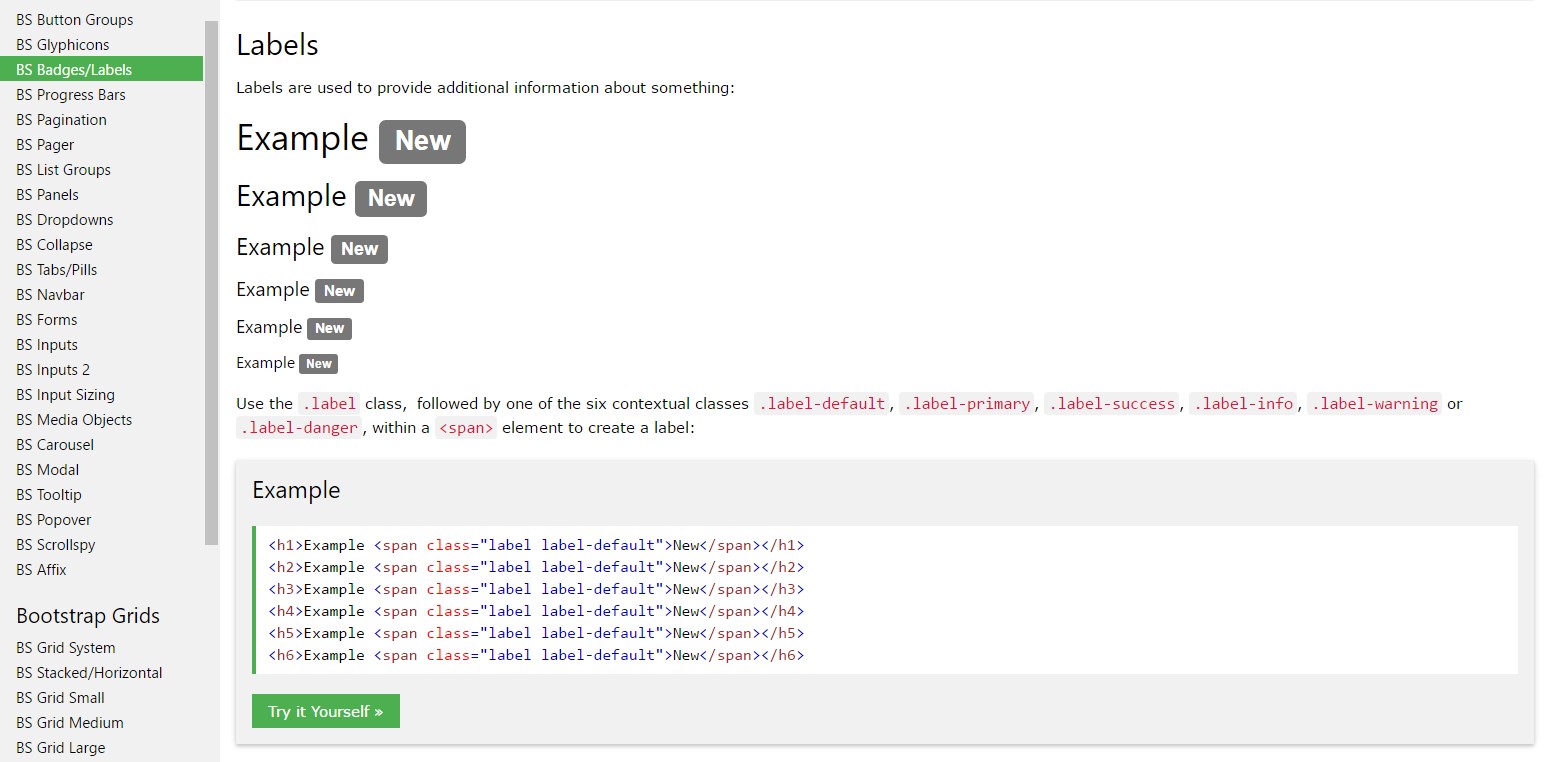
Bootstrap label information

Removing label in Bootstrap 4