Bootstrap List View
Intro
List group is a effective and flexible component that is found in Bootstrap 4. The component is applied for displaying a set or 'list' content. The list group pieces are able to be modified and increased to maintain practically any sort of information just within having a number of opportunities provided for modification inside of the list in itself. Such list groups may in addition be applied for site navigation together with making use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Example is a segment that forms the unordered lists in a special manner as it paves the way for making custom material inside system lists without any needing to think about the performance concern ( ever since the language deals with that by itself).
Solutions of Bootstrap List View:
Shown here are the features that are easily available just within the list group element with Bootstrap 4:
• Unordered list: Easily the most fundamental style of list group that you can absolutely generate in Bootstrap 4 is an unordered list that has a variety of objects using the proper classes. You can built upon it by having the different solutions which are offered in the component.
• Active items: You can focus on the current active option via just simply providing the .active direction to a .list-group-item. This is effective for once you need to build a list of pieces that is able for clicking.
• Disabled items: You can certainly also de-highlight a list item to make it come out as even though it has been certainly disabled. You just simply will have to incorporate the .disabled extension to the .list-group-item for accomplishing this.
• Hyperlinks and Buttons: With the help of the buttons tag, you can effortlessly create an actionable thing in the Bootstrap List View which means that you are going to have the capacity to add hover, active, and disabled states to all of these objects via making use of the .list-group-item-action possibility. { You are able to disconnect these pseudo-classes from the remaining classes in order to be sure that the non-interactive components in your code for example, <div>-s or <lis>s are workable or not clickable too. It is recommended that you do not actually work with the common button classes such as .btn here.
• Contextual classes: This is an additional clever element that becomes part of the list group element which enables you to design every list item having a descriptive color and background. These are especially helpful for feature particular items as well as grouping them according to color-'s code.
• • Badges: You have the ability to even add in badges to a list item to show the unread counts, activity on the item, and make it possible for additional interactive features through making use of additional services.
Lets check out a number of good examples
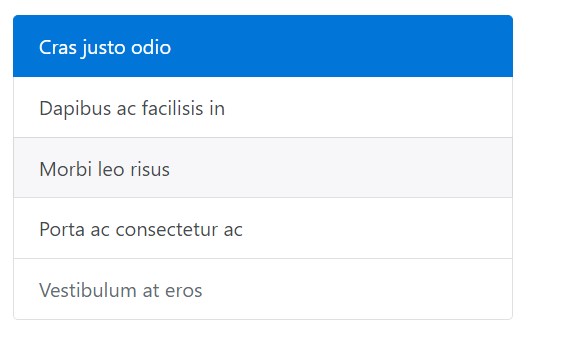
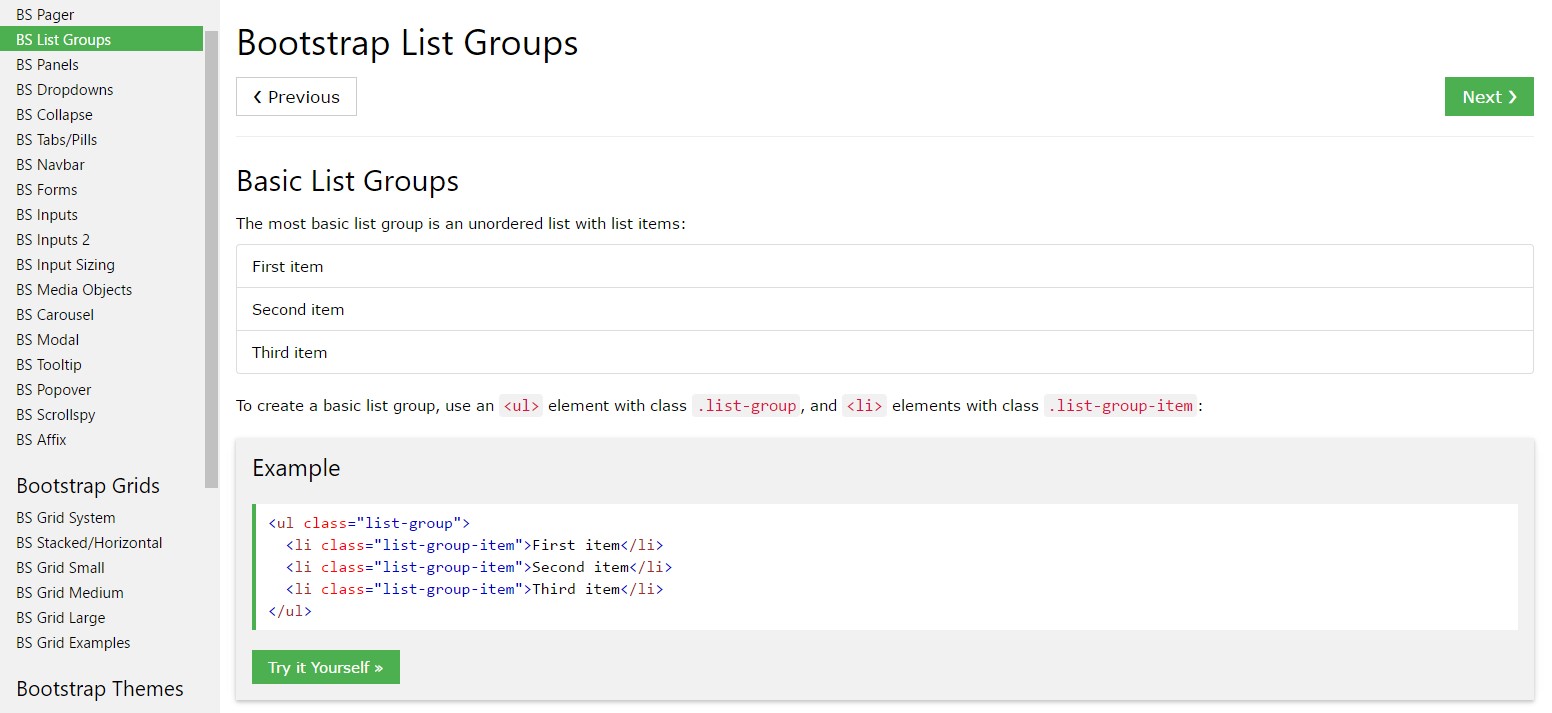
Fundamental standard
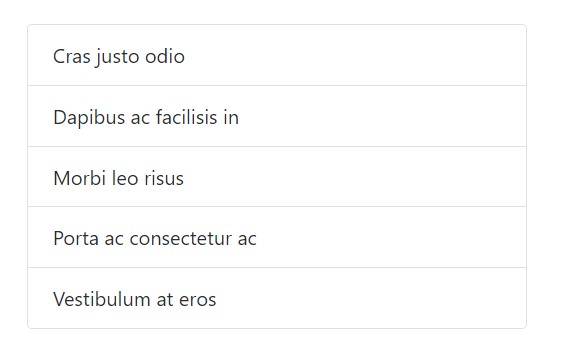
Easily the most common list group is an unordered list plus list items and the proper classes. Build upon it with the options that follow, or else using your special CSS as required.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active things
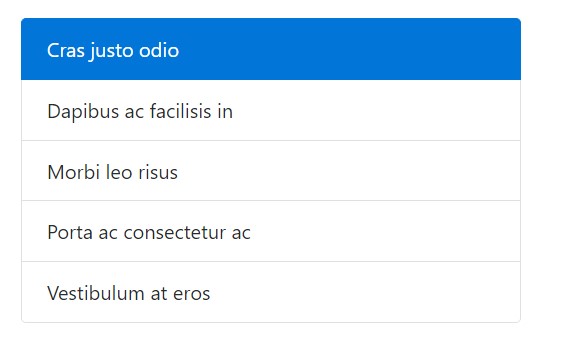
Add to a .active to a .list-group-item to signify the current active selection.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled items
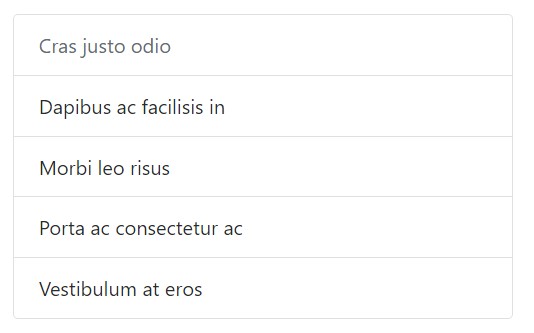
Bring in .disabled to a .list-group-item to make it appear disabled. Consider that various components with will certainly also call for customized JavaScript to entirely turn off their click on situations (e.g., urls).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
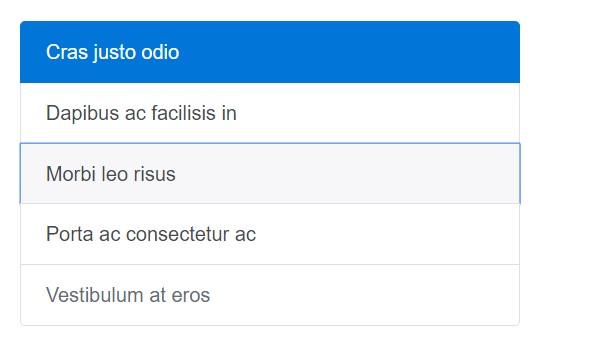
</ul>Links and tabs
Apply <a>-s or even <button>-s in order to build actionable list group elements along with hover, disabled, and active states through incorporating .list-group-item-action. We split up these types of pseudo-classes to make sure list groups constructed from non-interactive elements (like <li>-s as well as <div>-s) do not produce a click or touch affordance.
Ensure to not utilize the traditional .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With <button>-s, you may as well make use of the disabled feature instead of .disabled the class. Sad to say, <a>-s do not support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
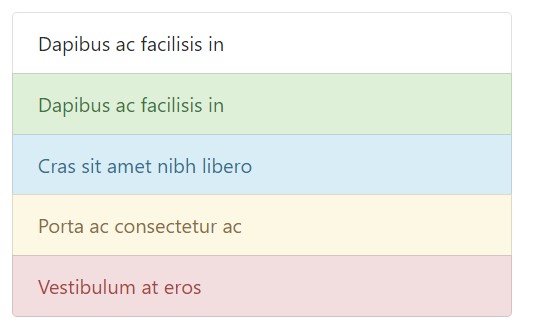
</div>Contextual classes
Use contextual classes to style list objects with a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
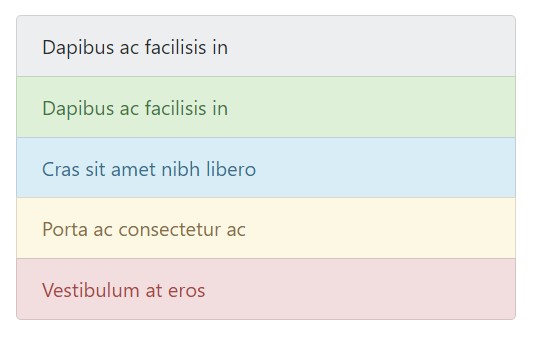
</ul>Contextual classes moreover operate with .list-group-item-action. Keep in mind the addition of the hover formats here not present in the previous situation. Also supported is the .active; implement it to identify an active selection on a contextual list group unit.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive technologies.
Employing different colors to include signifying only gives a graphical indication, which will certainly not be shared to operators of assistive systems -- just like display screen readers. Make certain that data marked via the different colors is either clear directly from the web content in itself (e.g. the exposed words), or else is provided with alternate solutions, just like added text hidden having the .sr-only class.
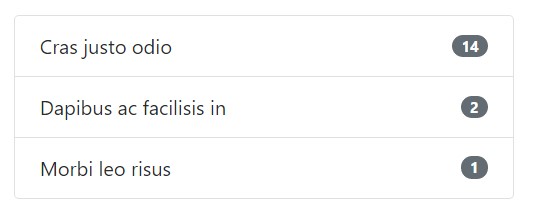
Having badges
Bring in badges to any type of list group element to demonstrate unread counts, activity, and much more through various utilities. Keep in mind the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
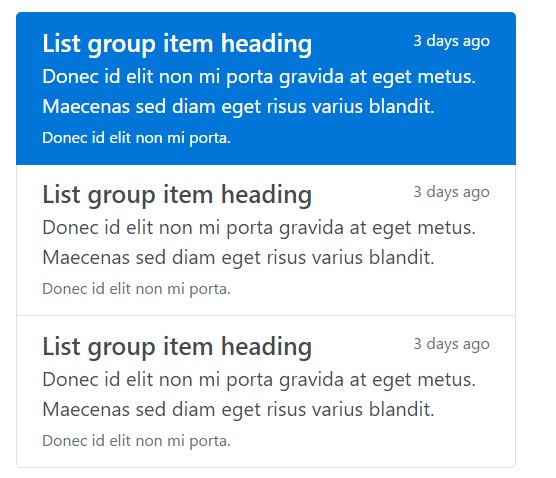
</ul>Custom content
Incorporate pretty much any HTML within, even for connectioned list groups similar to the one listed below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a robust and helpful element within Bootstrap 4 that makes it possible for you to produce an unordered list more handled, interactive, and responsive without any ruining on the look as well as layout of the list elements themselves.
Review some on-line video tutorials about Bootstrap list:
Linked topics:
Bootstrap list main documents

Bootstrap list guide

Bootstrap list difficulty