Bootstrap Button groups form
Overview
In the pages we produce we often have a several feasible alternatives to display or else a couple of actions which can be ultimately taken worrying a specific product or a topic so it would be quite valuable in the event that they had an handy and uncomplicated way designating the controls causing the user having one route or another in a small group with universal look and styling.
To manage this kind of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has total service to the so knowned as Bootstrap Button groups grid which ordinarily are exactly what the name specify-- bunches of buttons covered as a specific component together with all the elements in looking pretty much the exact same so it is actually simple for the site visitor to decide on the right one and it's much less bothering for the eye due to the fact that there is no free area around the particular components in the group-- it looks like a particular button bar using numerous alternatives.
The best ways to use the Bootstrap Button groups label:
Creating a button group is actually really simple-- all you really need is simply an element along with the class .btn-group to wrap in your buttons. This specific creates a horizontally adjusted group of buttons-- in case you desire a upright loaded group utilize the .btn-group-vertical class instead.
The overal size of the buttons within a group can be widely dealt with so using assigning a single class to the whole group you can easily receive both small or large buttons inside it-- simply put in .btn-group-sm for small or .btn-group-lg class to the .btn-group component and all the buttons within will obtain the specified size. Compared with the previous edition you just can't tell the buttons in the group to expose extra small considering that the .btn-group-xs class in no more supported by the Bootstrap 4 framework. You have the ability to ultimately combine a several button groups in a toolbar just wrapping them inside a .btn-toolbar element or nest a group in another to insert a dropdown element inside the child button group.
Basic instance
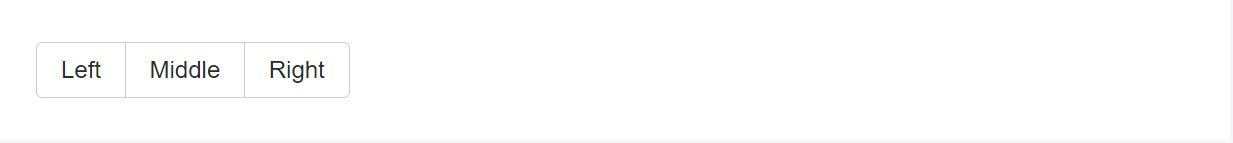
Wrap a number of buttons using .btn inside of
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
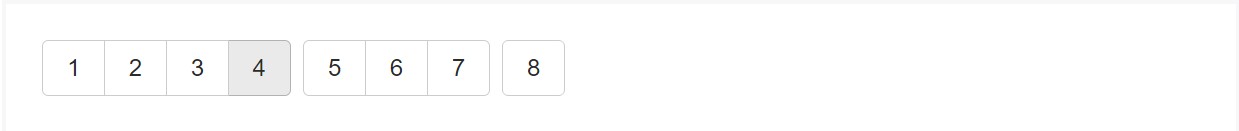
Merge packs of Bootstrap Button groups active inside button toolbars for more structure components. Employ utility classes as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
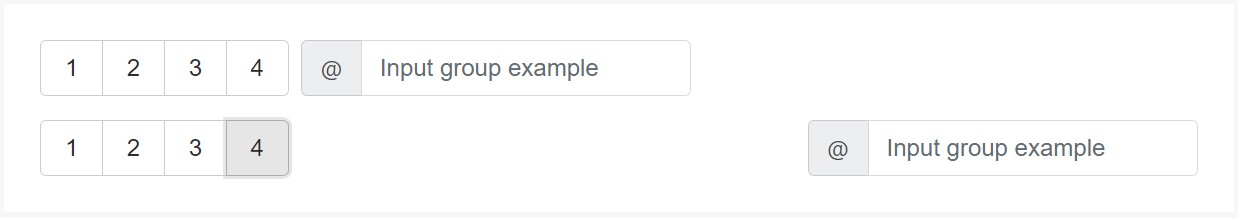
</div>Do not hesitate to mix input groups along with button groups within your toolbars. The same as the good example above, you'll likely require some utilities though to place items effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
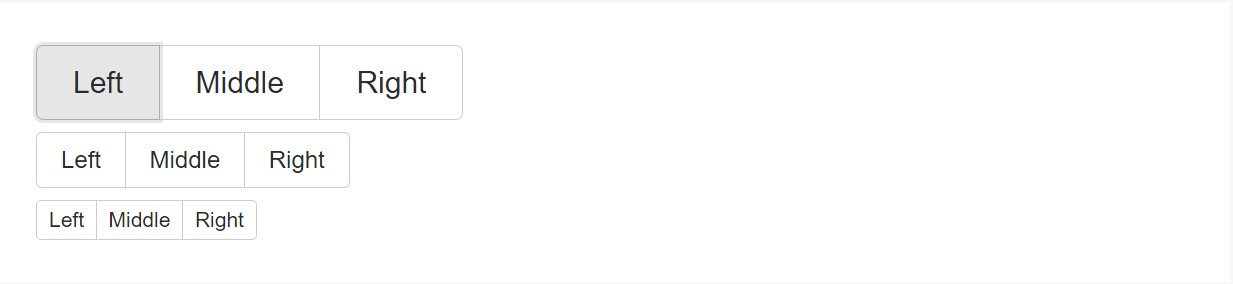
</div>Sizing
As opposed to utilizing button scale classes to each and every button in a group, just bring in .btn-group-* to each .btn-group, featuring every one whenever nesting numerous groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
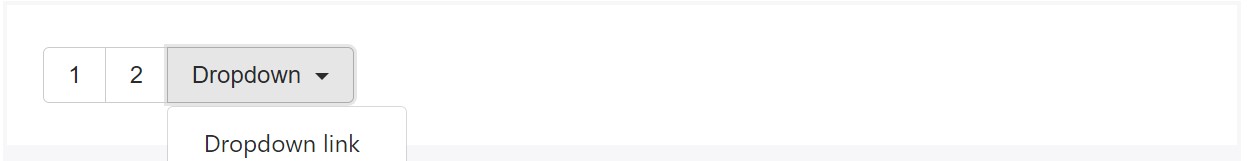
Set a .btn-group inside of an additional .btn-group if you wish dropdown menus mixed up with a set of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
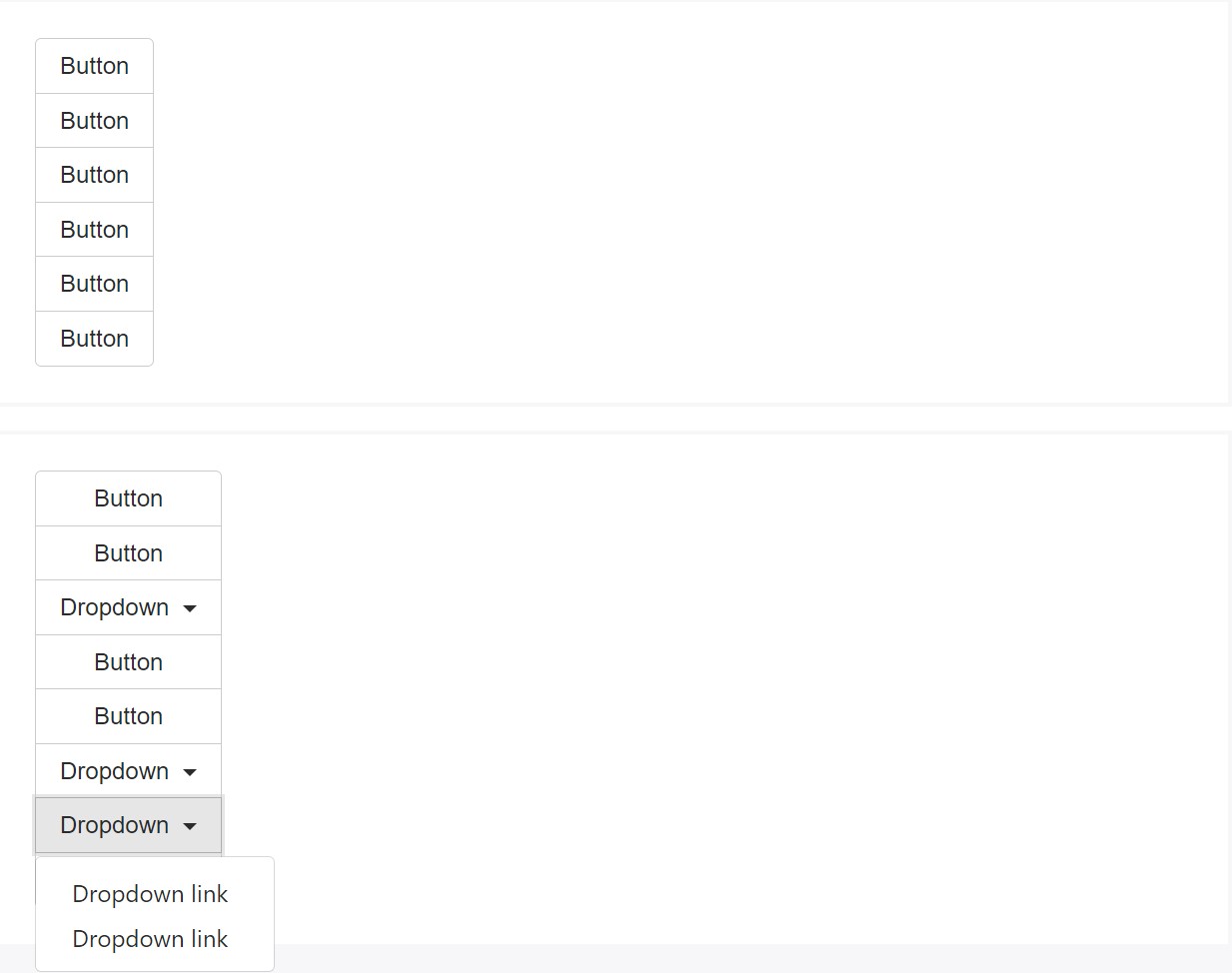
</div>Upright variety
Develop a group of buttons show up upright stacked as opposed to horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the certain setup (and some other components), a piece of specific casing is required for tooltips as well as popovers just within button groups. You'll must define the option container: 'body' to stay away from unwanted side reactions ( for instance, the component growing wider and/or giving up its own rounded corners whenever the tooltip or popover is activated).
One more factor to take note
In order to get a dropdown button inside a .btn-group produce one more element holding the same class in it and wrap it around a <button> using the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next in addition to this <button> put a <div> with the class .dropdown-menu and generate the web links of your dropdown within it being sure you have actually assigned the .dropdown-item class to every one of them. That is really the fast and very easy approach developing a dropdown inside a button group. Optionally you have the ability to develop a split dropdown following the exact same routine just positioning extra standard button just before the .dropdown-toggle element and cleaning out the text in it with the purpose that simply just the small triangle pointer remains.
Conclusions
Generally that is certainly the method the buttons groups become designed by using the most popular mobile friendly framework in its recent edition-- Bootstrap 4. These can possibly be fairly effective not just display a couple of possible alternatives or a courses to take but additionally like a secondary navigation items coming about at particular locations of your web page having constant look and easing up the navigating and total user appeal.
Take a look at a couple of online video information regarding Bootstrap button groups:
Related topics:
Bootstrap button group authoritative information

Bootstrap button group tutorial

Support buttons using Bootstrap v4