Bootstrap Media queries Using
Overview
Like we told previously within the present day web which gets browsed almost equally by mobile phone and desktop tools gaining your webpages correcting responsively to the display they get featured on is a condition. That is certainly the reason that we have the effective Bootstrap system at our side in its most current fourth edition-- currently in development up to alpha 6 launched at this moment.
But what exactly is this aspect beneath the hood that it certainly works with to execute the job-- how the page's material gets reordered as required and exactly what creates the columns caring the grid tier infixes like -sm-, -md- and more reveal inline to a certain breakpoint and stack over below it? How the grid tiers really work? This is what we are generally intending to look at in this particular one.
Effective ways to make use of the Bootstrap Media queries Example:
The responsive behaviour of some of the most favored responsive system located in its own newest 4th edition gets to get the job done due to the so called Bootstrap Media queries Override. Just what they perform is having count of the size of the viewport-- the display of the gadget or the size of the web browser window if the webpage gets featured on desktop and employing different designing rules properly. So in common words they follow the basic logic-- is the size above or below a special value-- and respectfully activate on or off.
Each viewport size-- like Small, Medium and so on has its very own media query determined besides the Extra Small screen size which in newest alpha 6 release has been certainly employed universally and the -xs- infix-- dropped so that in a moment instead of writing .col-xs-6 we simply just need to type .col-6 and obtain an element spreading fifty percent of the screen at any width.
The main syntax
The typical format of the Bootstrap Media queries Example Css located in the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that narrows the CSS standards determined down to a specific viewport overall size but ultimately the opposite query could be utilized like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which will be applicable to reaching the defined breakpoint width and no further.
One other issue to bear in mind
Informative aspect to notice right here is that the breakpoint values for the various display screen scales vary by a individual pixel baseding to the standard that has been simply employed like:
Small display scales - ( min-width: 576px) and ( max-width: 575px),
Standard screen size - ( min-width: 768px) and ( max-width: 767px),
Large size display screen scale - ( min-width: 992px) and ( max-width: 591px),
And Extra large screen dimensions - ( min-width: 1200px) and ( max-width: 1199px),
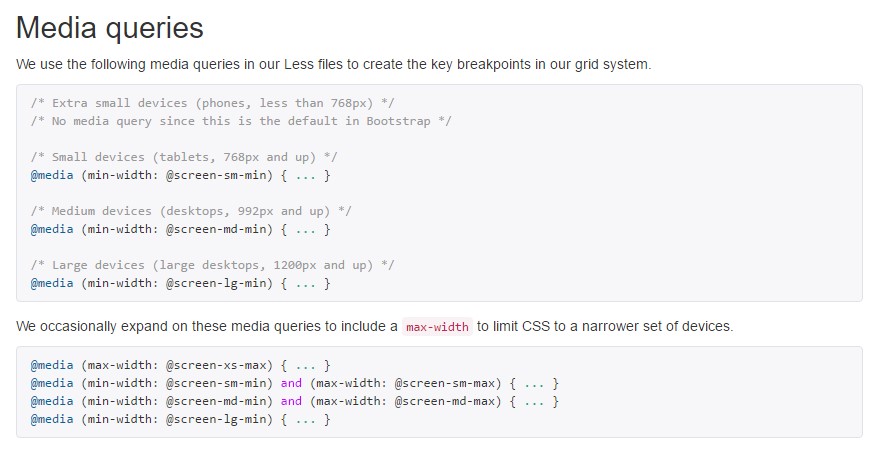
Responsive media queries breakpoints
Considering that Bootstrap is undoubtedly produced to get mobile first, we employ a fistful of media queries to design sensible breakpoints for layouts and programs . These particular breakpoints are normally built upon minimum viewport widths and allow us to graduate up factors while the viewport changes.
Bootstrap mostly uses the following media query ranges-- or breakpoints-- in source Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS in Sass, each media queries are actually provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases operate media queries that perform in the some other route (the delivered screen scale or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are likewise attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a single segment of display dimensions working with the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may span numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display size variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once more-- there is really no -xs- infix and a @media query when it comes to the Extra small-- less then 576px display dimension-- the standards for this one become widely applied and do trigger after the viewport becomes narrower than this particular value and the larger viewport media queries go off.
This enhancement is directing to lighten up both of these the Bootstrap 4's design sheets and us as designers due to the fact that it observes the common logic of the means responsive material functions stacking up right after a specific spot and with the canceling of the infix certainly there will be much less writing for us.
Look at a number of online video tutorials relating to Bootstrap media queries:
Related topics:
Media queries formal documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics