Bootstrap Toggle Collapse
Overview
Nonetheless the appealing images great features and smashing effects at the bottom line the web-site pages we produce purpose narrows to handing on certain web content to the site visitor and as a result we may likely call the web the new variety of document container considering that more and more facts gets published and accessed on-line alternatively as documents on our local computers or the classic method-- printed on a hard copy media.
It all decreases to content however in the environment where the website visitor focus gets gotten from almost everywhere just presenting things that we have to share is certainly not much enough-- it ought to be structured and offered this way that even a huge numbers of dry useful simple text message discover a way keeping the site visitor's interest and be really uncomplicated for checking out and finding simply the wanted part quickly and fast-- if not the site visitor might actually get bored or maybe disappointed and search away nevertheless someplace out there in the text's body get hidden a few invaluable jewels.
And so we need to have an element that has much less space achievable-- long clear text zones drive the website visitor out-- and gradually several activity and interactivity would undoubtedly be likewise significantly liked since the viewers became very used to clicking tabs all around.
Well the Bootstrap 4 system has clearly that-- convenient collapsible panels with the ability of keeping huge amount of data revealing just a heading line to guide us much better navigate and extending to demonstrate what is actually wanted upon clicking on the header. These are certainly the accordion and toggle panels which work almost the same having a one exception-- while the name proposes in the accordion control panel increasing a particular collapsible item collapses all the rest while in the toggle component you can certainly have as several extended areas as you want to-- all of it accordings to the particular content of the big content hidden within the collapsible panels and the way you're visualizing the customer will eventually employ it.
Ways to employ the Bootstrap Toggle Collapse:
The concrete utilization of a toggle block is pretty convenient in recent edition of the Bootstrap system-- it works with the recently introduced .card component and quite easy and straightforward design. To produce an accordion or a toggle panel we ought to wrap the whole stuff up in a parent element that may perhaps have certain design designing-- like in case you would intend to place a few of them shoulder to shoulder as well as an exceptional id = " ~element's unique name ~ " attribute that you'll have applied in case you would undoubtedly want only one control panel extended-- in the event that you need to have more of them the ID can actually be ignored except you really don't have something else in mind -- such as associating a aspect of your page's navigation to the block we're about to create for example.
The certain utilization of a Bootstrap Toggle Button group block is really easy in the latest edition of the Bootstrap framework-- it implements the freshly suggested .card component plus quite straightforward and clear design. To set up a toggle or else an accordion panel we require to wrap all of the stuff up in a parent feature that might carry several layout styling-- just like in case you would certainly intend to put a several of them side by side and an extraordinary id = " ~element's unique name ~ " attribute that you'll have made use of in the event that you would most likely want a single control panel extended-- assuming that you require more of them the ID can actually be passed over except you don't have something else in mind -- like connecting a aspect of your page's navigation to the block we're about to create for example.
Upcoming it is certainly moment for designing the certain button element-- we'll employ the brilliant new for Bootstrap 4 .card class and use it to this. Within it we'll need to find an .card-header element along with some <h1>–<h6> wrapped around an <a> component with href = " ~ the collapsed element ID here ~ " attribute pointing to the IDENTIFICATION of the collapsed component holding the content which will get displayed when the site visitor clicks the url. The variation amongst the toggle and accordion sections comes in the attributes of this certain <a> component-- assuming that you intend to have a single collapsible extended at once you (accordion behavior) you require to additionally delegate data-parent = " ~ the main wrapper ID ~ " attribute here-- this way in the case that another element gets enlarged in this parent feature this one particular will as well collapse. But we are simply producing a Bootstrap Toggle Tabs here so this attribute must actually be passed over.
Now if the trigger has been definitely built it's time for creating the collapsing part-- to launch build a <div> element with the .collapsed class designated and a special id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show in case you would certainly desire it initially extended upon page load. This last one is actually a bit tricky detail-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Lastly inside of the collapsing component we ought to set a container for our web content having the .card-block class supplying us with some fascinating paddings around the text itself.
Example of toggle states
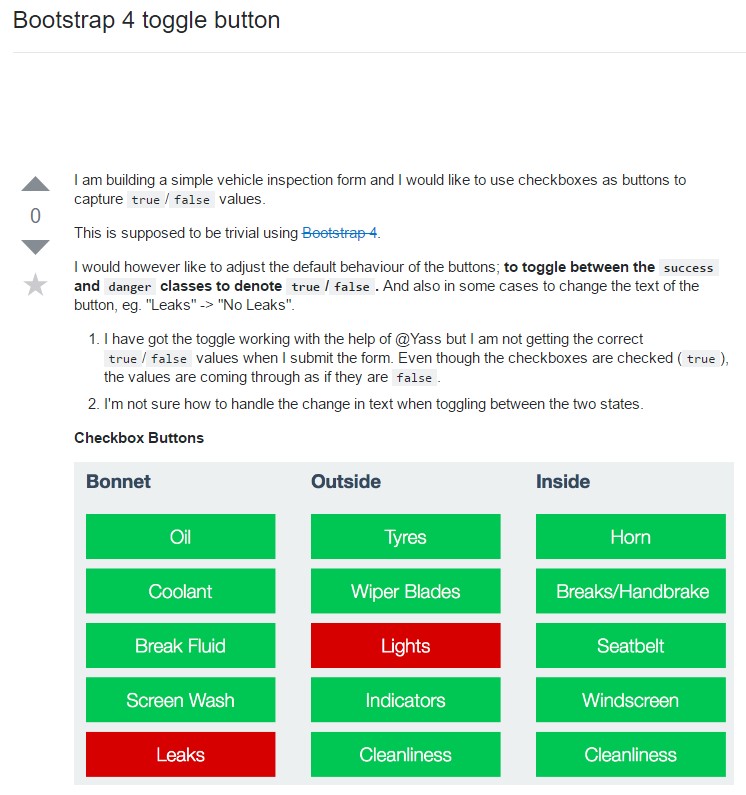
Bring in data-toggle=" button" to toggle a button's active form. If you're pre-toggling a button, you have to manually bring in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is simply how a single collapsible element becomes created in Bootstrap 4. To develop the whole control panel you need to repeat the actions from above creating as lots of .card components as required for introducing your strategy. Assuming that you are actually planning the site visitor to be matching up some aspects from the contents it at the same time could be a great idea having benefit of bootstrap's grid system setting pair of toggle sections side-by-side on bigger viewports to preferably making the technique much easier-- that's entirely up to you to make a decision.
Review some youtube video information relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle formal documentation

Bootstrap toogle problem

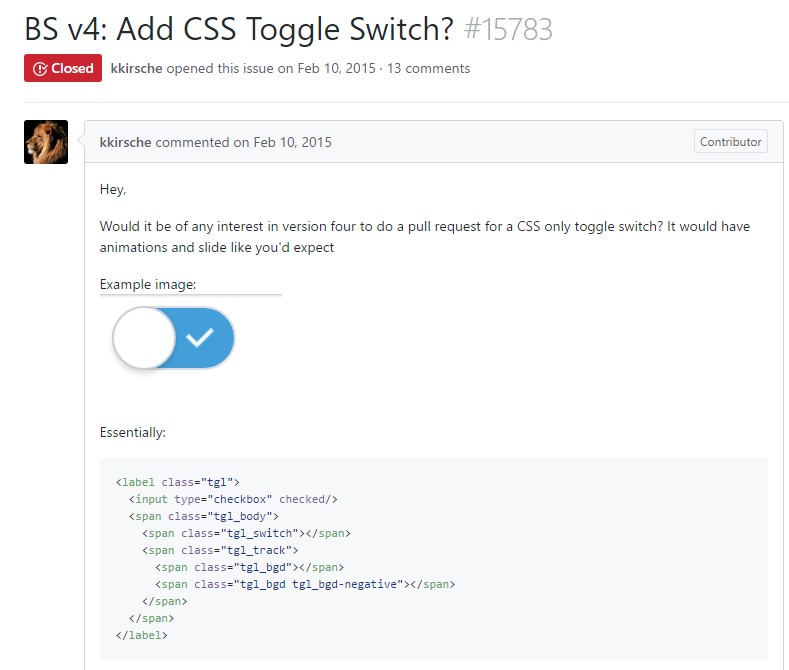
Tips on how to put in CSS toggle switch?