Bootstrap Tabs Styles
Introduction
In certain cases it is really quite practical if we can easily simply place a few sections of data providing the exact same place on webpage so the visitor simply could search through them without really leaving the display. This gets conveniently obtained in the brand-new 4th edition of the Bootstrap framework by using the .nav and .tab- * classes. With them you are able to easily build a tabbed panel together with a different varieties of the material stored within every tab enabling the user to just check out the tab and get to watch the desired web content. Let's take a deeper look and find out how it is actually done.
The best way to use the Bootstrap Tabs Plugin:
Firstly for our tabbed panel we'll require certain tabs. In order to get one create an <ul> feature, designate it the .nav and .nav-tabs classes and place some <li> elements inside having the .nav-item class. Within these kinds of selection the certain web link features should really take place with the .nav-link class appointed to them. One of the web links-- typically the very first should likewise have the class .active due to the fact that it will certainly represent the tab being presently open as soon as the webpage gets packed. The links additionally need to be appointed the data-toggle = “tab” attribute and every one really should aim at the suitable tab panel you would certainly desire presented with its own ID-- for example href = “#MyPanel-ID”
What is certainly new within the Bootstrap 4 framework are the .nav-item and .nav-link classes. Additionally in the earlier version the .active class was designated to the <li> element while right now it get designated to the link itself.
And now as soon as the Bootstrap Tabs Border structure has been made it is simply opportunity for designing the panels having the certain information to become displayed. Primarily we need to have a master wrapper <div> component together with the .tab-content class designated to it. In this particular element a couple of elements carrying the .tab-pane class must arrive. It additionally is a good idea to add in the class .fade in order to ensure fluent transition anytime changing around the Bootstrap Tabs View. The element which will be featured by on a web page load must likewise hold the .active class and in the event that you go for the fading transition - .in together with the .fade class. Each .tab-panel should come with a unique ID attribute that will be applied for connecting the tab links to it-- just like id = ”#MyPanel-ID” to connect the example link from above.
You can likewise produce tabbed sections applying a button-- just like appeal for the tabs themselves. These are also named as pills. To accomplish it just make sure in place of .nav-tabs you appoint the .nav-pills class to the .nav component and the .nav-link links have data-toggle = “pill” instead of data-toggle = “tab” attribute.
Nav-tabs practices
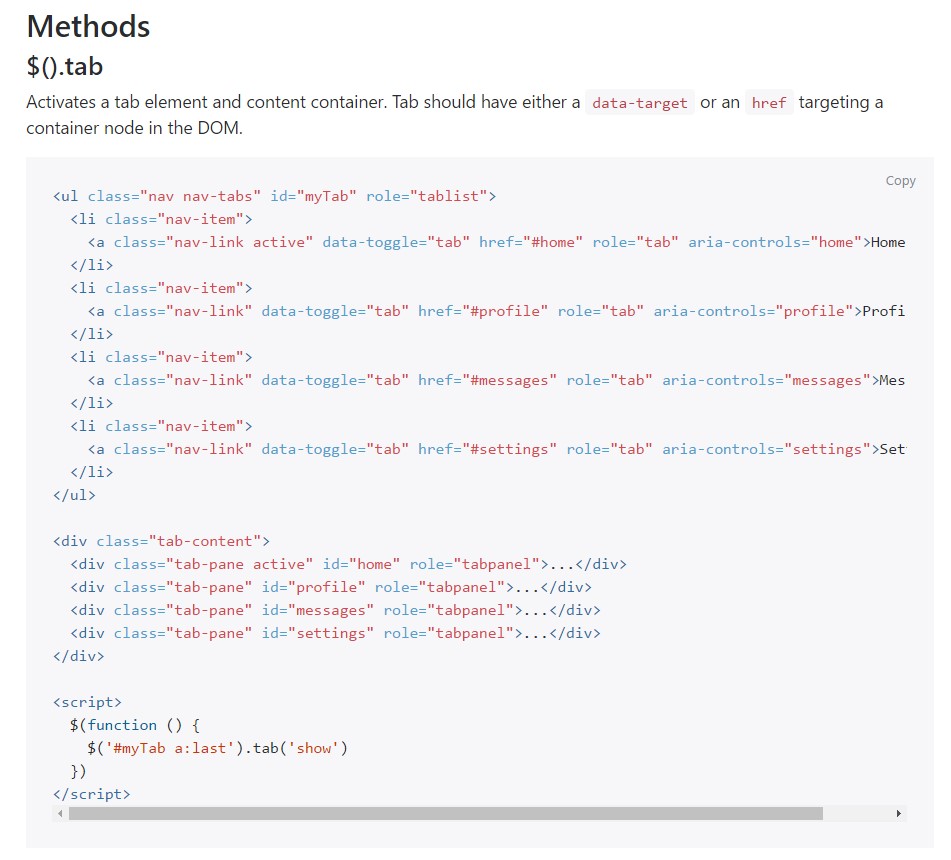
$().tab
Activates a tab component and content container. Tab should have either a data-target or an href targeting a container node in the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Selects the delivered tab and gives its involved pane. Other tab which was recently selected comes to be unselected and its associated pane is covered. Turns to the caller just before the tab pane has certainly been presented (i.e. before the shown.bs.tab occasion occurs).
$('#someTab').tab('show')Events
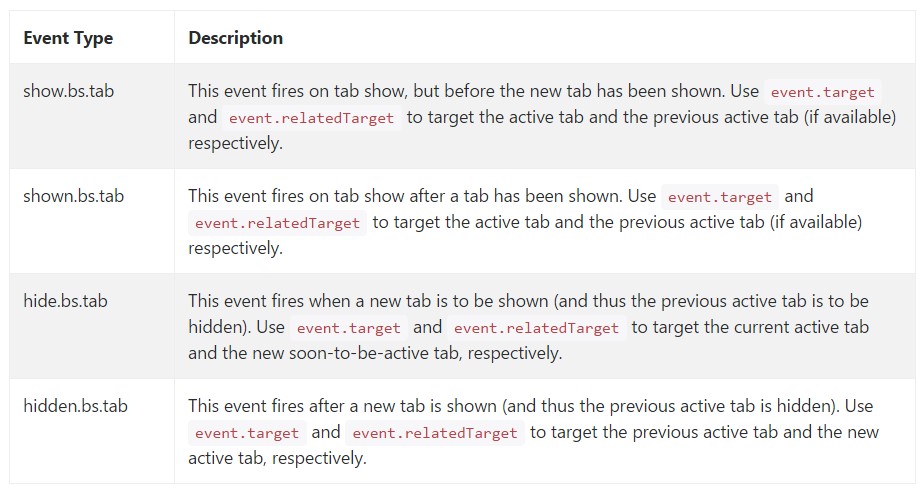
When displaying a brand new tab, the events fire in the following order:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the prior active tab, the exact same one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the very same one when it comes to the show.bs.tab event).
Assuming that no tab was pretty much active, then the hide.bs.tab and hidden.bs.tab occasions will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that is actually the way the tabbed sections get generated utilizing the newest Bootstrap 4 version. A detail to look out for when designing them is that the other components wrapped in each tab panel must be more or less the identical size. This will assist you stay away from certain "jumpy" behavior of your web page once it has been actually scrolled to a certain location, the site visitor has begun exploring via the tabs and at a special point gets to open up a tab having extensively additional material then the one being actually viewed right prior to it.
Inspect a few video information regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: authoritative documentation

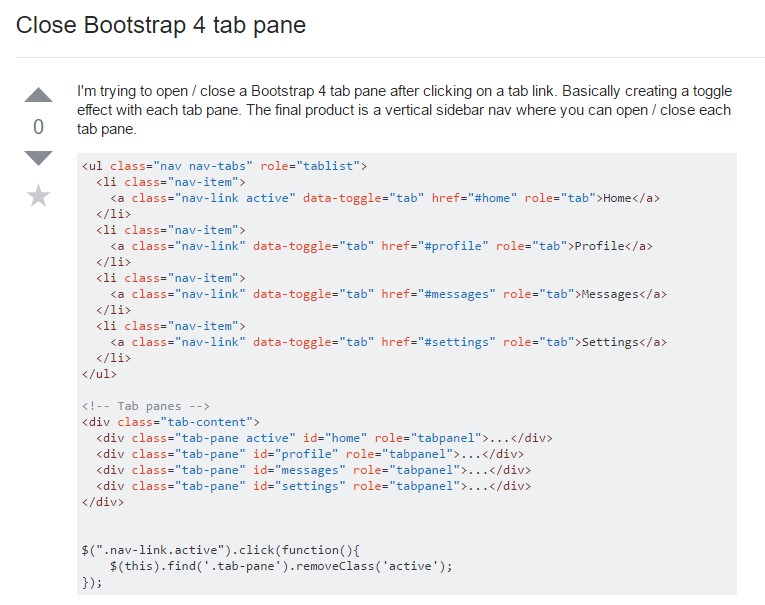
Ways to close up Bootstrap 4 tab pane

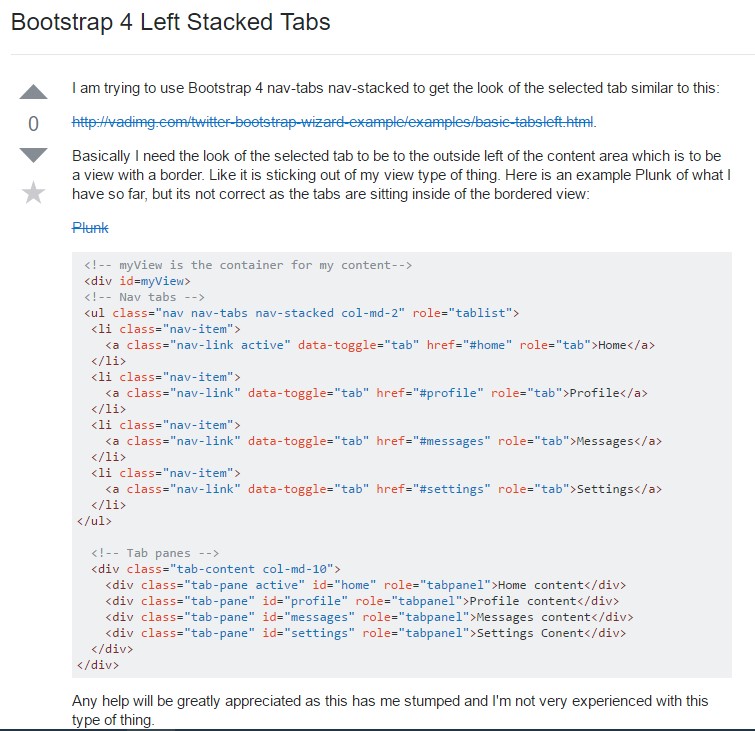
Bootstrap 4 Left Stacked Tabs