Bootstrap Checkbox Position
Overview
In certain cases the easiest things might get very vital-- specifically once you get to need them. As an example precisely how do your site visitors interact with the webpages you make claiming a basic Boolean action-- simply yes or no relating to a number of the questions you require to request, exactly how they do accept the conditions and terms or maybe line up a few of the attainable preferences they might possess. We in most cases get past this without paying much of an recognition to the component liable for these kinds of actions yet the Bootstrap Checkbox Label is certainly a very important component-- one our forms can't in fact do without.
Inside the current fourth version of the Bootstrap framework we are offered with the .form-check and also .form-check-label classes to display the good old default checkbox element and in the event you would probably require them stacked simply just ensure you have actually wrapped all of them inside an extra <div> with the .form-check class appointed to it. In order your checkboxes to show appropriately in Bootstrap 4 you have to additionally specify the .form-check-label class to the <label> element and the <input> tag itself should carry the .form-check-input class.
The way to utilize the Bootstrap checkbox:
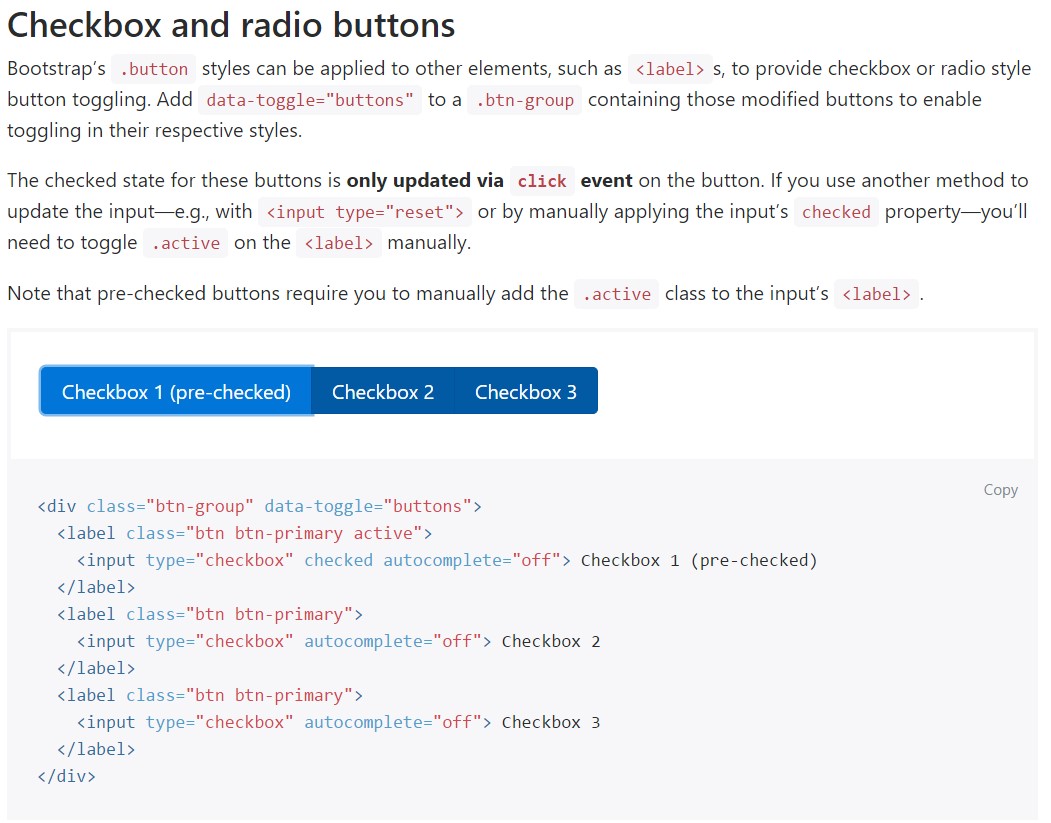
The checked status for these types of buttons is only upgraded through click event on the button. If you put to use an additional method to improve the input-- e.g., with <input type="reset"> or by manually applying the input's examined property-- you'll will need to toggle .active on the <label> manually.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we really need the checkboxes to come inside our forms without the site visitor truly having the ability to get any type of activity clicking them-- that is generally where exactly the disabled option arrives in.
If you want to disable effectively a checkbox in Bootstrap 4 employing the basic HTML attribute disabled attribute along with just providing it you could easily as well style the pointer whenever the site visitor hovers over the disabled component changing it to a "not permitted " icon having your forms even more convenient and user-friendly to use.
In the case that you enjoy the concept and clearly wish to accomplish this you should certainly specify the .disabled class to the parent .form-check component needed the result to showcase ideal though the entire feature has been actually hovered-- this will get relatively even more evident
Some other representation
Whenever applying checkboxes, wrap all of them in a <label> element through the Bootstrap 4 .custom-control plus .custom-checkbox classes employed.
Use .custom-control-input to the actual <input> element.
In addition employ two <span> elements: one with the .custom-control-indicator class used, and the other with .custom-control-description ( plus set the actual label in this element).

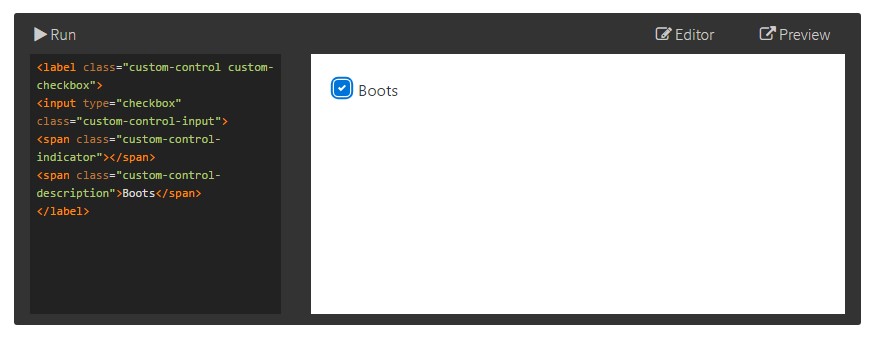
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Label forms
Default radios and checkboxes are upgraded upon with the support of .form-check, a singular class for both input types that improves the layout and actions of their HTML features. Checkboxes are for picking one or else a handful of selections in a selection, at the same time radios are for picking one choice from several.
Disabled checkboxes and radios are assisted, however, to give a not-allowed pointer on hover of the parent <label>, you'll require to bring in the .disabled class to the parent .form-check. The disabled class will at the same time lighten the message color tone to help reveal the input's state.
A new thing for the Bootstrap version 4 system is the launch of the so called customized form features. These are the very same features we are knowing inside functionality yet designated way more interesting and also with the Bootstrap means. Having them you can certainly bring in certain spice as well as personality to your content through simply just specifying a couple of special classes to the commands you provide in your forms.
In order to utilize custom made checkboxes wrap them in a <label> element appointing to it the .custom-control and .custom-checkbox classes. Anytime developing the <input> element ensure you have indeed in addition added in the .custom-control-input to it. You need to in addition employ two <span> elements - one using .custom-control-indicator class applied and other possessing the .custom-control-description class alongside the actual description you would undoubtedly require to appoint to the label your Bootstrap Checkbox Label.
Final thoughts
That's pretty much all that you require to produce in order to add a checkbox feature in your Bootstrap 4 powered site and put in a number of custom flavor to it bring in it a beautiful appearances. Now all you need to do is repeat the practice until you have actually inspected all the checkboxes wanted are currently on the webpage.
Take a look at a few video clip tutorials regarding Bootstrap checkbox
Related topics:
Bootstrap checkbox official documentation

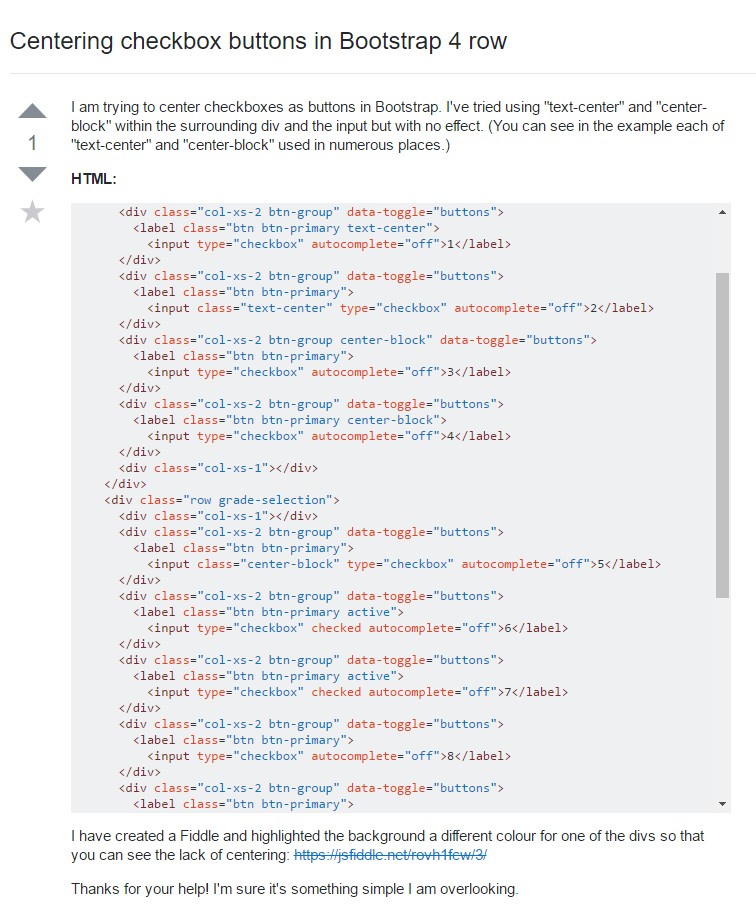
Centering checkbox buttons in Bootstrap 4 row

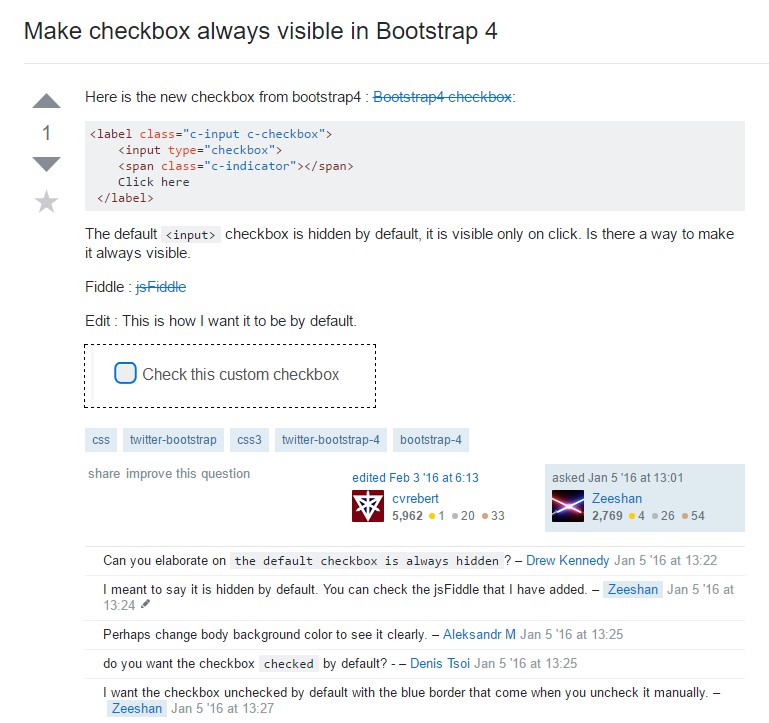
Make checkbox always visible in Bootstrap 4