Bootstrap Multiselect Set
Overview
Forms are a significant part of the web pages we produce-- a valuable way we can absolutely get the website visitors involved in whatever we are exhibit and supply them an easy and handy solution sending back some words, data and even install an order in case we are actually utilizing the webpage just as an online shop. With care crafting the form's style we are certainly attempting to picture how the website visitor would identify it most uncomplicated and enjoyable taking an activity on it since if it is actually too basic it might be difficult to sum up the submissions however supposing that it is actually too complex the site visitor may be really get irritated and driven away-- in this way the harmony truly matters. Let's imagine as an example a standard product which in turn can be on top of that equipped with multiple additionals and the site visitors gets asked to pick out which ones should certainly happen. Wouldn't it be definitely excellent if this could be done in a single component not helping make them endlessly scroll down and selecting checkboxes or Yes/No dropdowns?
The so admired and most preferred Bootstrap framework in its own recent 4th version (currently up to alpha 6) has you covered upholding all of the natural HTML5 form components granting cool styling and layout solutions for a real layout flexibility however due to the fact that it is actually not a magic stick solution there are definitely several small and quite special material just like the <select> component capable of keeping a few attainable solutions are not a aspect of the package but there is actually pretty simple to use and handy third party plugin to perform the project-- it's knowned as Bootstrap Multiselect Option and you can easily incorporate it to your projects in quite a few uncomplicated steps. The operation is quite simple additionally and you have the ability to constantly inspect for examples and some inspiration on its webpage considering that Bootstrap Multiselect Plugin is likewise quite well recorded.
The best way to work with the Bootstrap Multiselect CDN:
Why don't we have a fast sight how it operates:
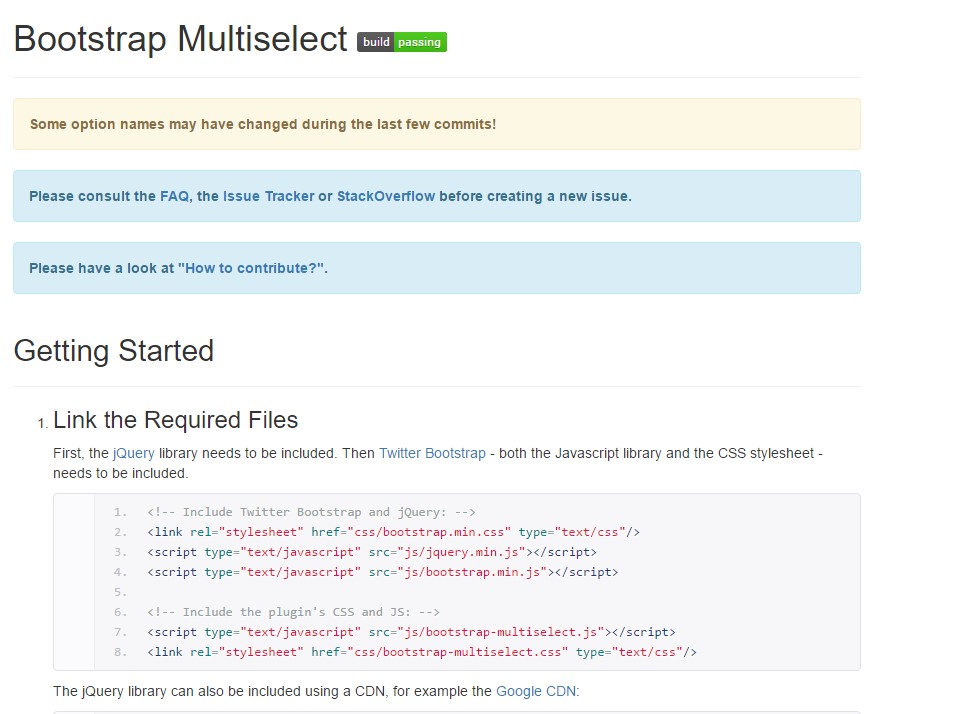
Adding it: In order the plugin to work you need to include the jQuery Javascript library and do it prior to including the Bootstrap's main Javascript file. Next the plugins CSS and JS files must take place in your <head> you can either install them from the developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or else apply them by means of a CDN similar to this one https://cdnjs.com/libraries/bootstrap-multiselect by the method the plugin's information can be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have a number of web links to it as well.
Applying it: As been said-- fairly straightforward-- generate a <select> element ensuring you have delegated and unique id="my-multiselect-1" attribute to it. You must additionally determine the attribute multiple="multiple". value="some-value". Surely because it's a selection of options we are actually discussing you should wrap in this component some <option> components adding them the proper value="some-value" attributes and putting some brief meaningful text message to get displayed in the select within.
Then all you have to do is calling the plugin within a single line <script> tag leading it to the simply set up <select> such as this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
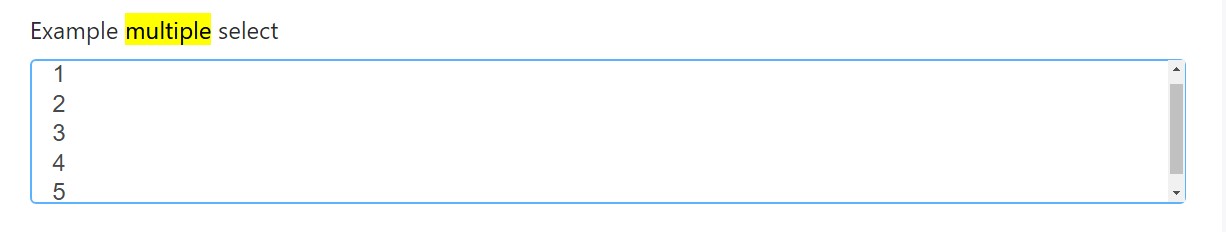
Representation

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
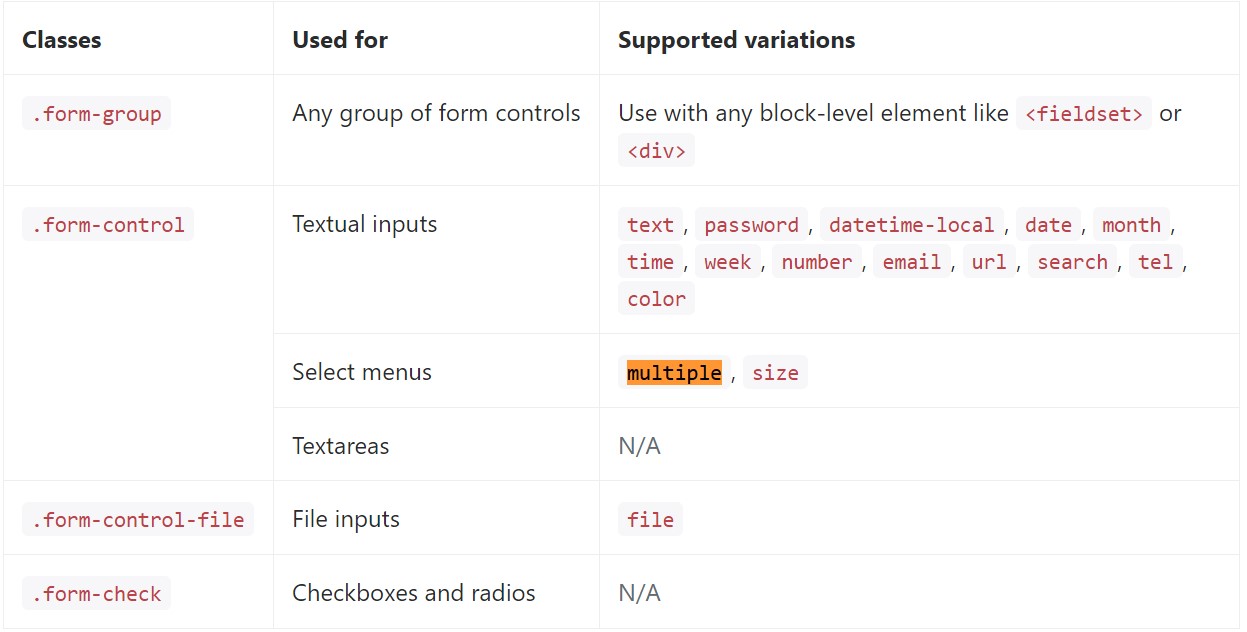
</div>Listed below is a total listing of the exclusive form controls maintained by means of Bootstrap and also the classes that customize them. Supplemental information is readily available for every group.

Conclusions
That's it-- you possess a working and fairly great appearing dropdown along with a checkbox in front of each and every option-- all the site visitors require to do currently is selecting the ones they desire. Supposing that you prefer to make things even more entertaining-- take a look at the plugin's docs to notice just how adding a few basic limitations can easily spice the things up even further.
Review a couple of youtube video guide regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not really operate using Bootstrap V4 alpha