Bootstrap Offset Example
Intro
It is actually fantastic whenever the web content of our pages simply just fluently spreads over the whole width readily available and handily changes size and order when the width of the screen changes however occasionally we require allowing the features some field around to breath with no supplemental elements around them since the balance is the secret of purchasing responsive and light visual appeal quickly relaying our information to the ones exploring the webpage. This free space along with the responsive behavior of our pages is definitely an important element of the concept of our pages .
In the most current version of the absolute most popular mobile phone friendly system-- Bootstrap 4 there is simply a specific set of methods dedicated to positioning our elements clearly places we need them and transforming this placement and appeal baseding upon the width of the screen web page gets presented.
These are the so called Bootstrap Offset Button and push / pull classes. They do the job really simple and in instinctive style being simply integrated by having the grid tier infixes like -sm-, -md- and so on.
How you can use the Bootstrap Offset Using:
The general syntax of these is pretty much simple-- you have the activity you require to be involved-- such as .offset for instance, the smallest grid sizing you need it to apply from and above-- just like -md as well as a value for the wanted action in variety of columns-- just like -3 for example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This all thing compiled results .offset-md-3 which will offset the wanted column element together with 3 columns to the right directly from its default setting on standard screen scales and above. .offset classes typically moves its information to the right.
Some example
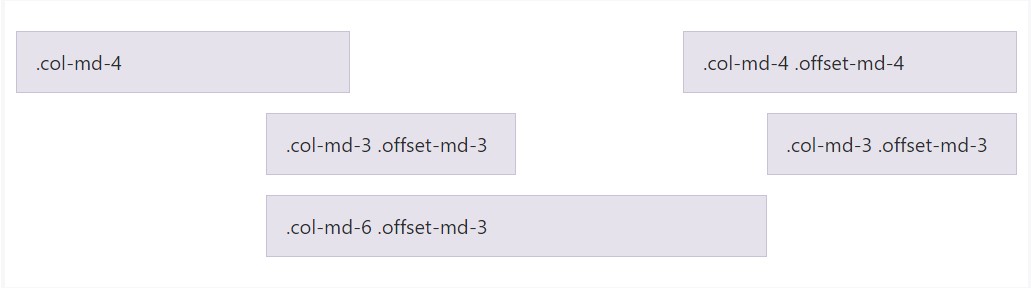
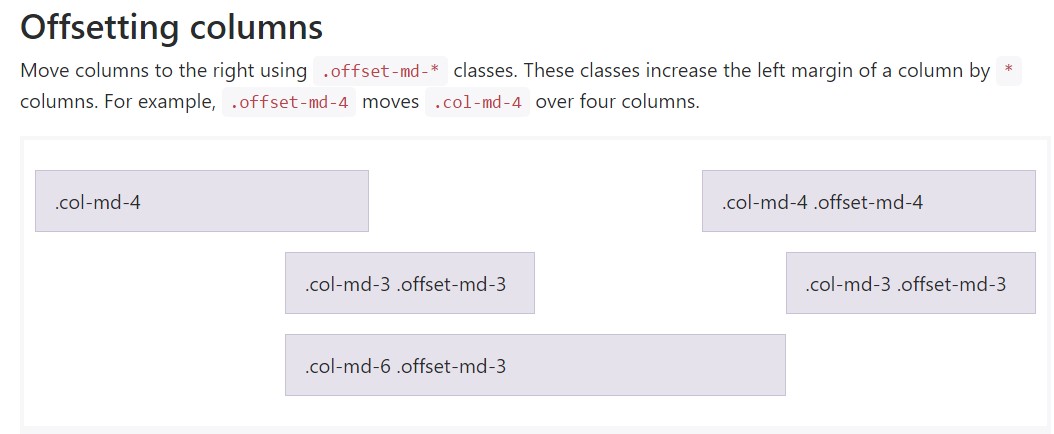
Shift columns to the right using .offset-md-* classes. These classes increase the left margin of a column by * columns.For example,.offset-md-4 push .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious fact
Important thing to keep in mind right here is following from Bootstrap 4 alpha 6 the -xs infix has been simply terminated so for the most compact display sizes-- under 34em or else 554 px the grid size infix is deleted-- the offsetting instruments classes get followed with preferred variety of columns. So the scenario from above will come to be something such as .offset-3 and will work on all screen scales unless a rule for a wider viewport is identified-- you can do that by simply designating the appropriate .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the same element.
This treatment performs in case when you have to format a specific feature. In the case that you however for some sort of cause prefer to cut out en element baseding on the ones neighboring it you can work with the .push - and also .pull classes that normally handle the very same thing however filling the free living space left with the next element possibly. And so as an example if you have two column components-- the first one 4 columns wide and the second one-- 8 columns wide (they both fill up the whole entire row) employing .push-sm-8 to the number one detail and .pull-md-4 to the 2nd will actually reverse the order in what they get displayed on small viewports and above. Dismissing the –xs- infix for the smallest display scales counts here as well.
And finally-- due to the fact that Bootstrap 4 alpha 6 exposes the flexbox utilities for positioning content you can also employ these for reordering your web content applying classes like .flex-first and .flex-last to apply an element in the beginning or at the end of its row.
Conclusions
So basically that is certainly the solution one of the most vital components of the Bootstrap 4's grid system-- the columns become specified the desired Bootstrap Offset Usage and ordered just like you require them no matter the way they come about in code. Nevertheless the reordering utilities are very effective, the things should really be presented primarily ought to also be defined first-- this will also keep it a lot easier for the guys reading your code to get around. But obviously everything accordings to the certain case and the objectives you are actually wanting to accomplish.
Inspect some youtube video information regarding Bootstrap Offset:
Connected topics:
Bootstrap offset authoritative documentation

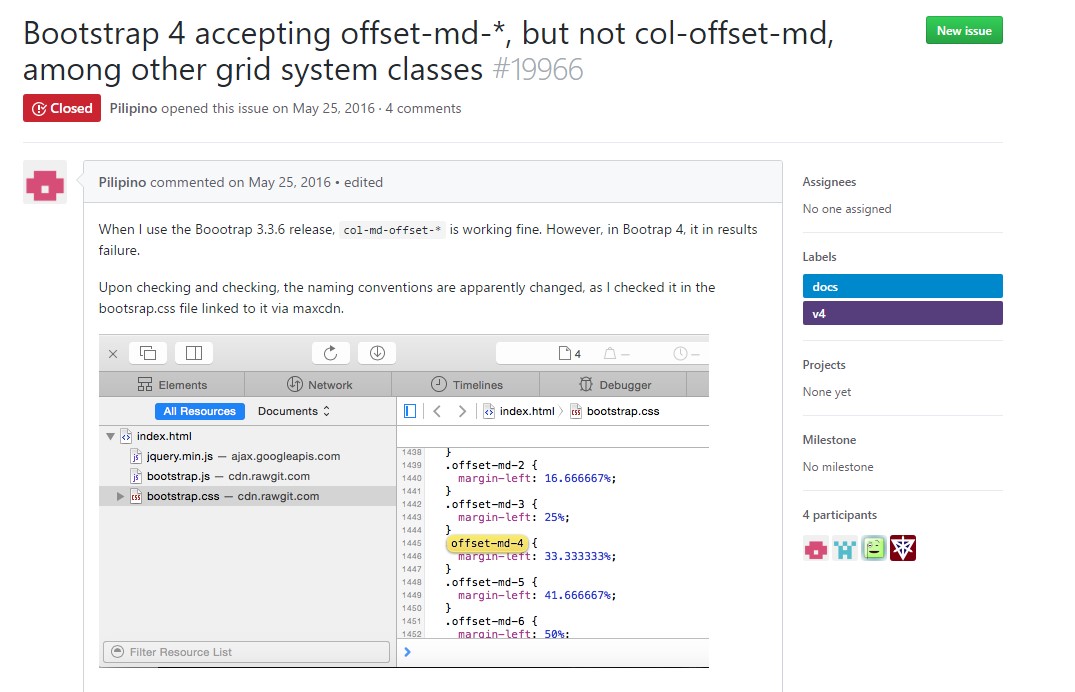
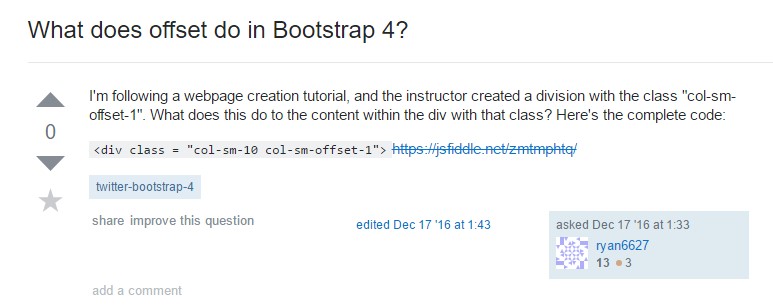
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub