Bootstrap Modal Popup Position
Introduction
Commonly, if we generate our webpages there is this type of web content we do not desire to take place on them until it is certainly really required by the guests and once such time comes they should have the capacity to simply take a basic and automatic activity and get the needed information in a matter of moments-- quickly, convenient and on any display screen dimension. If this is the instance the HTML5 has simply the best element-- the HTML modal popup.
Critical factors to think about:
Right before beginning by using Bootstrap's modal element, ensure to check out the following because Bootstrap menu options have already reformed.
- Modals are designed with HTML, CSS, and JavaScript. They're set up above anything else located in the documentation and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking the modal "backdrop" will immediately close the modal.
- Bootstrap typically supports a single modal pane at once. Nested modals usually aren't provided given that we believe them to remain bad user experiences.
- Modals usage position:fixed, which can possibly sometimes be a bit particular about its rendering. Any time it is feasible, apply your Bootstrap Modal Popup Header HTML in a top-level location to keep away from prospective interference out of other types of components. You'll probably meet problems when nesting a.modal inside one other set element.
- One once more , because of position: fixed, of course, there are a few caveats with putting into action modals on mobile machines.
- And finally, the autofocus HTML attribute possesses no influence within modals. Here is actually the way you are able to create the exact same result using custom-made JavaScript.
Continue reading for demos and application instructions.
- Due to how HTML5 defines its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Jquery. To obtain the similar effect, employ certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to put into action the Bootstrap Modal Popup Position:
Modals are completely assisted in recent fourth version of one of the most popular responsive framework-- Bootstrap and can certainly also be styled to display in different dimensions according to developer's desires and sight however we'll get to this in just a minute. Initially why don't we discover tips on how to make one-- bit by bit.
Firstly we demand a container to quickly wrap our hidden material-- to generate one set up a <div> element and assign the .modal and .fade classes to it. The second one is really optional yet highly recommended considering that it will put in a subtle shift effect to the modal when it { goes in and leaves the scene.
You demand to include certain attributes additionally-- like an original id=" ~the modal unique name ~ " and tabindex=" -1 " to take the modal element away from the switching fixated elements hitting the Tab major game. Within a .modal-dialog feature ought to occur and here is the location to choose supposing that you would most likely want the modal to become quite huge in size likewise specifying the .modal-lg class or else you like it more compact with the .modal-sm class added. This is actually totally not required and you can keep the modal's default scale-- somewhere in between.
Next we demand a wrapper for the real modal web content having the .modal-content class-- it's practically structured similar to the card element coming with a header with the .modal-header class and optionally-- a close <button> with the class .close and data-dismiss="modal" property specified to it. You should likewise wrap in a <span> inside this button a × component which in turn will be standing for the certain X of the close button but will definitely look a little better. When the close tab has certainly all been set up next to it you might as well put in a heading for your pop-up content wrapped within a <h1>-<h6> tag with the .modal-title class applied.
Right after adjusting the header it is actually time for producing a wrapper for the modal material -- it should occur along with the header element and take the .modal-body class. Within it you could easily simply just install some text message or else give your imagination certain freedom along with a bit more challenging markup-- so long as you're using the Bootstrap framework classes and formations any material you put within it will instantly correct to match modal's width. In addition you can create a .modal-footer element and set some extra buttons in it-- such as calls to action or else an extra close switch-- it ought to bring the data-dismiss="modal" property just as the one from the header.
Now when the modal has been made it is certainly time for creating the element or elements which we are intending to work with to launch it up or else in other words-- produce the modal show up ahead of the viewers once they make the decision that they really need the info possessed in it. This usually becomes done utilizing a <button> component holding these two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is truly vital the target attribute to match the ID assuming that the modal we have actually just built or else it will certainly not launch upon selecting the switch.
Solutions
.modal(options)
Turns on your information as a modal. Takes an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually begins a modal. Go back to the caller just before the modal has actually been demonstrated (i.e. before the shown.bs.modal function takes place).
$('#myModal').modal('show').modal('hide')
Manually disguises a modal. Go back to the user before the modal has really been hidden (i.e. right before the hidden.bs.modal event occurs).
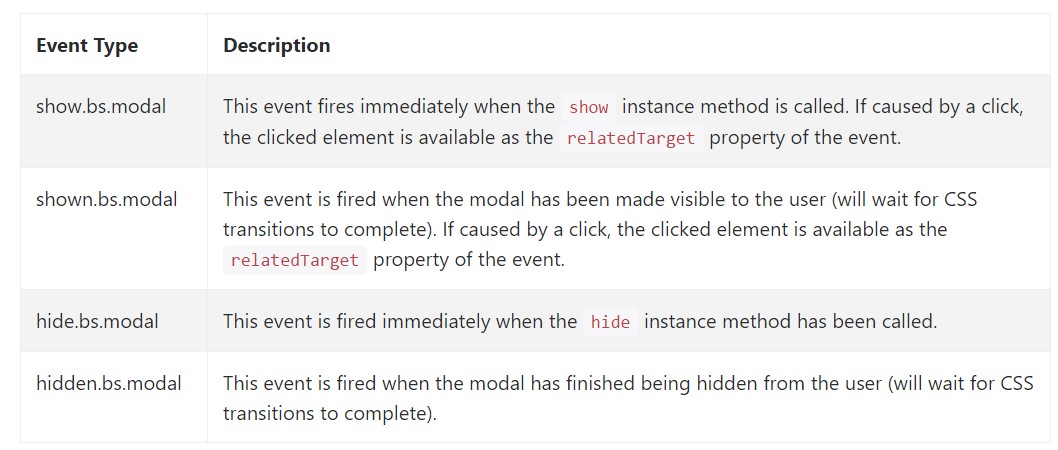
$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class reveals a couple of events for netting inside modal capability. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Actually that's all the essential factors you have to take care about if setting up your pop-up modal element with newest 4th version of the Bootstrap responsive framework-- now go get an item to cover up within it.
Review some video clip short training relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: main documents

Bootstrap Modal Popup: tutorial article

An additional valuable article regarding to Bootstrap Modal Popup