Bootstrap Popover Button
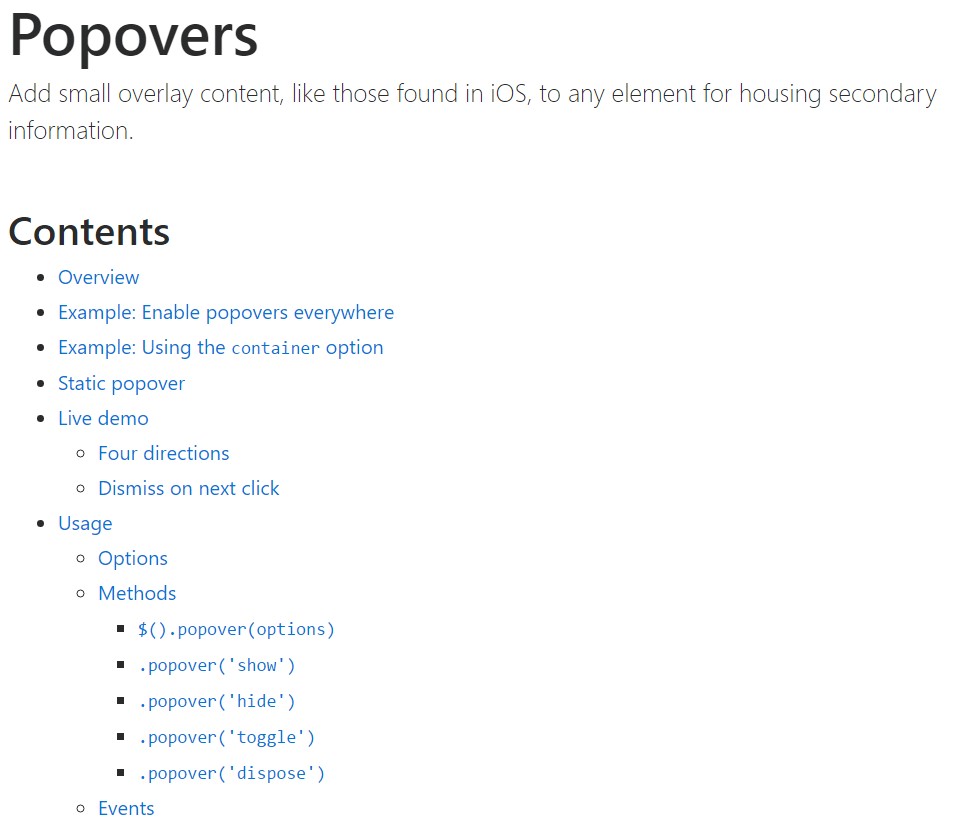
Overview
The versions
Bootstrap is among the most helpful and free open-source solutions to produce internet sites. The current version of the Bootstrap platform is known as the Bootstrap 4. The platform is currently in the alpha-testing stage and yet is accessible to website builders worldwide. You may actually make and show adjustments to the Bootstrap 4 previously its final version is released.
Advantage of the Bootstrap 4
With Bootstrap 4 you are able to generate your site now much faster than ever before. It is quite really simpler to use Bootstrap to establish your site than other programs. With the integration of HTML, CSS, and JS framework it is among the absolute most favored platforms for web site growth.
Some capabilities plus tricks in Bootstrap 4
A number of the greatest capabilities of the Bootstrap 4 feature:
• An improved grid system which makes it easy for the user to make mobile device responsive along with a fair level of convenience.
• Various utility guidance sets have been involved in the Bootstrap 4 to help with simple studying for novices in the business of online development.
Things to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the brand-new Bootstrap 4, the connections to the older variation, Bootstrap 3 have not been completely cut off. The programmers have made certain that the Bootstrap 3 does get frequent improve and error fixes as well as enhancements. It will be performed even after the end produce of the Bootstrap 4.
Differences comparing Bootstrap 4 and Bootstrap 3
• The support for various browsers as well as managing systems has been involved in the Bootstrap 4
• The overall size of the font is boosted for relaxed browsing and web-site construction experience
• The renaming of several elements has been completed to ensure a quicker and much more dependable web development method
• By using new customizations, it is achievable to establish a much more active site along with low efforts
Bootstrap Popover Container
And right now let us access the major theme.
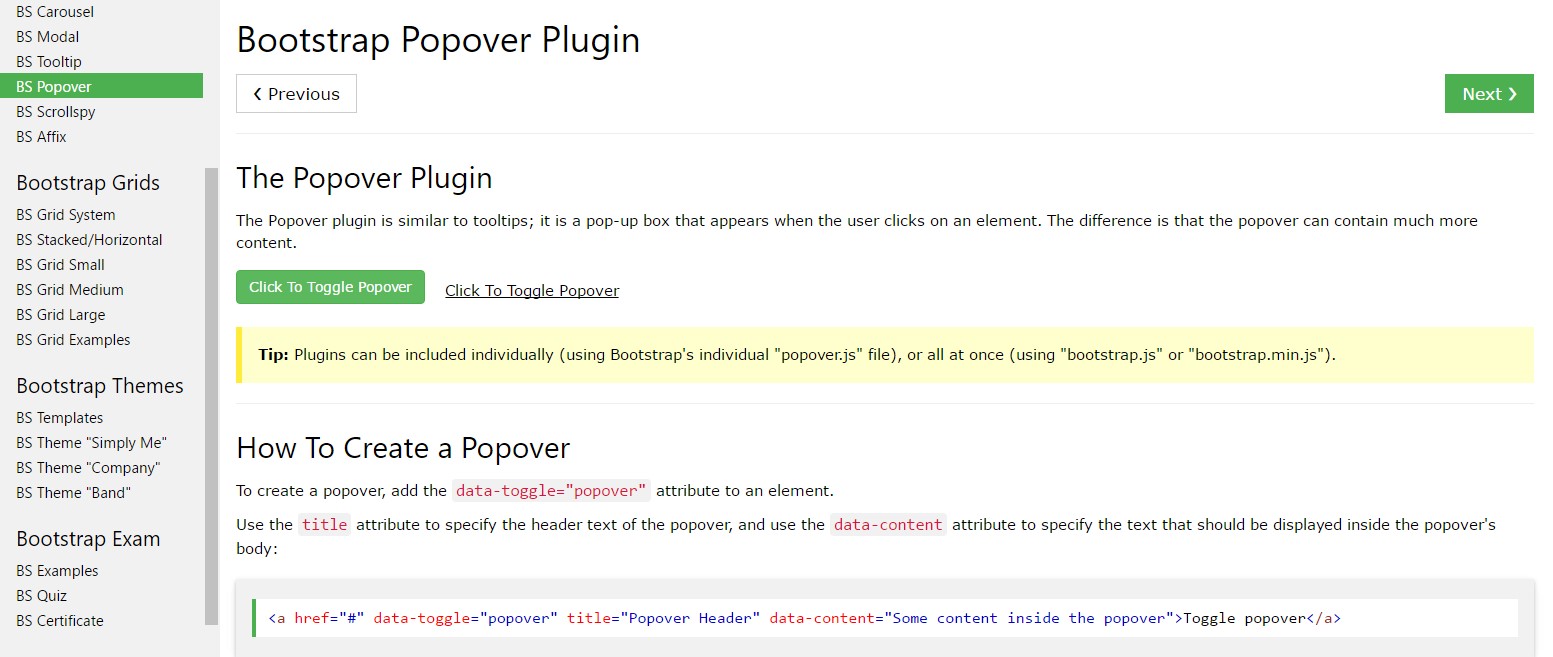
Assuming that you like to add various supporting info on your website you may make use of popovers - simply add in compact overlay content.
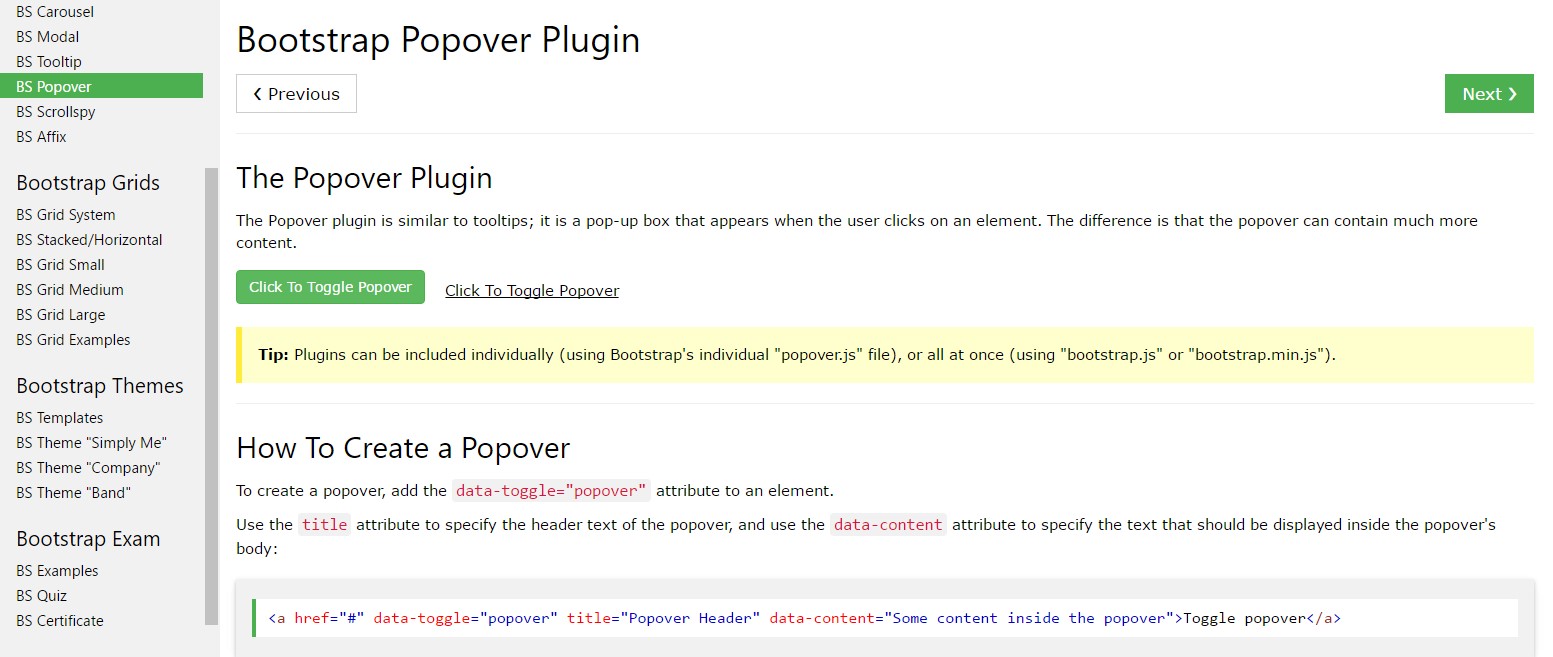
The best ways to put into action the popover plugin:
- Bootstrap Popover Content rely on the 3rd side library Tether for setting up. You will need to include tether.min.js previous to bootstrap.js needed for popovers to perform!
- Popovers need the tooltip plugin being a dependency .
- Popovers are opt-in for functionality factors, in this way you will need to initialize them by yourself.
- Zero-length title and content values will never reveal a Bootstrap Popover Placement.
- Define container:'body' in order to prevent rendering complications within more complicated factors (like Bootstrap input groups, button groups, etc).
- Generating popovers on hidden features will definitely not do the job.
- If triggered directly from links that span several lines, popovers are going to be centralized. Use white-space: nowrap; on your <a>-s to keep away from this particular activity.
Did you gotten the idea? Excellent, let's observe ways in which they perform by using some good examples.
You need to feature tether.min.js before bootstrap.js needed for popovers to perform!
For example: Enable popovers everywhere
One method to initialize each of popovers on a webpage would undoubtedly be to pick out them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) As an example: Using the container possibility
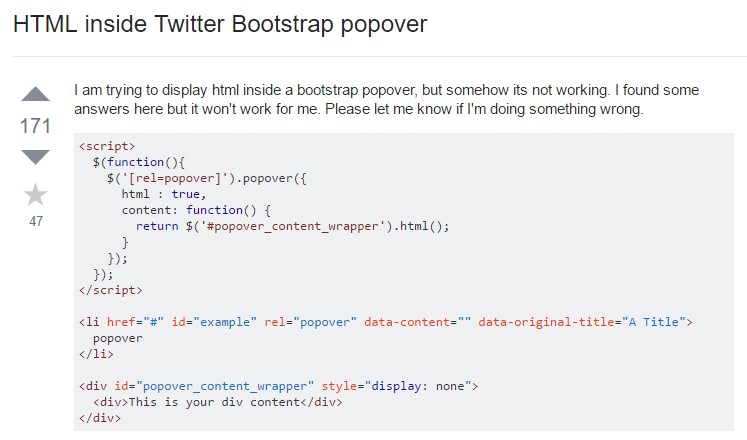
If you possess some designs on a parent feature which interfere with a popover, you'll desire to point out a custom made container to make sure that the popover's HTML seems within that feature as an alternative.
$(function ()
$('.example-popover').popover(
container: 'body'
)
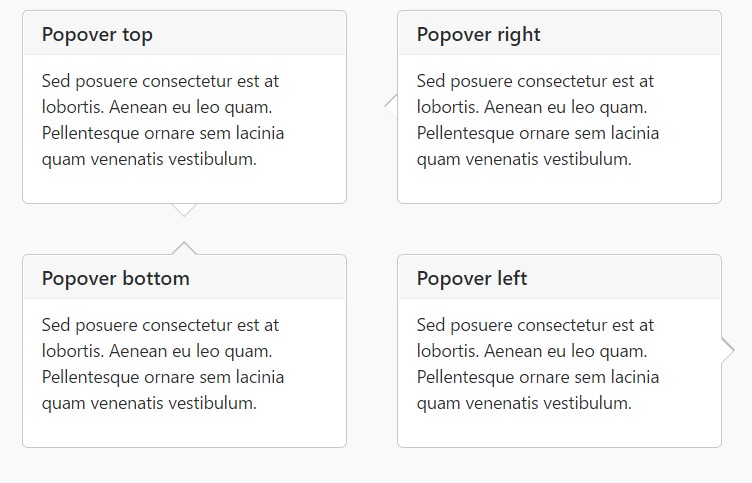
)Static popover
Four options are easily available: high point, right, lowest part, and left lined up.

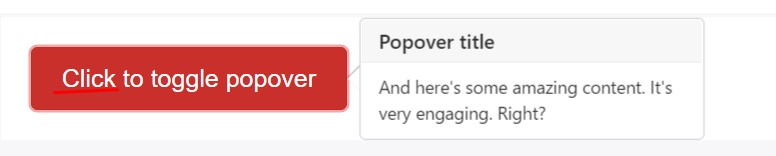
Live demo

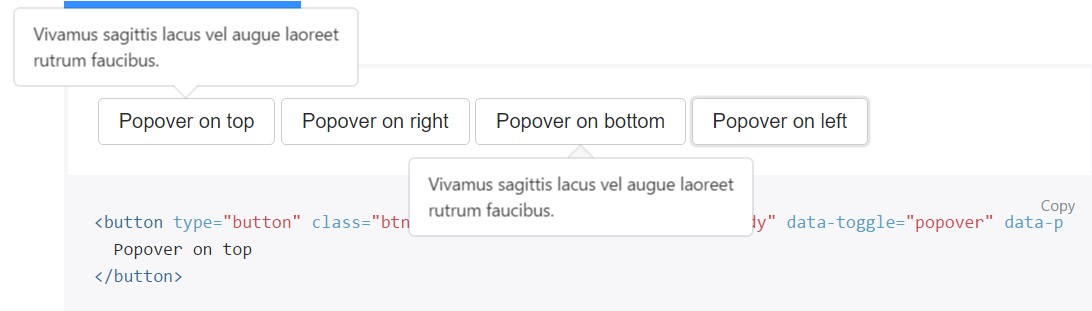
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
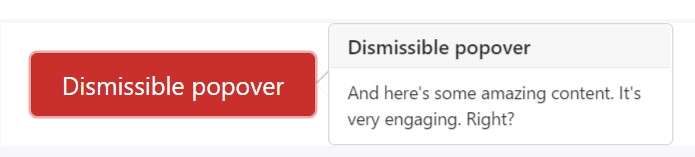
</button>Dismiss on coming click
Make use of the focus trigger to force out popovers on the second click that the user does.
Targeted markup expected for dismiss-on-next-click
For right cross-browser as well as cross-platform activity, you must utilize the <a> tag, not the <button> tag, and you also have to include a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers with JavaScript
$('#example').popover(options)Possibilities
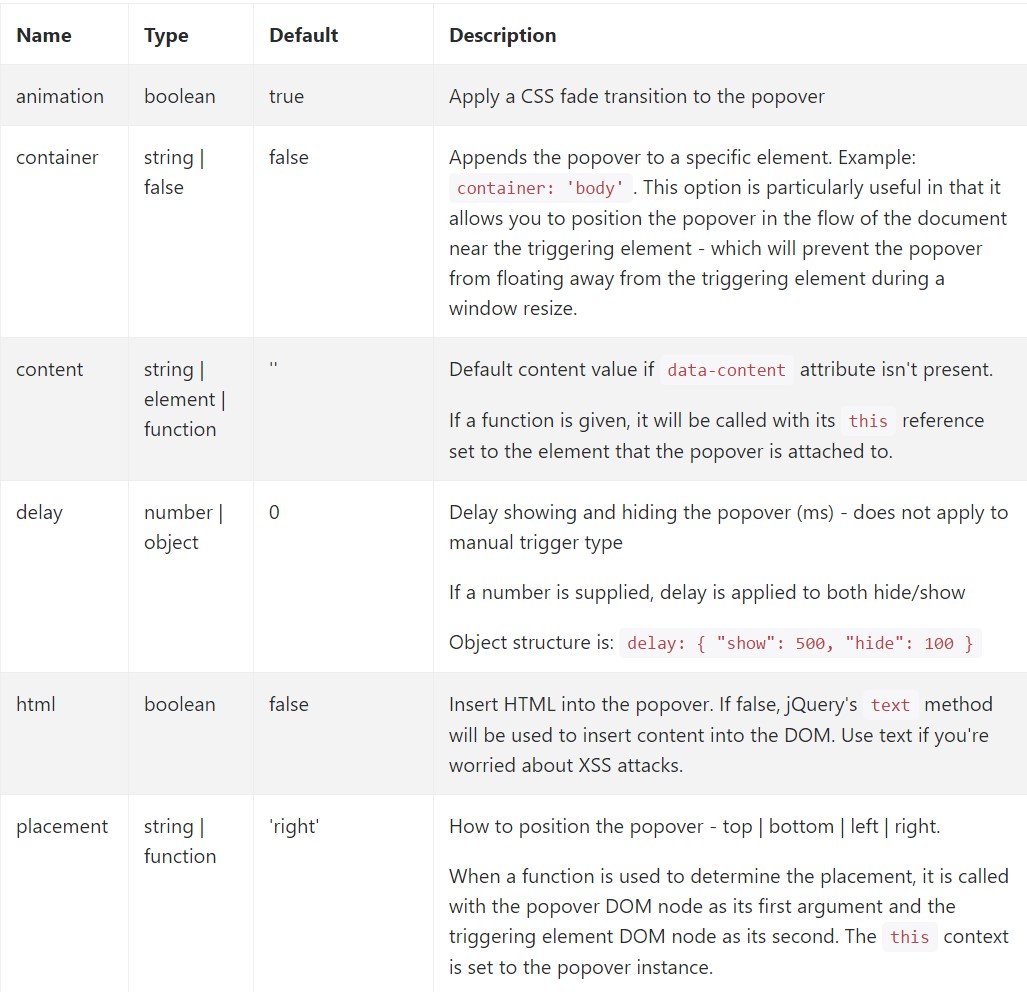
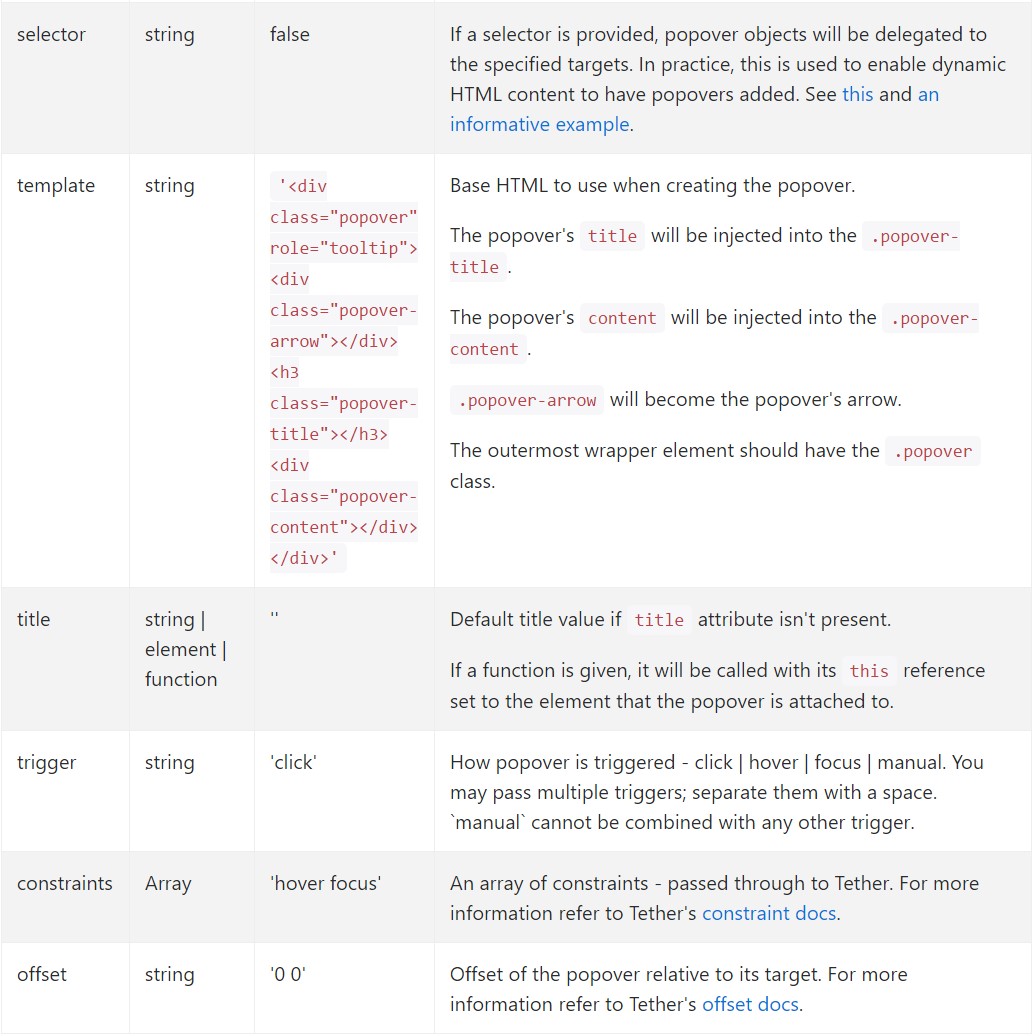
Selections may possibly be successfully pass through data attributes or else JavaScript. For data attributes, append the option name to data-, as in data-animation="".


Data attributes for specific popovers
Selections for separate popovers are able to alternatively be specified throughout the use of data attributes, as illustrated above.
Options
$().popover(options)
Initializes popovers for the element compilation.
.popover('show')
Reveals an element's popover. Go back to the user before the popover has actually been shown (i.e. prior to the shown.bs.popover event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the user just before the popover has really been concealed (i.e. before the hidden.bs.popover event takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Comes back to the user prior to the popover has in fact been presented or disguised (i.e. just before the shown.bs.popover or hidden.bs.popover activity takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and gets rid of an element's popover. Popovers that work with delegation ( that are generated using the selector possibility) can not really be individually eliminated on descendant trigger elements.
$('#element').popover('dispose')
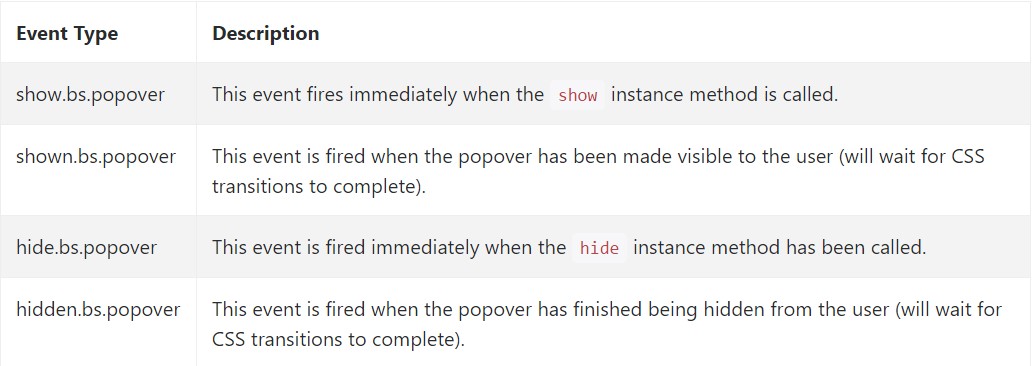
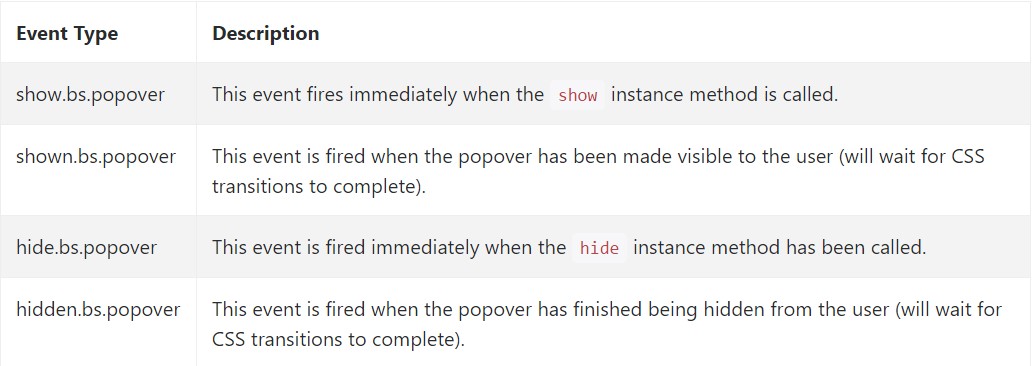
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine several online video training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers short training

Bootstrap Popover question

$().popover(options)
Initializes popovers for the element compilation.
.popover('show')
Reveals an element's popover. Go back to the user before the popover has actually been shown (i.e. prior to the shown.bs.popover event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and content are zero-length are never displayed.
$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the user just before the popover has really been concealed (i.e. before the hidden.bs.popover event takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Comes back to the user prior to the popover has in fact been presented or disguised (i.e. just before the shown.bs.popover or hidden.bs.popover activity takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Disguise and gets rid of an element's popover. Popovers that work with delegation ( that are generated using the selector possibility) can not really be individually eliminated on descendant trigger elements.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine several online video training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers short training

Bootstrap Popover question