Bootstrap Switch Button
Introduction
Each day| Every day} we waste pretty much comparable time employing the Internet on our computers and mobile phones. We became so used to them so in fact, certain basic things coming from the each day dialogues get relocated to the phone and get their explanations since we continue contacting yet another real world man-- like it is planning to rain today or maybe exactly what time the movie begins. So the mobile phones with the convenience of possessing a bunch of answers in your pocket definitely got a component of our life and in addition to this-- their structured for delivering easy touch navigating through the web and correcting several configurations on the device in itself with much like the real world objects graphical user interface such as the hardware switches designated switch controls.
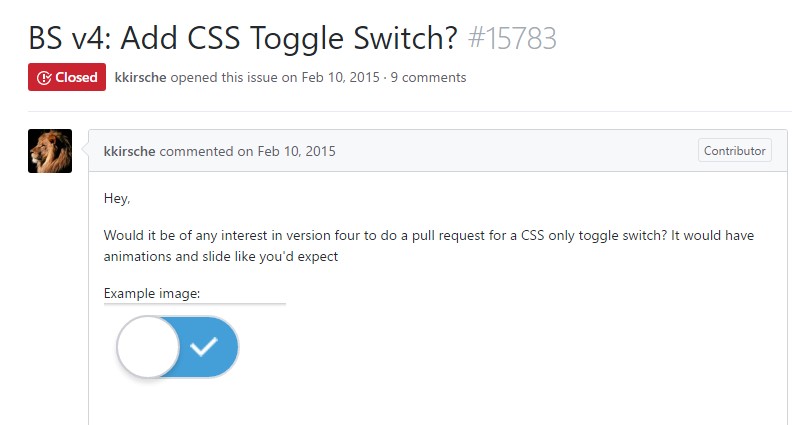
These particular are really just plain checkboxes under the hood but format in a way closer to a reality hardware makes it so much more at ease and perceptive to use given that there may perhaps well probably be a man or woman unknowning exactly what the thick in a package means still, there is nearly none which have certainly never turned the light turning up the Bootstrap Switch Form.
Effective ways to put into action the Bootstrap Switch Form:
Because when something becomes proven to be operating in a sphere it quite often gets additionally transferred to a related one, it is simply kind of common from a while the requirement of applying this kind of Bootstrap Switch Class appearance to the checkboxes in our routine HTML webpages also-- obviously inside more or less limited situations whenever the whole design line goes along through this certain component.
Whenever it refers to the most well-known system for generating mobile friendly website page-- its fourth edition which is currently located in alpha release will perhaps contain some natural classes and scripts for doing this job still, as far as knowned this is continue to in the to do list. However there are definitely some helpful 3rd party plugins which can help you get this visual appeal easily. Also plenty of programmers have delivered their approaches like markup and designing scenarios over the internet.
Over here we'll take a look at a third party plugin including simple style sheet and a script file that is extremely customizable, easy to use and most significantly-- very well documented and its webpage-- loaded with obvious good example snippets you can absolutely use serving as a launching point for being familiar with the plugin better and after that-- accomplishing clearly just what you thought about for styling your form controls primarily. Yet just as usually-- it is truly a give and take game-- much like the Bootstrap 4 framework itself you'll need to waste time learning more about the thing, uncovering its approaches just before you finally make a decision of it is really the one for you and ways exactly to execute the things you require with its assistance.
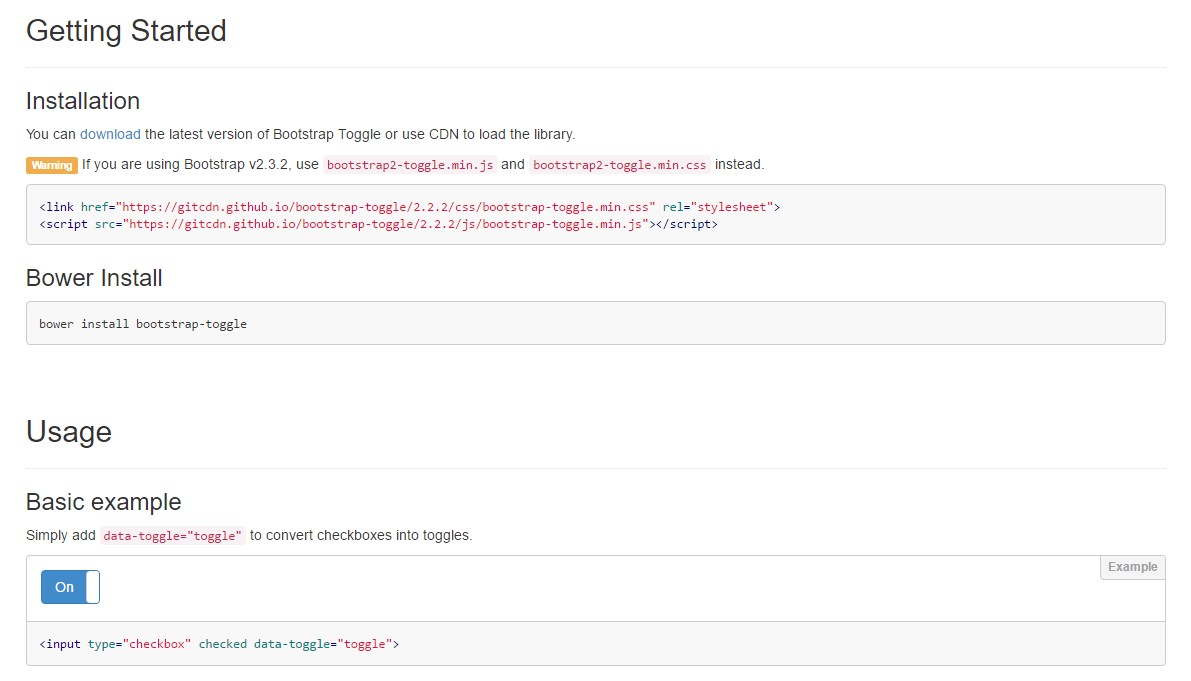
The plugin is called Bootstrap Toggle and go back form the earliest versions of the Bootstrap framework developing together with them so in the main page http://www.bootstraptoggle.com you will also find some early history Bootstrap versions guidelines together with a download link to the styles heet and the script file desired for featuring the plugin in your projects. These particular files are actually likewise held on GitHub's CDN so if you decide you are able to likewise employ the CDN links which in turn are actually in addition supplied.
Toggle states offered by Bootstrap switches
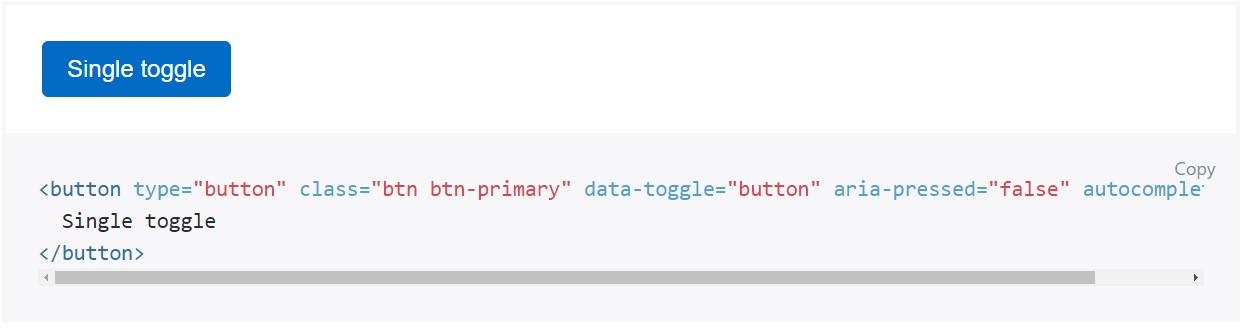
Put in data-toggle="button" to toggle a button's active form. If you are simply pre-toggling a button, you must by hand add the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is really a very good idea incorporating the style sheet link into your pages # tag and the # - at the end of page's # to make them load exactly once the entire web page has read and featured.
Review a couple of youtube video short training regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

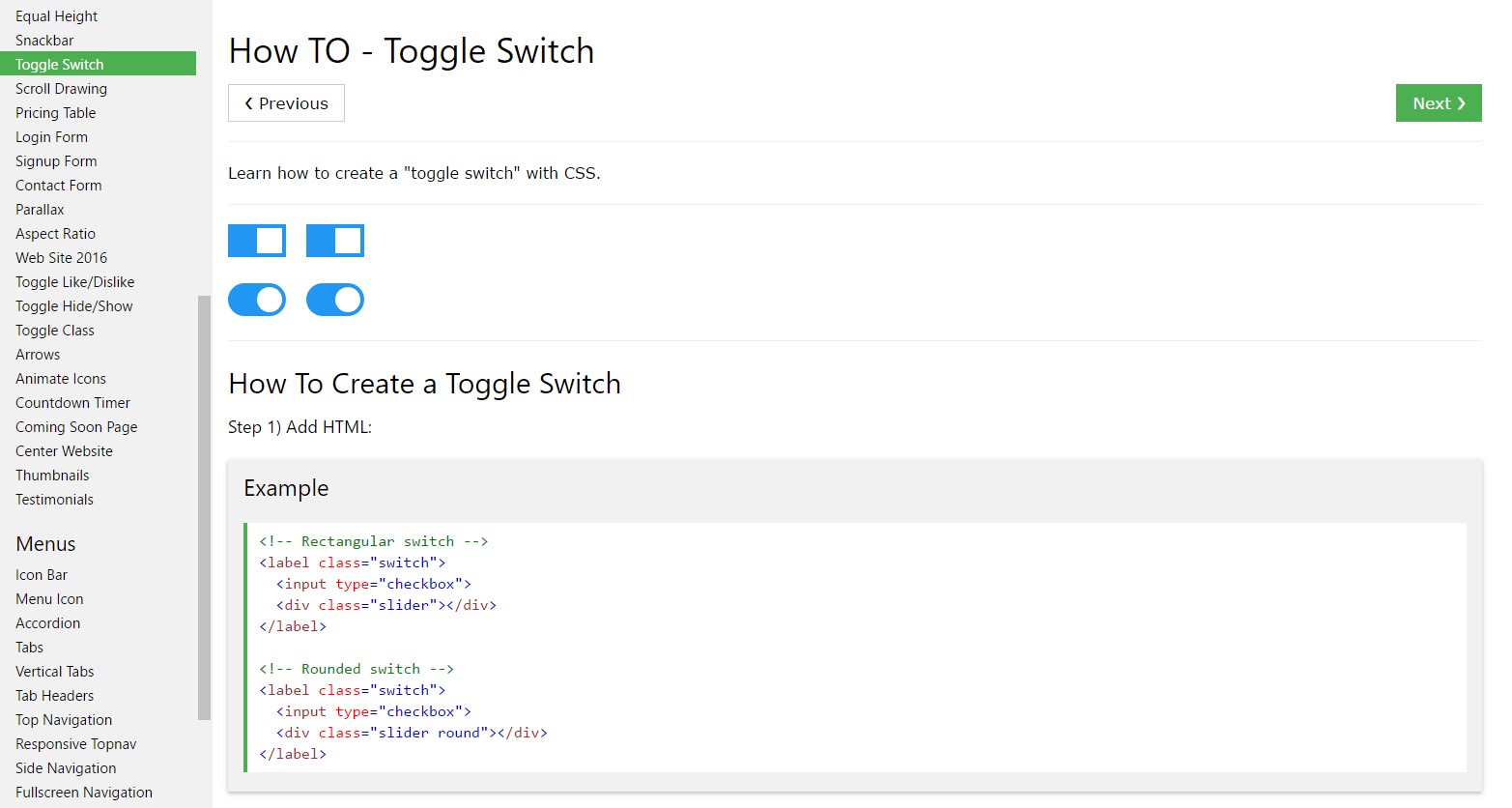
How to make Toggle Switch

Incorporating CSS toggle switch inside Bootstrap 4