Bootstrap Textarea Button
Introduction
Within the web pages we develop we employ the form components to gather some relevant information directly from the visitors and return it back to the web site founder completing numerous goals. To perform it correctly-- suggesting getting the proper answers, the appropriate questions must be questioned so we architect out forms structure cautiously, thinking of all the attainable cases and sorts of information required and possibly delivered.
However despite just how precise we are in this, currently there constantly are some circumstances when the info we require from the visitor is instead blurred right before it gets in fact delivered and has to spread over much more than just the regular a single or else a couple of words commonly written in the input fields. That's where the # element arrives in-- it's the only and irreplaceable component where the site visitors are able to easily write back several terms delivering a comments, providing a reason for their actions or just a number of notions to perhaps assist us creating the product or service the webpage is about much better.
Efficient ways to make use of the Bootstrap textarea:
Inside current version of the absolute most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder component is totally assisted automatically adapting to the width of the display webpage becomes displayed on.
Generating it is quite straightforward - all you need is a parent wrapper <div> element possessing the .form-group class utilized. In it we want to put a label for the <textarea> element carrying the for = “ - the textarea ID - " and appropriate explanation to get convenient for the user to comprehend what sort of relevant information you would certainly need to have written in.
Next we demand to make the <textarea> element in itself-- appoint it the .form-control class as well as an appropriate ID. Do note the ID you have specified into the for = "" attribute supposing that the past <label> should really fit the one to the <textarea> element. You really should additionally bring in a rows=" ~ number ~ " attribute in order to set up the lines the <textarea> will actually spread out when it gets displayed when the webpage actually loads-- 3 to 5 is a nice value for this one due to the fact that if the text message becomes way too much the visitor is able to constantly resize this control via dragging or simply just employ the inner scrollbar showing up whenever text gets too much.
Since this is a responsive feature by default it expands the entire width of its parent element.
Even more ideas
On the contrast-- there are definitely some situations you might prefer to limit the responses presented within a <textbox> to a specific length in characters-- assuming that this is your case you should as well incorporate a maxlenght = " ~ some number here ~ " attribute setting up the characters limit you desire-- do consider carefully though if the limit you establish will sufficient for the info you need to be composed correctly and specificed enough-- bear in mind just how frustrated you were when you were simply questioned anything and at the center of the answer were not able to compose further-- this is definitely essential considering that it it attainable reaching the limit might just possibly annoy the site visitors and drive them out of providing the form or even directly from the web page itself.
Representations
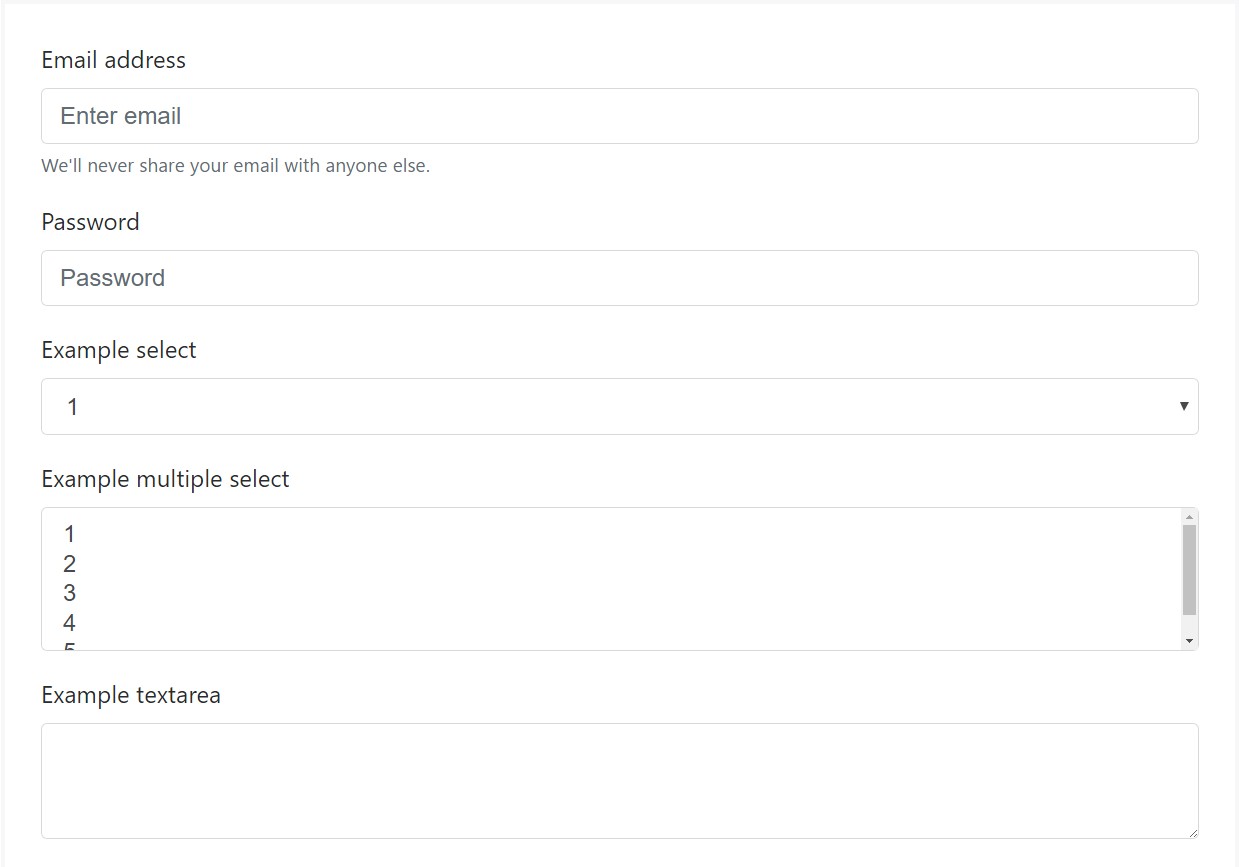
Bootstrap's form regulations expand on Rebooted form styles with classes. Work with these particular classes to opt in to their modified displays for a extra regular rendering throughout internet browsers and tools . The example form here shows typical HTML form elements that receive updated formats from Bootstrap with extra classes.
Always remember, given that Bootstrap incorporates the HTML5 doctype, all of inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
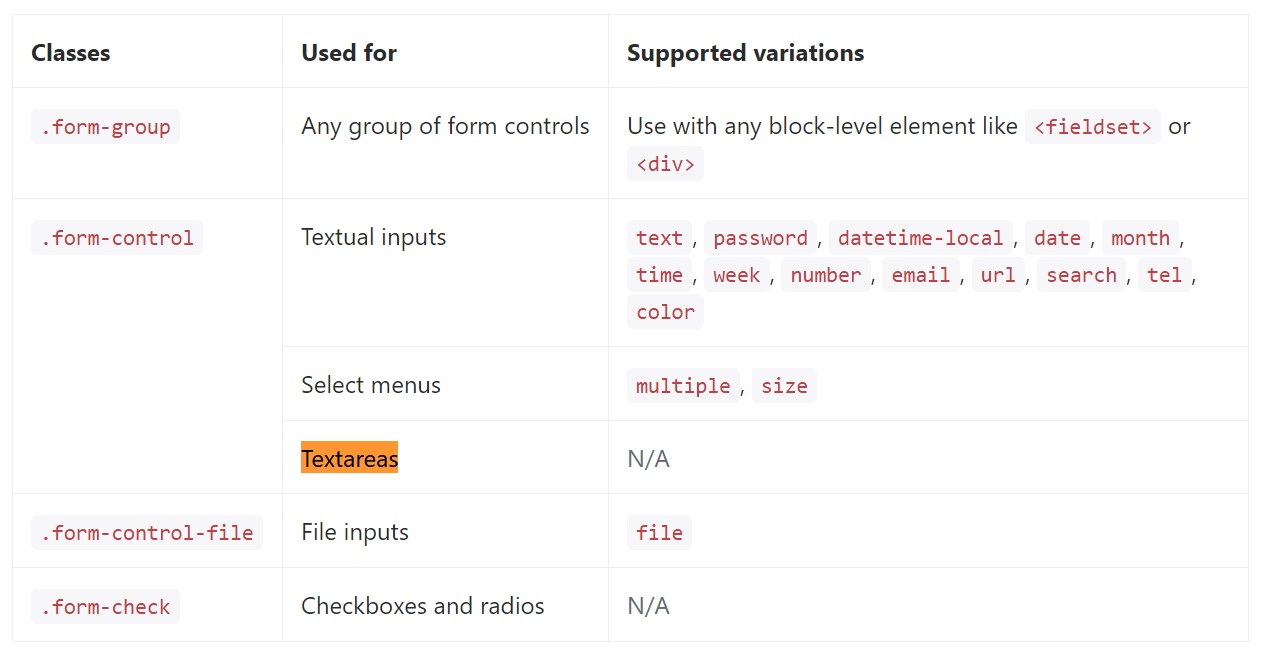
</form>Below is generally a complete listing of the particular form commands assisted simply by Bootstrap plus the classes that customize them. Supplemental documentation is readily available for every group.

Conclusions
And so right now you realize ways to start a <textarea> component within your Bootstrap 4 powered website page-- now all you require to identify are the proper questions to ask about.
Review a couple of on-line video short training about Bootstrap Textarea Value:
Linked topics:
Essentials of the textarea

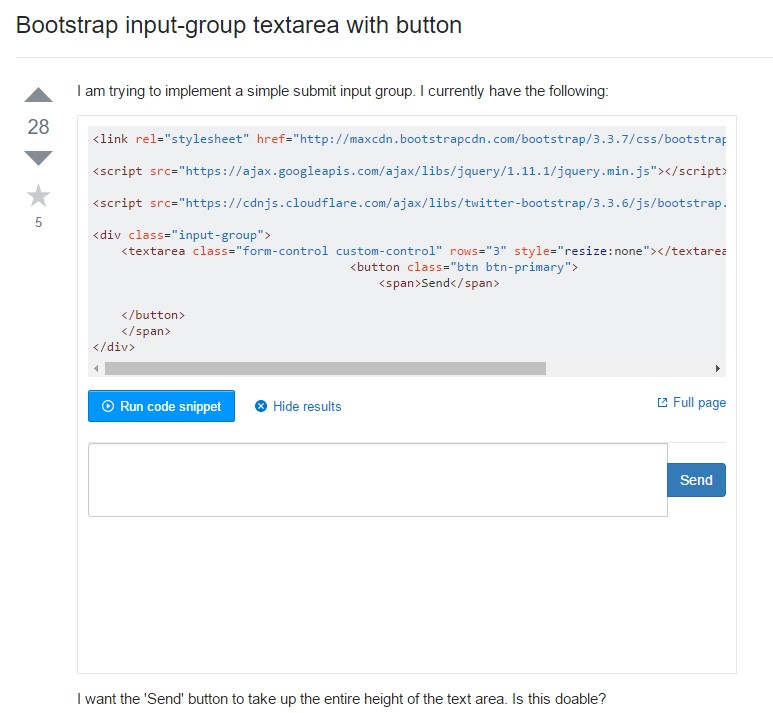
Bootstrap input-group Textarea button utilizing

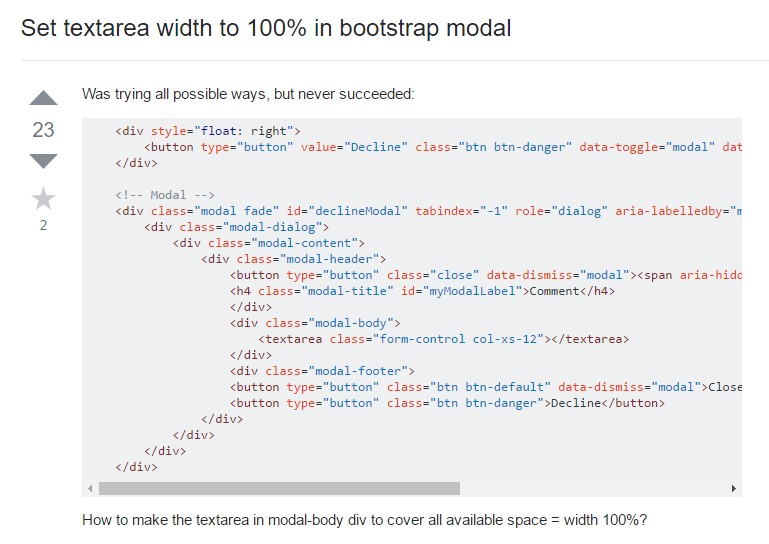
Create Textarea size to 100% in Bootstrap modal