Impressive jQuery Bootstrap Banner Slider Demos
When making a page appear extremely active and incredibly present day, web creators could count on a couple of tricks like a photo or video slide show. However it is a problem for lots of people to make one on their own. That's just why lots of developers choose a pre-developed Bootstrap banner slider template in order to enhance and also refine their websites. This post is there for you in order to help you off of difficulties concerning creating your very own website utilizing a retina-ready Bootstrap banner slider.
Below you will find the trendiest Bootstrap slider layouts presented to you on a silver platter and waiting for you to just put them on your site with no hassle at all.
Mobile Bootstrap Slider Design
That Bootstrap banner slider example can amaze you with the wide range of transition effects turning your web site's visit right into an excitement. That carousel is supported by a simple-to-use HTML editor that lets you generate a mobile-friendly easily accessible slider without programming all by yourself. Read several easy guidelines on the Bootstrap carousel plugin web page in order to be able to design a carousel quickly.
HTML5 Video Slider Bootstrap Template
Most of us are familiar with photo sliders and galleries, yet what about video sliders? This design template demonstrates ways to use a video carousel in your websites easily. A successfully built Bootstrap video carousel should have a mega outstanding influence on your webpage users, raise your conversion as they would not wish to go away any longer.
Free Bootstrap Responsive Slider Template
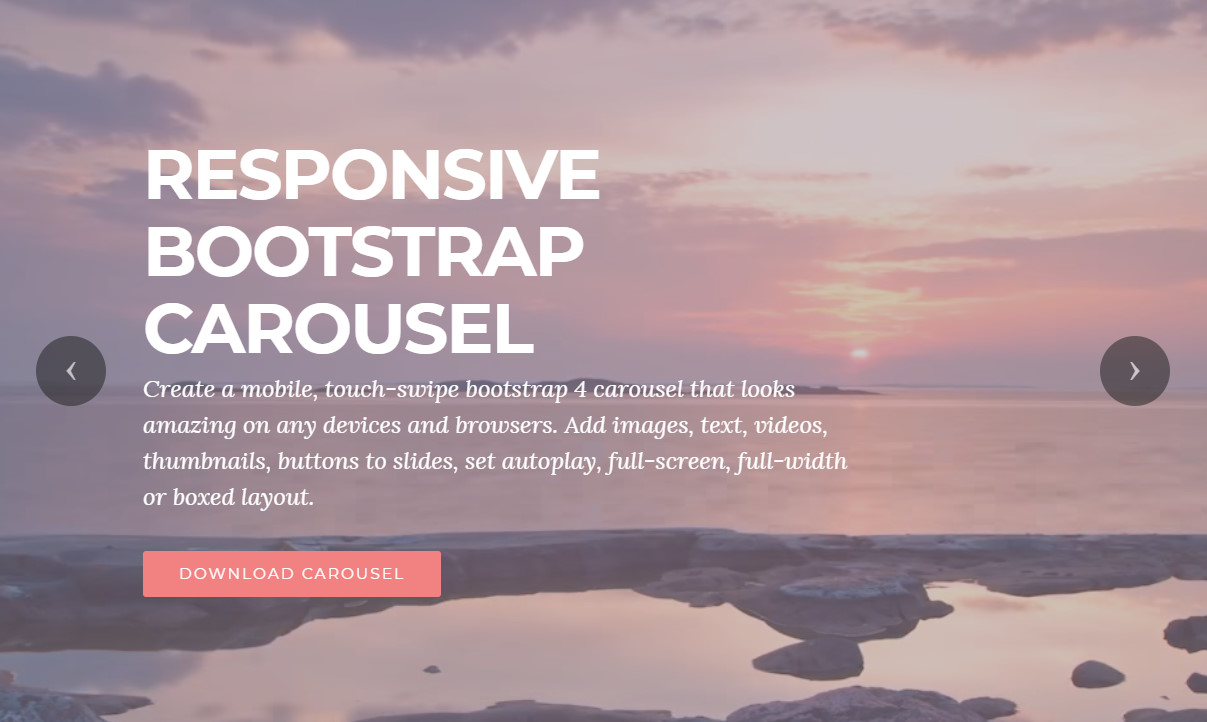
An eye-catching and user friendly carousel that is actually a must-have when setting up a website when it comes to smartphone owners. The Bootstrap responsive slider features a touch-swipe function supposing that your customers will take a look at it using smartphones what's important nowadays. Even if the slider is based on Javascript, it appears as quickly as possible.
Mobile-friendly Bootstrap Image Slider Template
When it's important not only to come across a well-performing beautiful Bootstrap image slider, but also to figure out how to take on that easily, this page is totally a total necessity for you. This shows a modernized slider together with several tips and articles on exactly how to use slider in Bootstrap on your page.
CSS Bootstrap Slider Demo
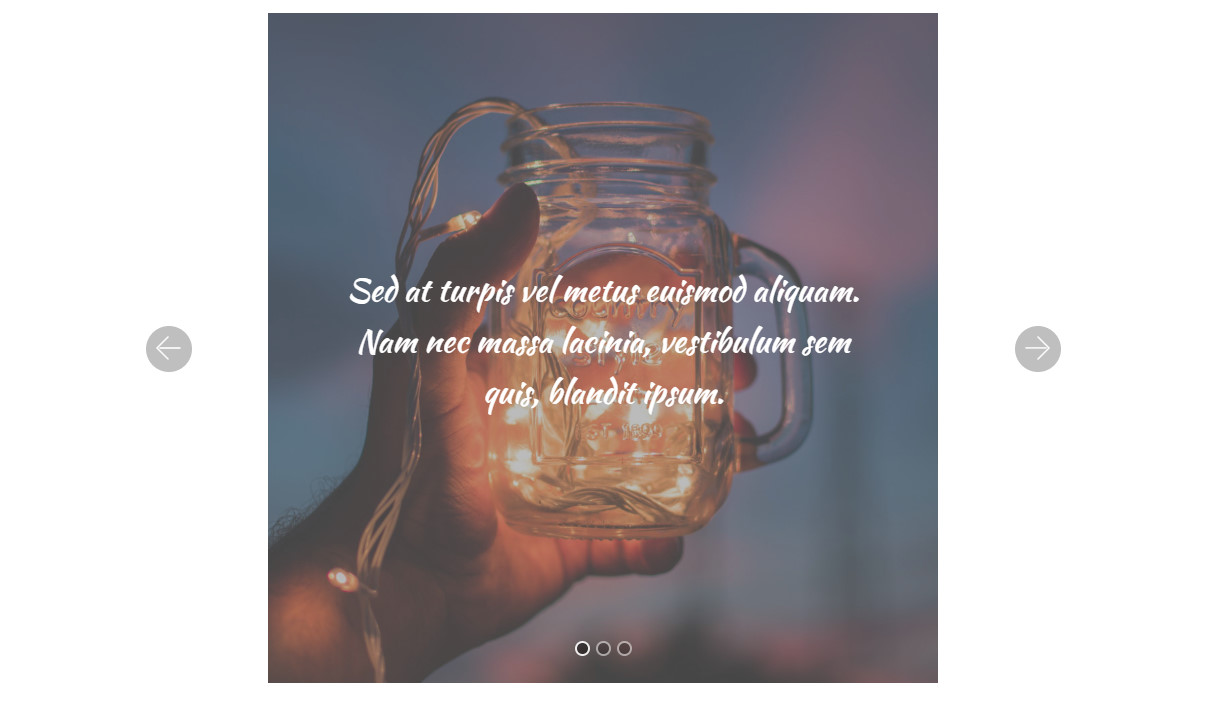
It is a cozy and gentle Bootstrap slider with cool shift effects. You can nicely navigate it making use of arrows and bullets and aside from that that supports the touch-swipe functions once your web site customer looks at it on their mobile phones. Regarding smartphones, this resizes to fit in the display screen of any type of device. Furthermore the most essential aspect - this Bootstrap banner slider template is presented for free!
Javascript Bootstrap Carousel Multiple Items Demo
It is a further no-coding slider that can be chosen as a Bootstrap banner slider having multiple items. You can put as many images therein as you need. That slider template allows you to set a horizontal picture and an associates sliders on your web page. Make this carousel in an user-friendly Bootstrap editor: replace illustrations, hide/show arrows and bullets, include buttons and descriptions.
Free Bootstrap Carousel Fade Demo
Should you want to achieve a Bootstrap carousel fade effect concerning your slider, just examine that here. That enables anyone to add unrestricted photos in there and you don't have to code anything. Using this slick and extremely creative Bootstrap banner slider you will certainly excite everybody who arrive at your web page.
Responsive Bootstrap Carousel Autoplay Demo
This particular slideshow with a CSS carousel slider autoplay function is actually implied to make your web page clients stay on your site for longer. The full width slider fascinates with sophisticated photographes and easy shifts offering your website an excellent look and feel. Easy-to-use and SE-friendly - it is everything you need.
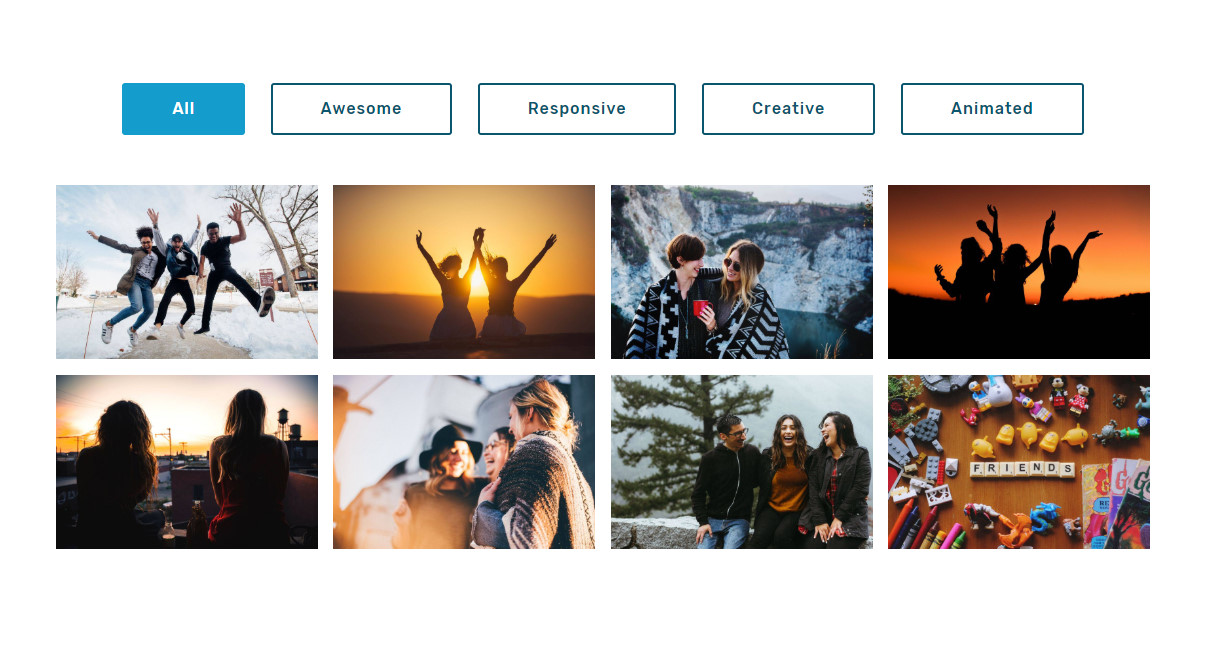
Free Bootstrap Carousel Slider with Thumbnails Example
This example demonstrates us best ways of how a Bootstrap carousel slider with thumbnails and tags is going to function on your site. This Bootstrap banner slider will definitely make it more convenient for end users to navigate throughout your picture slideshow and also identify things they are seeking comfortably.
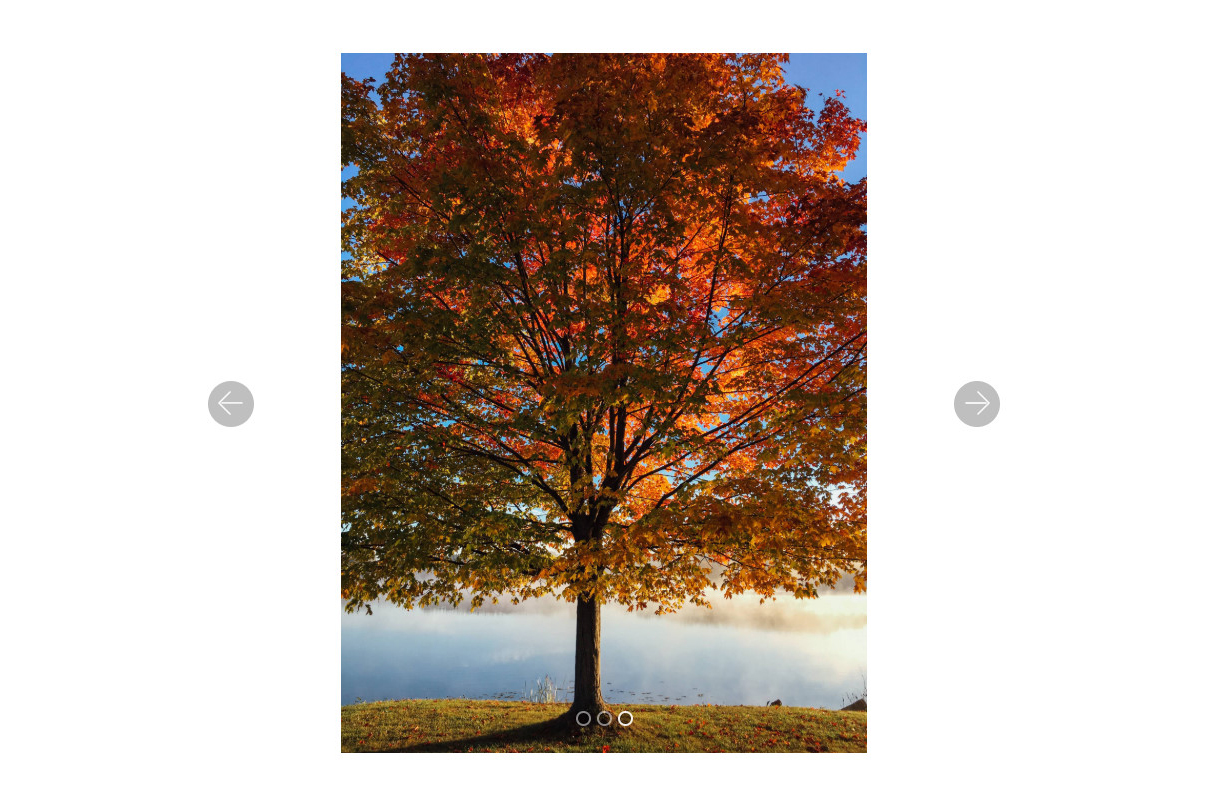
CSS3 Bootstrap Full Width Slider Design
In case that you should create your internet presenсe properly and draw as much attention of web searchers as possible, you can examine this complete screen Bootstrap carousel plugin. The fact is you can handle the full look of your carousel with just several simple options. And also, the slideshow looks actually up-to-date and pleasing.
CSS3 Bootstrap Full Screen Slider Example
This slider could easily get positioned to the top of your page as a leading header. The full screen slider is really suitable when presenting a few big background drawings to users, putting much more special offers to the top of the website. Moreover, slider transitions make your site appear attractive, hence this is an effective means to promote or even offer your products or services.
Javascript Bootstrap Carousel Slider Responsive Example
Choose this colorful Bootstrap carousel slider. Responsive, incredible and fashionable. This slideshow is quite easy to manage: adjust Bootstrap carousel plugin height with ease, enter your text straight in your slider and share that to amaze your web page users. By the way, this is the great fit with regards to photographers and artists.
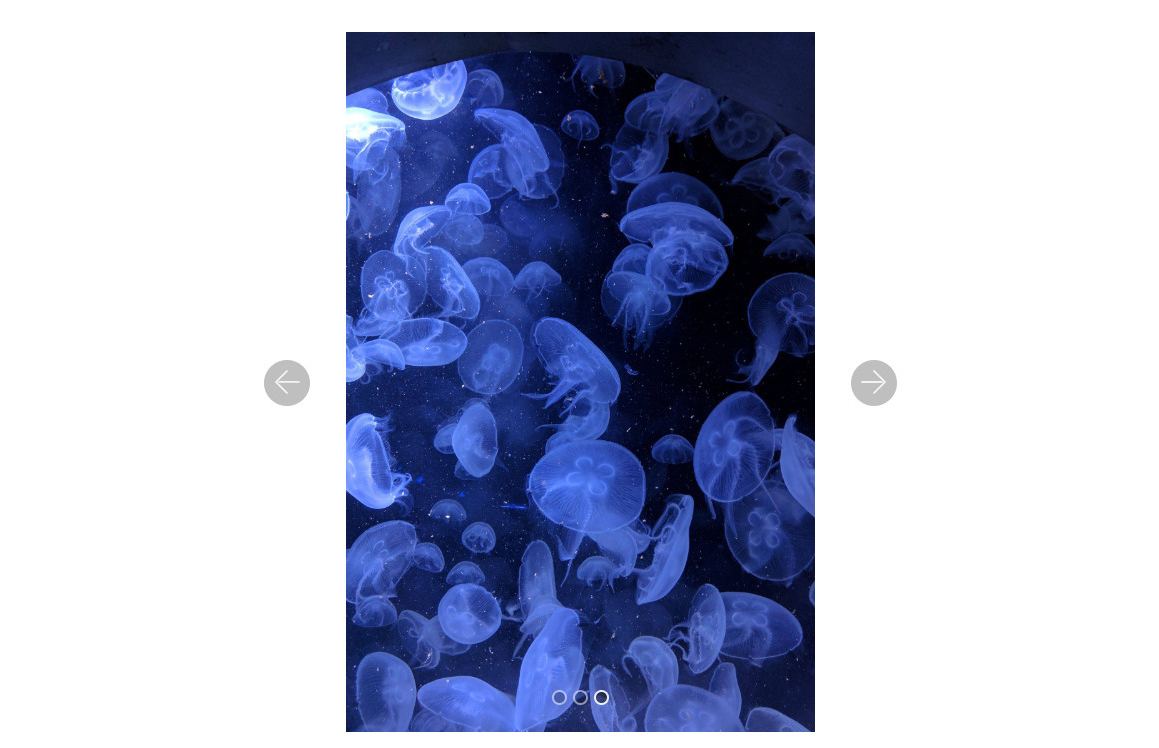
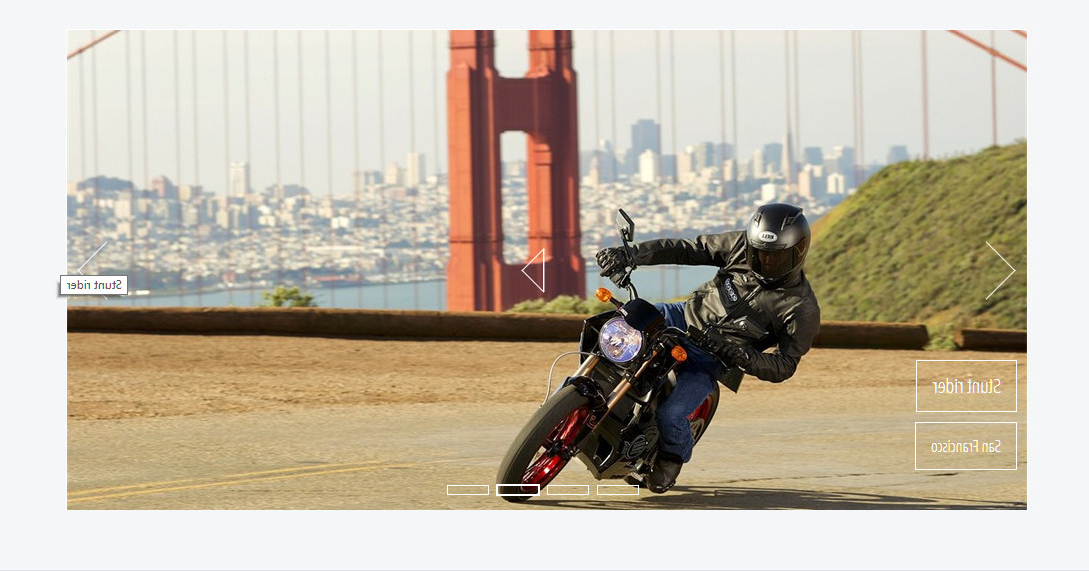
CSS Vertical Slider Bootstrap Design
Vertical carousels are really the absolute most correct means in regard to presenting or even illustrating your pictures, photographes and other works on phones. Utilize it to display a few mobile screen shots, vertical images and phone-made drawings. The crucial quality of this slider is actually that you can certainly create that yourself without any programming experience.
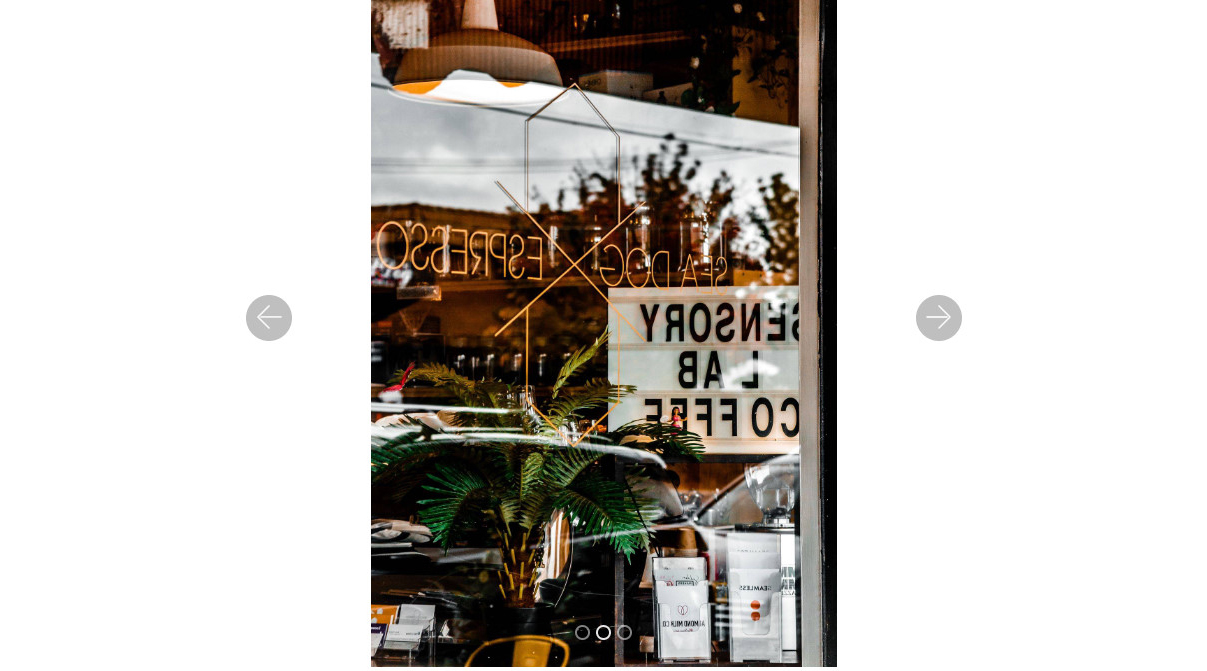
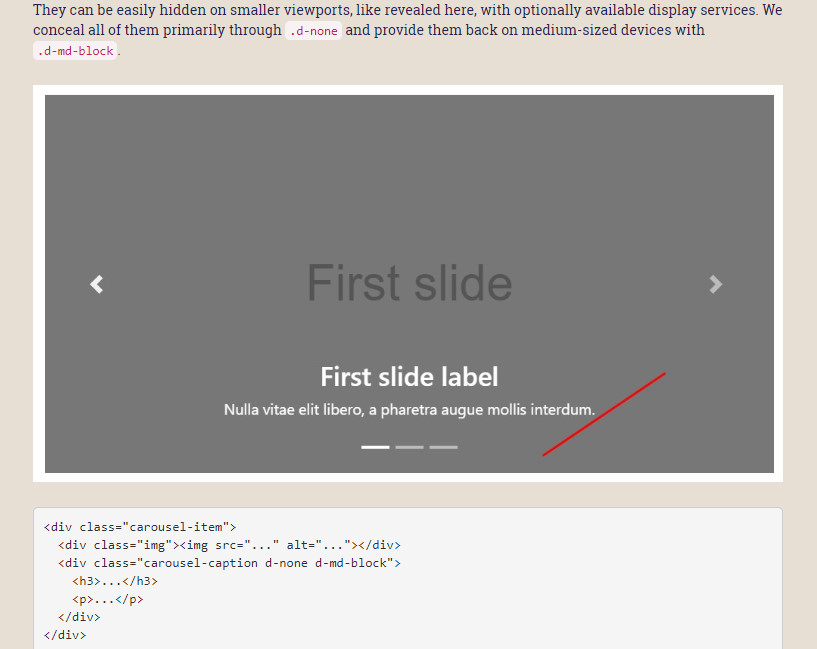
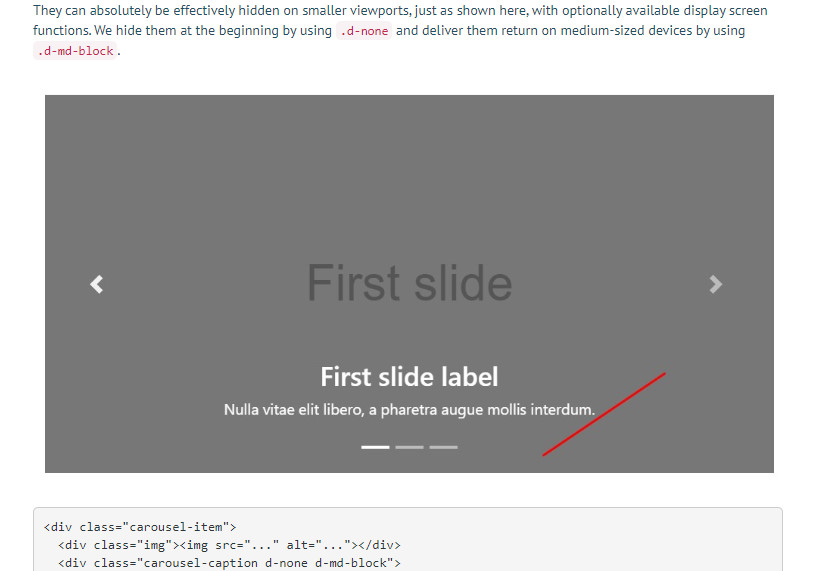
jQuery Bootstrap Image Center Example
This is a medium-sized slideshow that might be put right in the middle of the webpage. There is absolutely no desire to develop this carousel from the ground up: CSS carousel slider makes you develop your carousel only through replacing photos, writing your descriptions and linking buttons. You have a permanent control in reference to exactly how your slider appears regardless of what phone you have.
CSS3 Bootstrap Carousel Generator Demo
That is really a Bootstrap banner slider generator that permits you to construct any kind of Bootstrap slider in just moments. Select from tons of transitions, slider layouts, bullets and arrows designs and more. It is simple to build a layout you really want your carousel to have using this straightforward and cost-free software.
CSS Bootstrap Image Slider Demo
Having this carousel you could let your website appear not only far more gorgeous and eye-catching, but also more powerful and vivid. That's not gonna be challenging for you to follow a step by step manual and start a fresh and stylish CSS carousel slider effortlessly. This example is remarkably mobile-ready and thus this delivers an outstanding mobile phone user-experience.
Javascript Bootstrap Carousel Responsive Example
In order to have that slider, you do not have to employ a web developer or maybe any other web experts. This slider comes along with a quick and easy slideshow editor built especially for beginners or people who do not have HTML/CSS/JS knowledge. All you may need are premium quality graphics and little text for titles and your slider is about to get on line.
Responsive Bootstrap Carousel Slider Example Example
That slider may possibly be applied by both coders and web newbies as a classic Bootstrap carousel. That allows you easily to put photos and titles and include a basic yet superb transition. You can insert it anywhere in your site, regardless of which reason you have: in the informational post, in your web shop website, in your business website and much more.
Free Bootstrap Carousel Autoplay Example
A simple and useful Bootstrap banner slider that has thumbnails, bullets, forth and back arrows, a stop button and descriptions. The example is developed in Bootstrap 4 and that renders it perfectly mobile-ready. In fact, the Bootstrap slider production is limited solely by your imagination.
HTML Bootstrap Carousel Example
For you to motivate and impress your web page visitors, you certainly need to have this kind of Bootstrap banner slider example. It is definitely free and easy to install and use. Add additional pictures, swap out photos, add details to images or videos, select a proper design - that all without any programming at all. As soon as you install it on your website, you will certainly see that renovation is actually worth it.