Bootstrap Slider Template
Intro
Movement is the most fantastic thing-- it receives our interest and always keeps us evolved about for some time. For how much time-- well everything relies on what's certainly moving-- supposing that it is certainly something fantastic and pleasing we look at it for a longer time, in the case that it is really uninteresting and dull-- well, there typically is the close tab button. So once you assume you possess some awesome web content out there and really want it included in your web pages the picture slider is often the one you first remember. This particular component became actually so favored in the latest several years so the internet essentially go drowned along with sliders-- simply just browse around and you'll notice nearly every second page begins with one. That is actually exactly why the latest web design directions concerns reveal more and more designers are really aiming to switch out the sliders with additional explanation indicates in order to put in a little more individuality to their web pages.
Probably the golden true is buried someplace between-- just like implementing the slider element however not really with the good old completing the full component area pictures yet maybe some with opaque locations to make them it like a particular components and not the entire background of the slider moves-- the option is fully up to you and of course is separate for each and every project.
At any rate-- the slider element stays the uncomplicated and highly handy resolution whenever it concerns adding in some shifting illustrations followed along with highly effective text and ask to action buttons to your pages.
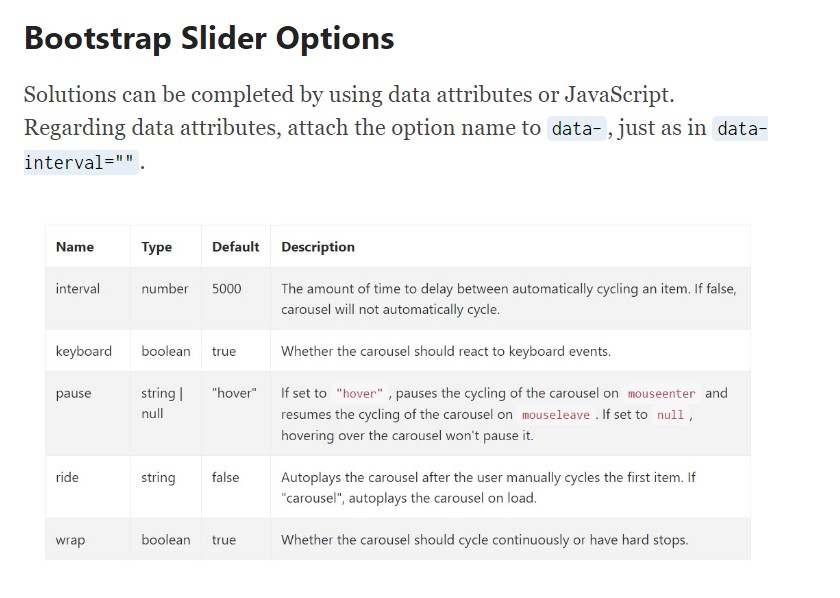
The ways to make use of Bootstrap Slider Menu:
The illustration slider is a part of the main Bootstrap 4 system and is fully supported by equally the style sheet and the JavaScript files of recent version of still the most well-known responsive framework around. Each time we mention illustration sliders in Bootstrap we in fact deal with the element just as Carousel-- that is just exactly the exact thing just with a various name.
Generating a carousel element using Bootstrap is rather convenient-- all you need to do is follow a useful system-- to begin wrap the whole thing inside a <div> along with the classes .carousel and .slide - the second one is optional determining the subtle sliding change in between the pictures instead when simply just tense modifying them right after a couple of seconds. You'll in addition require to appoint the data-ride = “carousel” to this in the event that you would like it to auto play on webpage load. The default timeout is 5s or else 5000ms-- in case that's very slowly or very fast for you-- regulate it by the data-interval=” ~ some value in milliseconds here ~ “ attribute assigned to the main .carousel element.This one need to additionally have an unique id = “” attribute specified.
Carousel indicators-- these are the compact features showing you the setting every illustrations takes in the Bootstrap Slider Bar-- you are able to as well click on them to jump to a certain picture. For you to add in indicators component make an ordered list <ol> specifying it the .carousel-indicators class. The <li> elements within it ought to provide two data- attributes specified like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Important detail to keep in mind here is the first image from the ones we'll provide in just a moment has the index of 0 still not 1 as though expected.
Some example
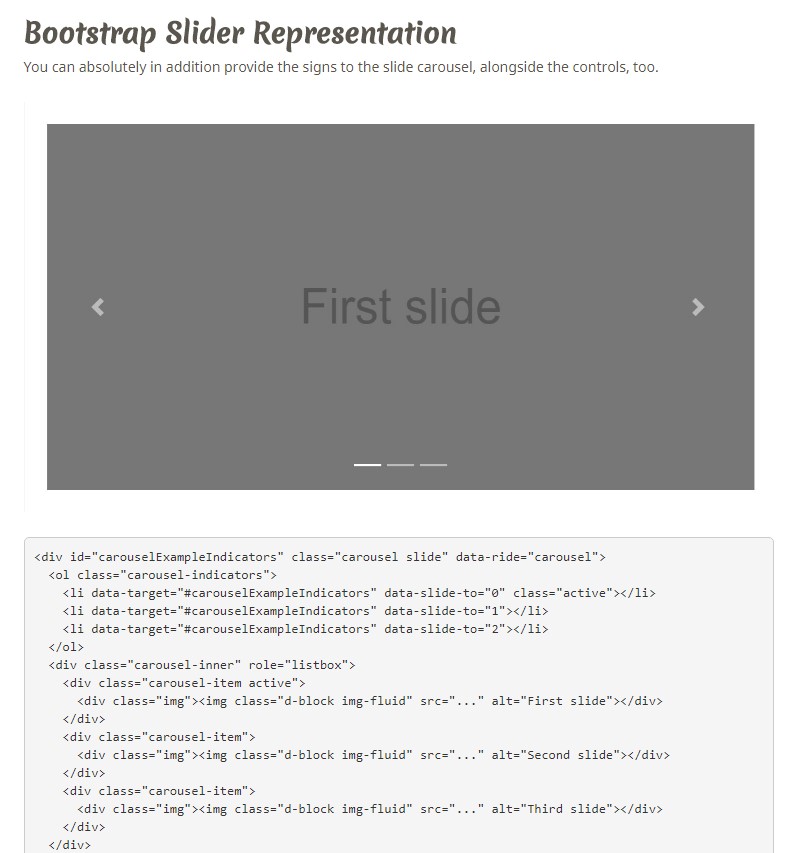
You can absolutely in addition incorporate the signs to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component needed
The .active class should be added to one of the slides. Otherwise, the slide carousel will not be detectable.
Images container-- this one particular is a regular <div> element with the .carousel-inner class delegated to it. Within this particular container we are able to start placing the appropriate slides in <div> components each one of them featuring the .carousel item class used. This one particular is fresh for Bootstrap 4-- the former system employed the .item class for this application. Critical factor to mention here along with in the carousel guides is the very first slide and sign which by the way must also be associated to one another additionally possess the .active class considering that they will definitely be the ones being shown upon webpage load.
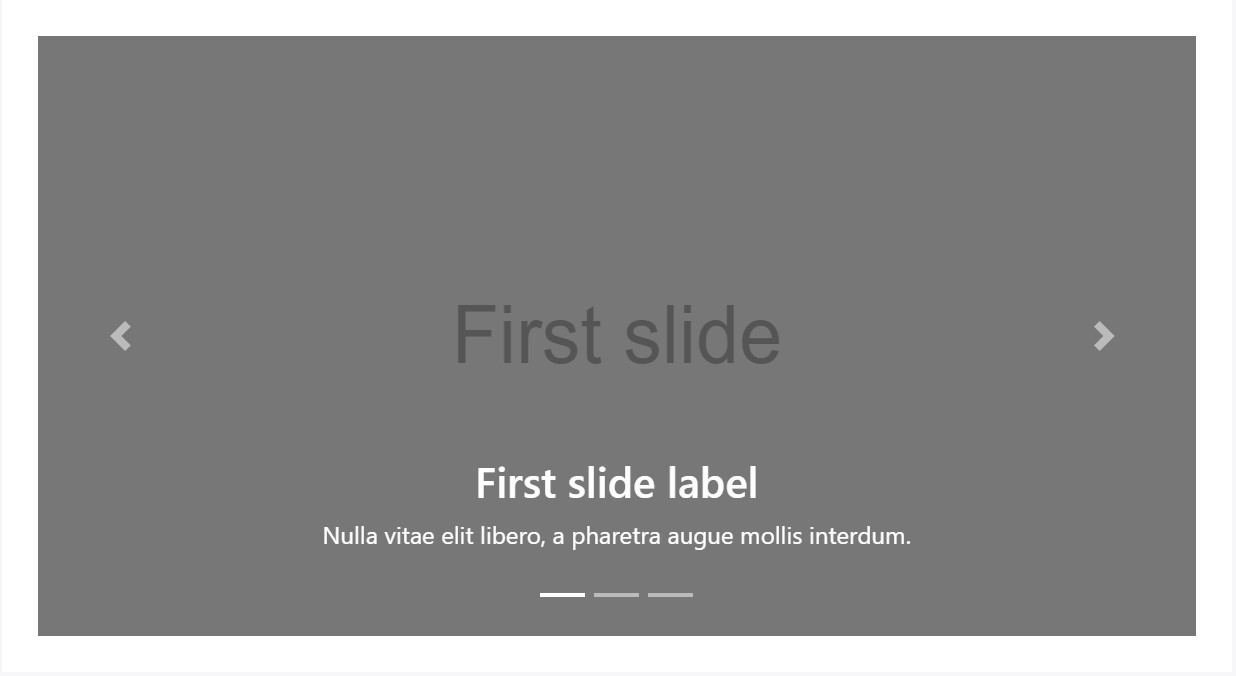
Captions
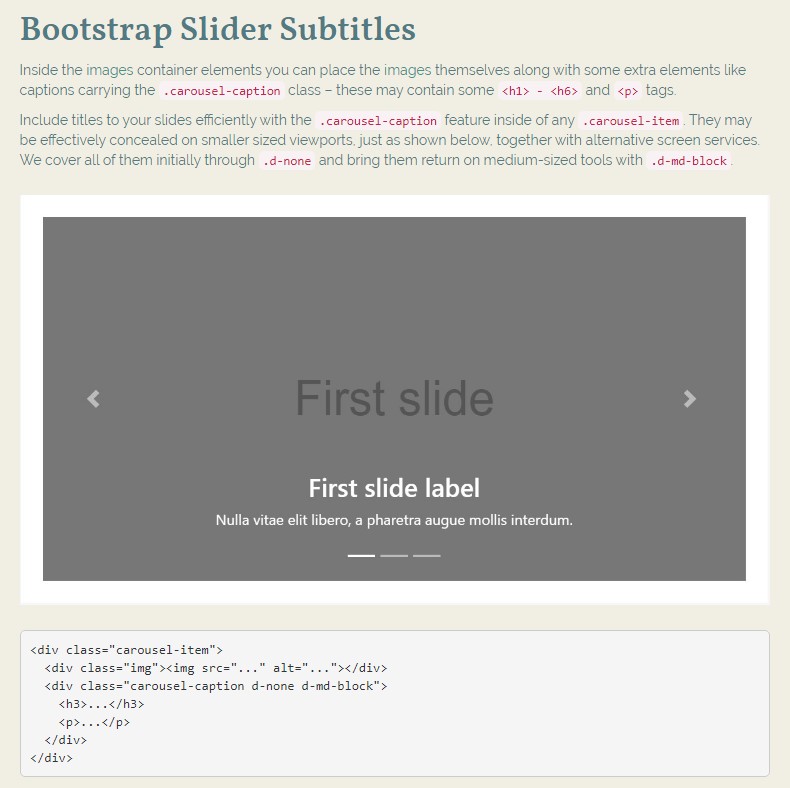
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add in underlines to your slides effectively by using the .carousel-caption feature in any .carousel-item. They can surely be conveniently covered on small viewports, as demonstrated below, with optionally available display screen services. We hide them firstly through .d-none and take them back on medium-sized devices with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the primary .carousel component we really should likewise put some markup developing the arrows on the sides of the slider allowing the visitor to look around the pictures shown. These along having the carousel indications are certainly not required and can possibly be ignored. However, if you choose to include such precisely what you'll need to have is two <a> tags both of these carrying .carousel-control class and everyone - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed selected. They really should likewise have the href attribute indicating the primary carousel wrapper such as href= “~MyCarousel-ID“. It is definitely a smart idea to likewise provide some form of an icon in a <span> so the individual in fact has the ability to observe them considering that so far they will appear as opaque components over the Bootstrap Slider Example.
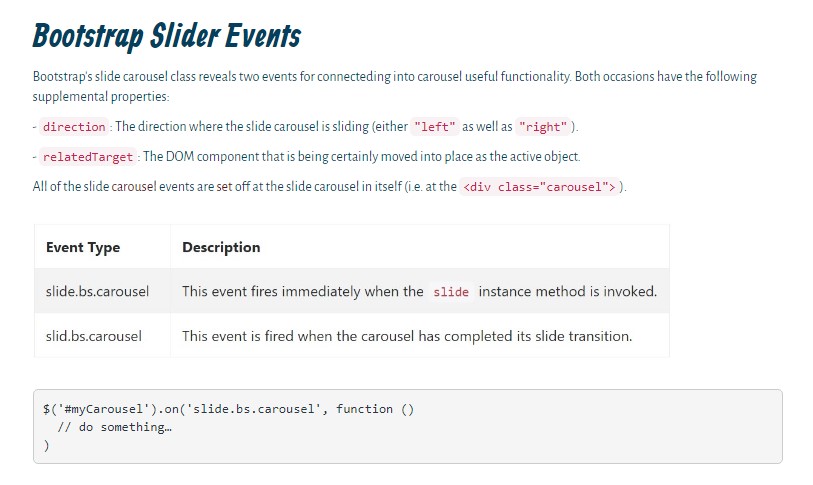
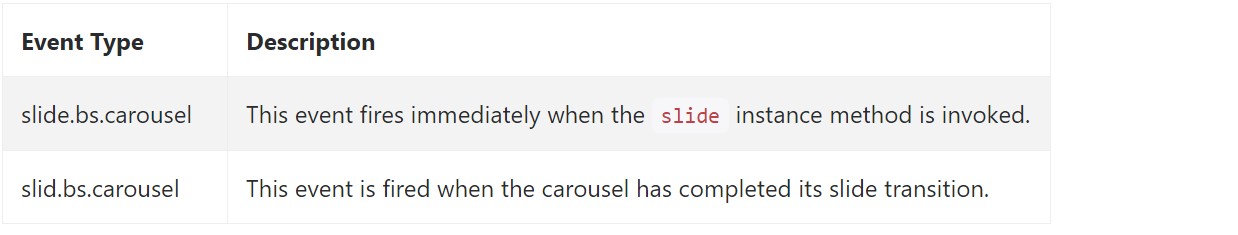
Activities
Bootstrap's slide carousel class exhibits two events for connecteding into slide carousel functionality. Each ofthose events have the following supplemental properties:
- direction: The direction where the slide carousel is moving (either "left" or "right").
- relatedTarget: The DOM element that is being certainly pulled in to location just as the active item.
Each of the carousel occurrences are ejected at the slide carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that's the structure an illustration slider (or carousel) should have using the Bootstrap 4 system. Currently all you require to do is think of a number of pleasing pics and message to place within it.
Check some on-line video guide regarding Bootstrap slider:
Connected topics:
Bootstrap slider official information

Bootstrap slider training

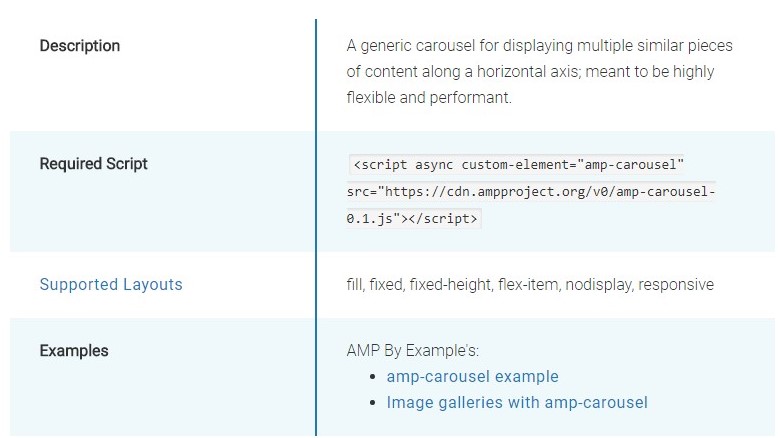
Let us have a look at AMP project and AMP-carousel component

jQuery Bootstrap Slider with Swipe
CSS Bootstrap 4 Slider Template
Bootstrap 4 Slider Example
jQuery Bootstrap Image Slider Example
Bootstrap Slider with Video
HTML Bootstrap 4 Slider with Thumbnails
jQuery Bootstrap Slider with Autoplay
Responsive Bootstrap Slider with Swipe