Bootstrap Button Group
Intro
The button features along with the urls covered within them are possibly among the most necessary components helping the users to interact with the website page and move and take various actions from one page to some other. Especially these days in the mobile first industry when at least half of the webpages are being watched from small-sized touch screen devices the large convenient rectangular zones on screen simple to discover with your eyes and contact with your finger are even more crucial than ever before. That's the reason why the updated Bootstrap 4 framework progressed giving extra comfortable experience canceling the extra small button size and adding some more free space around the button's subtitles to make them much more legible and easy to make use of. A small touch providing a lot to the friendlier appeals of the brand-new Bootstrap Buttons Link are additionally just a little more rounded corners which coupled with the more free space around helping to make the buttons so much more pleasing for the eye.
The semantic classes of Bootstrap Button Change
For this version that have the identical number of simple and great to use semantic styles bringing the opportunity to relay indicating to the buttons we use with simply incorporating a single class.
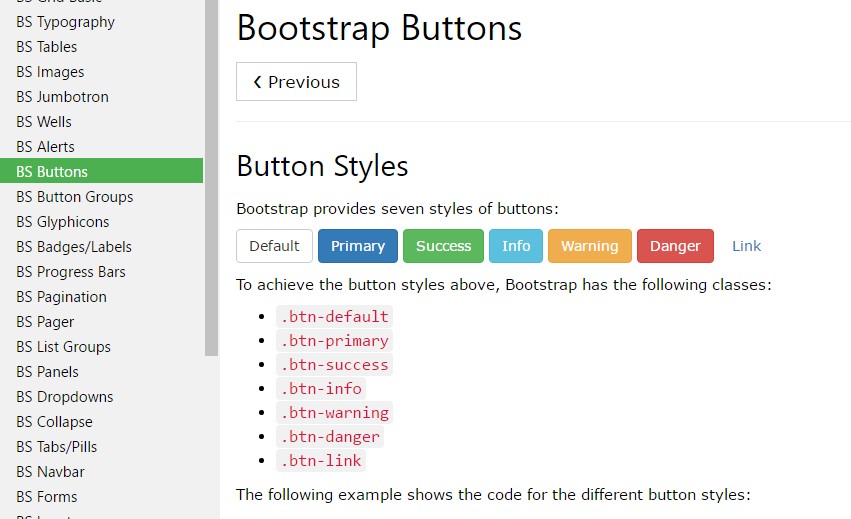
The semantic classes are the same in number as in the last version yet with several upgrades-- the hardly ever used default Bootstrap Buttons Href generally coming with no meaning has been dropped in order to get replaced by the far more subtle and natural secondary button styling so presently the semantic classes are:
Primary .btn-primary - colored in mild blue;
Secondary .btn-secondary - replacing the .btn-default class-- pure white coloring with subtle gray outline; Info .btn-info - a little bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which appears to be red;
And Link .btn-link which comes to design the button as the default url element;
Just make sure you first add in the main .btn class just before using them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
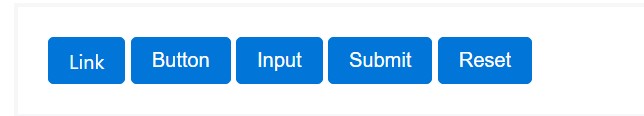
The .btn classes are created for being used along with the <button> element. Yet, you can additionally use such classes on <a> or <input> elements ( however certain web browsers can apply a slightly different rendering). When using button classes on <a> elements which are used to cause in-page capabilities (like collapsing content), rather than connecting to new web pages or sections inside the existing page, these hyperlinks should be given a role="button" to appropriately convey their purpose to assistive technologies such as display viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the workable forms you are able to include in your buttons in Bootstrap 4 due to the fact that the new version of the framework additionally provides us a brand new slight and beautiful approach to design our buttons always keeping the semantic we currently have-- the outline mechanism.
The outline process
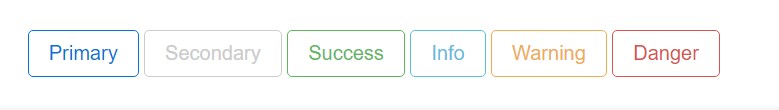
The pure background with no border gets substituted by an outline with some message with the affiliated coloration. Refining the classes is truly easy-- simply just incorporate outline right before committing the right semantics such as:
Outlined Basic button comes to be .btn-outline-primary
Outlined Additional - .btn-outline-secondary and so on.
Crucial thing to note here is there is no such thing as outlined web link button and so the outlined buttons are in fact six, not seven .
Remove and replace the default modifier classes with the .btn-outline-* ones to take down all background images and color tones on each button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so really everybody might get the impression you seek.
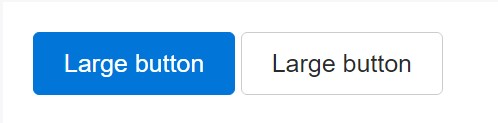
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button> Set up block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear clicked (with a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to <button>-s as they work with a pseudo-class. Although, you have the ability to still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons looking non-active through putting the disabled boolean attribute to any sort of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the <a> element act a bit different:
- <a>-s do not support the disabled feature, so you must bring in the .disabled class to get it visually appear disabled.
- A number of future-friendly styles are included to disable all pointer-events on anchor buttons. In web browsers which support that property, you won't notice the disabled pointer at all.
- Disabled buttons have to include the aria-disabled="true" attribute to indicate the condition of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and even radio
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons need you to manually put in the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle') - toggles push condition. Grants the button the appearance that it has been activated.
Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at a few youtube video training about Bootstrap buttons
Connected topics:
Bootstrap buttons official documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button