Bootstrap Columns Group
Introduction
In the past couple years and most certainly the upcoming ones to come the whole world of internet spread more and much more largely throughout all type of machines and so currently practically half of the views of the websites online are performed not on desktop and laptop display screens however, directly from several mobile machines having every sorts of small-scale display sizes. And so in the event that a page will not present appropriately-- saying to resize and systematically get its best fit on the gadget utilized its probably will get searched away to get substituted by a mobile friendly page giving comparable product and services.
In addition-- the indexing engines just like Google do the so called mobile-friendly test and reveal far down your web pages in the search results. This lowering is even farther assuming that the search is committed by a mobile phone-- the search engines feel this thing very seriously. And so not featuring a mobile friendly webpage almost points to not having a webpage in any way.
Exactly how to work with the Bootstrap Columns Grid:
Although just what really a page happening to be responsive implies-- usually-- fitting all width of the display screen which gets shown on introducing the components in handy and legible approach at any scale. To look after this the Bootstrap framework employs so called breakpoints and columns . In a few words the breakpoints are actually predefined screen widths at which a alteration takes place and the Bootstrap Columns Working become transposed to simply fit in much better. The past edition worked with 4 breakpoints and one of the most current Bootstrap 4 framework launches one extra so they attain in fact five. Here they are together with the max value they extend to. The correct boundary number itself belongs to the next display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Other recommendations
The horizontal space in Bootstrap 4 framework gets distributed into 12 segments equal in width-- these are the so called columns-- they all have the .col- prefix. Next goes the screen size infix which in turn specified down to what display scale the column component will span the defined quantity of columns. On the occasion that the display screen scale is smaller -- the column component possesses the whole entire screen width-- just as if it was assigned .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto format columns
Apply breakpoint-specific column classes for equal-width columns. Include any variety of unit-less classes for each and every breakpoint you need to have and each and every Bootstrap Columns Grid will be the same width.
Equivalent width
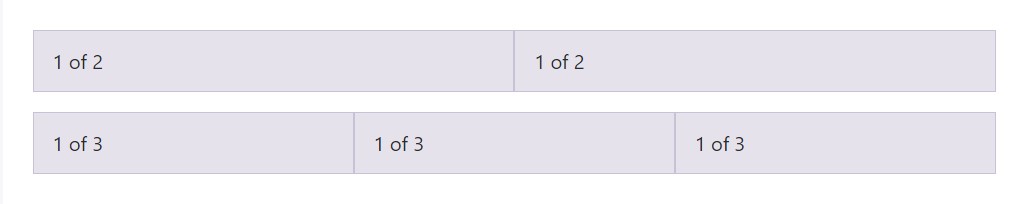
For example, listed here are two grid designs that used on every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
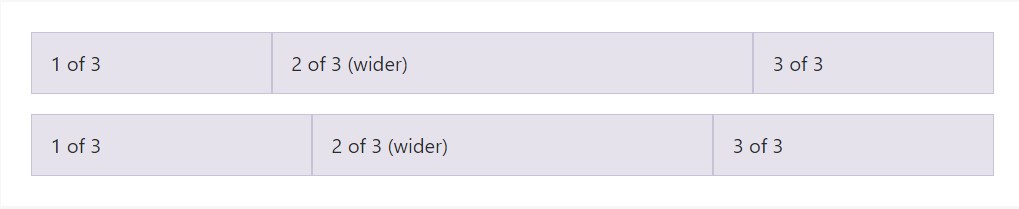
Auto-layout for flexbox grid columns likewise signifies you can set the width of one column and the others will quickly resize around it. You may possibly work with predefined grid classes ( just as revealed here), grid mixins, or inline widths. Keep in mind that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size information
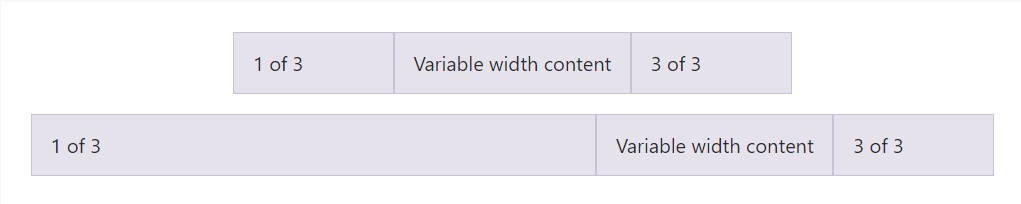
Working with the col- breakpoint -auto classes, columns are able to size itself built upon the common size of its material. This is super helpful for single line content just like inputs, numbers, and so on. This, coupled with horizontal alignment classes, is really useful for focusing formats along with uneven column sizes as viewport width updates.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
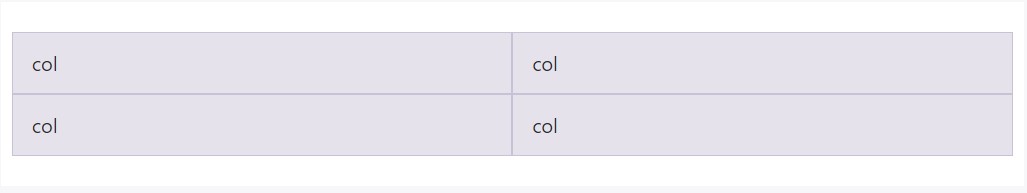
Establish equal-width columns which go across multiple rows simply by filling in a .w-100 precisely where you prefer the columns to break to a new line. Produce the breaks responsive by combining the .w-100 along with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand-new thing
Another new thing upon the new Alpha 6 build of Bootstrap 4 is in case that you add simply a couple of .col-~ some number here ~ features spanning lower than 12 columns they are going to actually promote proportionally to utilize all the space obtainable on the row and will continue to be in this way at any display screen width-- even under 32em.
Conclusions
Well currently you realize how the column items form the construction as well as responsive activity of the Bootstrap system and everything that is actually left for you is setting up something truly awesome with them.
Inspect several on-line video training about Bootstrap columns
Related topics:
Bootstrap columns authoritative documentation

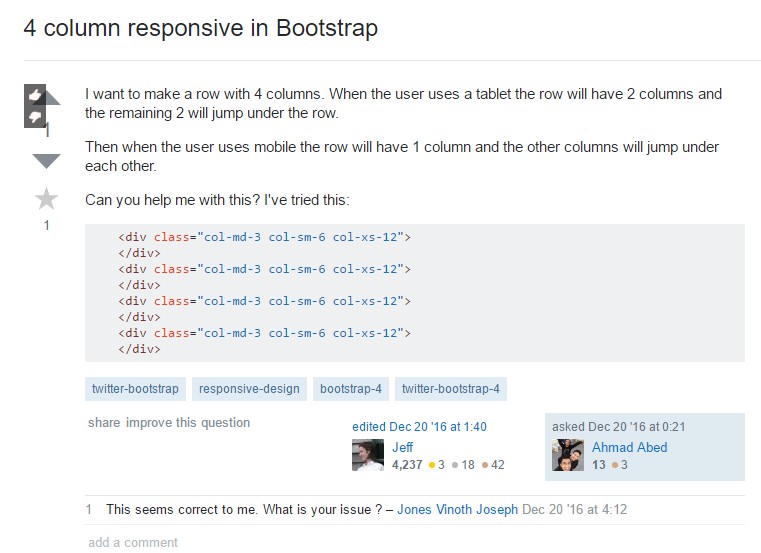
Responsive columns in Bootstrap

Complication with a heights of the Bootstrap columns