Bootstrap Breakpoints Default
Introduction
Getting in consideration each of the attainable display sizes in which our web pages could eventually show it is vital to compose them in a way giving undisputed understandable and highly effective look-- usually employing the support of a powerful responsive framework like one of the most famous one-- the Bootstrap framework in which newest version is currently 4 alpha 6. However what it in fact handles to help the pages appear terrific on any kind of screen-- let's take a look and see.
The primary principle in Bootstrap typically is putting certain order in the unlimited potential gadget screen widths ( or else viewports) putting them into a handful of ranges and styling/rearranging the web content properly. These particular are as well named grid tiers or screen scales and have developed quite a little via the several editions of one of the most famous lately responsive framework around-- Bootstrap 4.
Exactly how to employ the Bootstrap Breakpoints Responsive:
Normally the media queries get identified with the following syntax @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The conditions can easily bound one end of the interval such as min-width: 768px of each of them like min-width: 768px - meantime the viewport width in within or equal to the values in the terms the rule utilizes. Given that media queries belong the CSS language certainly there may possibly be more than one query for a single viewport size-- if so the one particular being simply read with browser last has the word-- similar to regular CSS rules.
Huge differences of Bootstrap versions
Within Bootstrap 4 compared to its forerunner there are actually 5 display screen widths but because recent alpha 6 build-- simply just 4 media query groups-- we'll return to this in just a sec. As you most probably realise a .row within bootstrap has column elements keeping the actual page content which can easily span right up to 12/12's of the noticeable size available-- this is oversimplifying yet it is actually one more thing we're discussing here. Each column component get determined by one of the column classes including .col - for column, display screen scale infixes identifying down to which display screen scale the web content will remain inline and will cover the whole horizontal width below and a number demonstrating how many columns will the element span when in its display screen dimension or just above.
Display screen proportions
The display sizes in Bootstrap generally employ the min-width requirement and arrive like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths beneath 576px-- This display screen actually does not have a media query but the designing for it instead gets applied as a standard regulations being overwritten due to the queries for the widths above. What's likewise brand-new inside Bootstrap 4 alpha 6 is it really doesn't make use of any sort of dimension infix-- so the column design classes for this particular screen size get identified just like col-6 - this sort of element for example will span half width despite of the viewport.
Small screens-- uses @media (min-width: 576px) ... and the -sm- infix. { As an example element having .col-sm-6 class will certainly cover half width on viewports 576px and wider and full width below.
Medium displays-- uses @media (min-width: 768px) ... as well as the -md- infix. As an example element having .col-md-6 class is going to cover half width on viewports 768px and larger and entire size below-- you've probably got the drill already.
Large screens - utilizes @media (min-width: 992px) ... as well as the -lg- infix.
And lastly-- extra-large screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Considering that Bootstrap is actually built to become mobile first, we apply a handful of media queries to generate sensible breakpoints for user interfaces and formats . These Bootstrap Breakpoints Responsive are primarily based upon minimum viewport sizes and also allow us to graduate up factors as the viewport changes.
Bootstrap mainly employs the following media query ranges-- or breakpoints-- in source Sass data for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create resource CSS in Sass, all of media queries are generally readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes use media queries that proceed in the some other route (the provided screen scale or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single section of screen dimensions working with the minimum and highest Bootstrap Breakpoints Responsive sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same screen dimension range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with identifying the width of the webpage's items the media queries take place all over the Bootstrap framework basically having identified by means of it - ~screen size ~ infixes. Whenever discovered in numerous classes they must be interpreted just like-- whatever this class is doing it is simply performing it down to the display size they are referring.
Take a look at several video guide relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints authoritative documents"

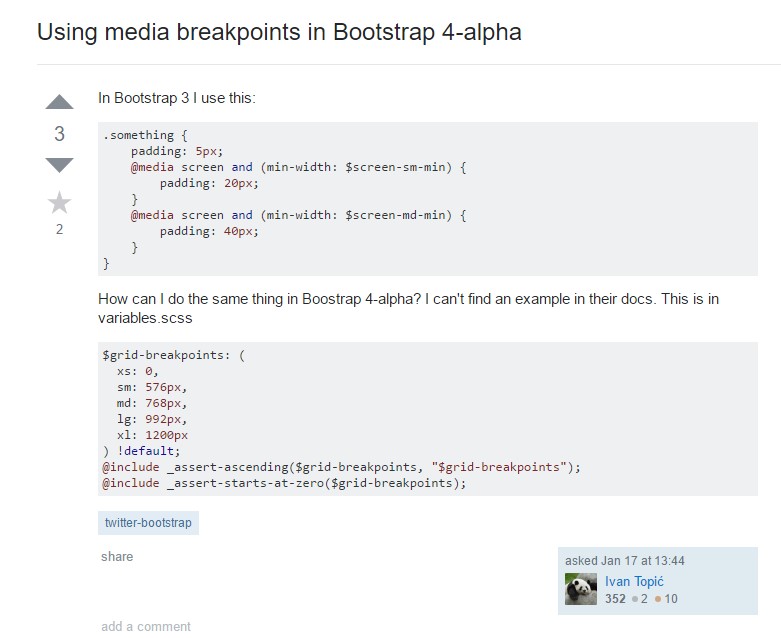
Bootstrap Breakpoints complication

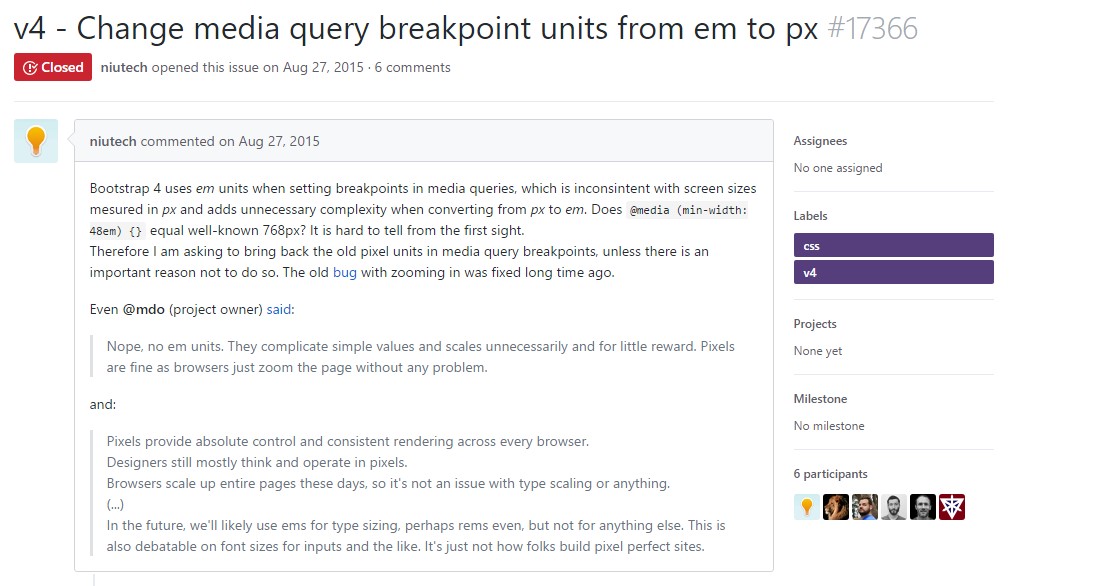
Transform media query breakpoint systems from em to px