Bootstrap Layout Responsive
Intro
In the last several years the mobile gadgets developed into such important component of our lives that the majority of us just cannot actually imagine how we came to get around without needing them and this is being said not only for connecting with some people by talking just as if you remember was certainly the primary role of the mobiles but actually linking with the whole world by featuring it right in your arms. That's the key reason why it likewise became incredibly important for the most common habitants of the Internet-- the website page need to display as good on the small mobile screens as on the normal desktops that in the meantime got even larger making the scale difference even greater. It is supposed someplace at the beginning of all this the responsive frameworks come to pop up supplying a convenient solution and a handful of clever tools for getting pages behave regardless of the device watching them.
But what's probably vital and lays in the structures of so called responsive web design is the concept in itself-- it's entirely different from the one we used to have certainly for the fixed width pages from the very last decade which in turn is a lot comparable to the one in the world of print. In print we do have a canvass-- we specified it up once initially of the project to improve it up maybe a several times as the work goes but near the bottom line we end up with a media of size A and also artwork with size B placed on it at the pointed out X, Y coordinates and that is really it-- once the project is accomplished and the dimensions have been changed everything ends.
In responsive web site design but there is certainly no such aspect as canvas size-- the possible viewport dimensions are as practically limitless so establishing a fixed value for an offset or a size can possibly be wonderful on one screen but pretty irritating on another-- at the various other and of the specter. What the responsive frameworks and especially the most well-known of them-- Bootstrap in its most current fourth edition supply is certain creative ways the web-site pages are being built so they instantly resize and reorder their particular parts adapting to the space the viewing display screen provides and not flowing far away from its width-- by doing this the website visitor gets to scroll only up/down and gets the material in a convenient scale for reading free from needing to pinch zoom in or out to observe this section or another. Why don't we experience ways in which this normally works out.
Ways to put into action the Bootstrap Layout Responsive:
Bootstrap consists of several elements and options for laying out your project, consisting of wrapping containers, a highly effective flexbox grid system, a flexible media things, and also responsive utility classes.
Bootstrap 4 framework employs the CRc system to take care of the webpage's web content. Supposing that you're simply beginning this the abbreviation keeps it more convenient to bear in mind considering that you will possibly sometimes be curious at first which element features what. This come for Container-- Row-- Columns and that is the system Bootstrap framework works with with regard to making the webpages responsive. Each responsive web page incorporates containers keeping generally a single row along with the needed amount of columns inside it-- all of them together making a significant web content block on web page-- just like an article's heading or body , listing of product's features and so on.
Let us look at a single material block-- like some elements of whatever being actually provided out on a web page. First we are in need of wrapping the whole detail into a .container it's kind of the small canvas we'll place our web content inside. What exactly the container does is limiting the width of the space we have provided for installing our web content. Containers are established to spread up to a particular size baseding on the one of the viewport-- regularly remaining a little bit smaller sized keeping certain free space aside. With the alteration of the viewport width and feasible maximum width of the container feature dynamically alters too. There is another form of container - .container-fluid it always extends the whole width of the delivered viewport-- it's applied for producing the so called full-width page Bootstrap Layout Form.
Next inside of our .container we need to place a .row element.
These are applied for handling the positioning of the content components we place in. Due to the fact that newest alpha 6 version of the Bootstrap 4 framework uses a designating strategy termed flexbox with the row element now all sort of placements structure, distribution and sizing of the material may be obtained with simply just bring in a basic class but this is a complete new story-- meanwhile do know this is actually the element it's performed with.
At last-- in the row we must made several .col- components which in turn are the real columns having our valuable content. In the example of the elements list-- each and every feature gets placed inside of its personal column. Columns are the ones which doing the job as well as the Row and the Container components provide the responsive behaviour of the webpage. The things columns basically do is showcase inline to a specific viewport width having the indicated fragment of it and stacking over each other when the viewport receives smaller sized filling all of the width readily available . So in the case that the display screen is wider you can surely see a couple of columns each time yet in the event that it gets far too small-sized you'll view them one by one therefore you don't have to stare going through the content.
Standard formats
Containers are some of the most essential layout component within Bootstrap and are necessitated whenever operating default grid system. Pick a responsive, fixed-width container ( indicating its max-width switches at every breakpoint) or fluid-width ( implying it is actually 100% wide regularly).
While containers can possibly be embedded, the majority of Bootstrap Layouts styles do not require a embedded container.

<div class="container">
<!-- Content here -->
</div>Utilize .container-fluid for a full size container, spanning the whole entire size of the viewport.

<div class="container-fluid">
...
</div>Take a look at some responsive breakpoints
Since Bootstrap is established to be really mobile first, we employ a fistful of media queries to create sensible breakpoints for layouts and user interfaces . These breakpoints are typically built upon minimum viewport sizes and make it possible for us to scale up elements as the viewport changes .
Bootstrap basically employs the following media query ranges-- or breakpoints-- in Sass files for design, grid system, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we develop source CSS with Sass, all Bootstrap media queries are actually accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries that proceed in the other path (the offered screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are also attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a individual part of display sizes using the lowest amount and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are at the same time readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may perhaps cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact display size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap elements implement z-index, the CSS property which assists control style simply by delivering a third axis to organize material. We apply a default z-index scale in Bootstrap that is simply been created for correctly level navigating, tooltips and popovers , modals, and far more.
We really don't suggest personalization of these types of values; you evolve one, you likely will need to alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops which allow click-dismissing-- typically reside on a lower z-index-s, while navigating and popovers utilize better z-index-s to make certain they overlay surrounding material.
One more recommendation
Using the Bootstrap 4 framework you are able to create to five different column appearances baseding on the predefined in the framework breakpoints but ordinarily 2 to 3 are pretty enough for obtaining ideal appearance on all of the display screens.
Conclusions
So currently hopefully you do possess a standard idea what responsive website design and frameworks are and exactly how the absolute most popular of them the Bootstrap 4 system deals with the webpage content in order to make it display best in any screen-- that is simply just a fast peek but It's believed the awareness exactly how the things work is the strongest basis one must get on right before looking in to the details.
Check some online video short training relating to Bootstrap layout:
Related topics:
Bootstrap layout main documents

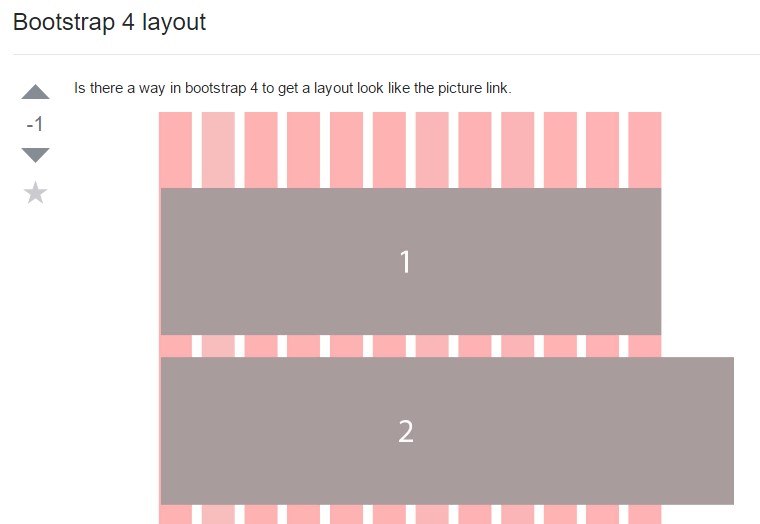
A technique inside Bootstrap 4 to prepare a preferred configuration

Layout models throughout Bootstrap 4