Bootstrap Input Group
Introduction
Many of the components we put into action in forms to capture site visitor info are from the <input> tag.
You are able to without trouble add to form regulations by adding in words, switches, or possibly switch groups on either side of textual <input>-s.
The separate forms of Bootstrap Input Button are determined by the value of their kind attribute.
Next, we'll describe the taken styles regarding this specific tag.
Text
<Input type ="text" name ="username">
Most likely the absolute most usual kind of input, which possesses the attribute type ="text", is put to use when ever we want the user to provide a basic textual info, given that this particular component does not allow the entering of line breaks.
Anytime you are sending out the form, the info inputed by user is accessible on the web server side via the "name" attribute, applied to recognize each information contained in the request parameters.
To get access to the data typed in anytime we handle the form with some type of script, to verify the web content as an example, it is required to gather the information of the value property of the object in the DOM.
Security password
<Input type="password" name="pswd">
Bootstrap Input Style that is given the type="password" attribute is much the same to the text type, apart from that it does not expose truly the text message entered from the user, though rather a chain of figures "*" or another depending on the internet browser and operational system .
Elementary Bootstrap Input Style scenario
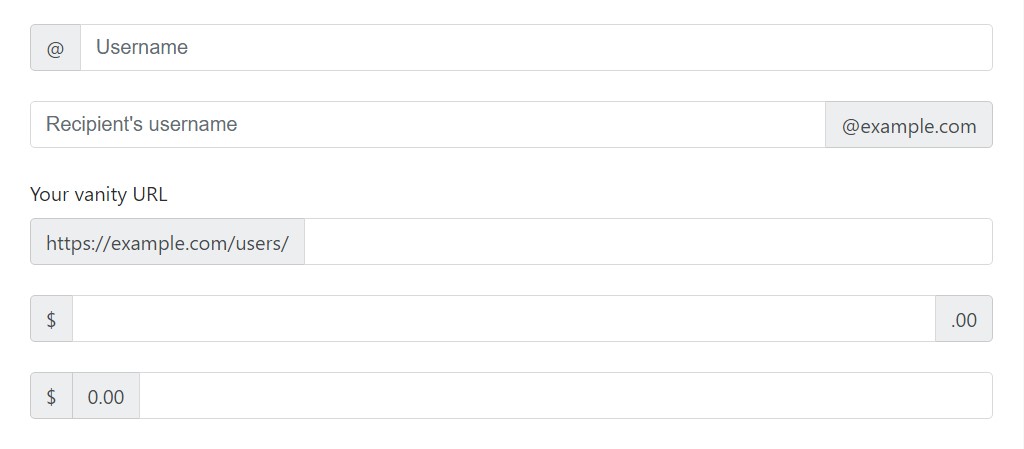
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Size
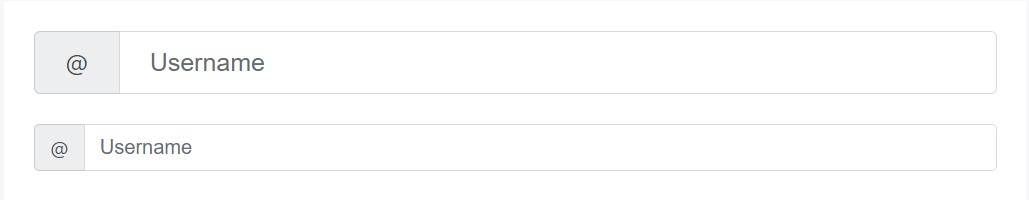
Bring in the relative form sizing classes to the .input-group itself and items inside will immediately resize-- no requirement for restarting the form regulation size classes on each feature.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
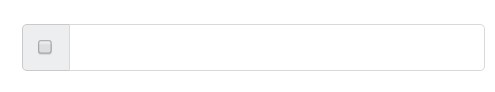
</div>Set any checkbox or radio solution within an input group’s addon as an alternative to of text.
Checkbox button approach
The input feature of the checkbox selection is pretty regularly used while we have an feature that can be registered as yes or no, such as "I accept the terms of the client pact", or even " Possess the active treatment" in documents Login.
Widely used with the value true, you can identify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button possibility
As we desire the site visitor to pick out just one of a set of features, we can easily utilize input components of the radio type.
Just just one can surely be picked out whenever there is higher than one feature of this form with the identical value in the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Various addons
Plenty of add-ons are supported and can be put together with checkbox and also radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: different buttons variations
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input component along with the type="button" attribute provides a button in the form, still, this specific tab has no direct purpose about it and is usually employed to produce activities when it comes to script realization.
The button content is determined by the value of the "value" attribute.
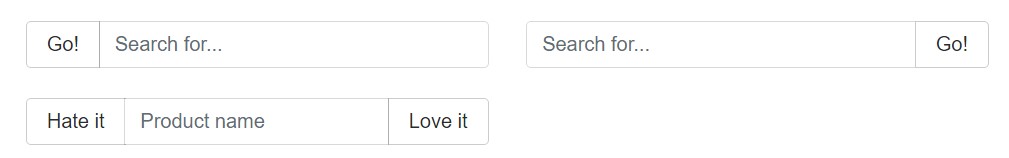
Add-ons of the buttons
Buttons in input groups must be wrapped in a .input-group-btn for appropriate alignment plus scale. This is expected because of the default browser designs that can not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
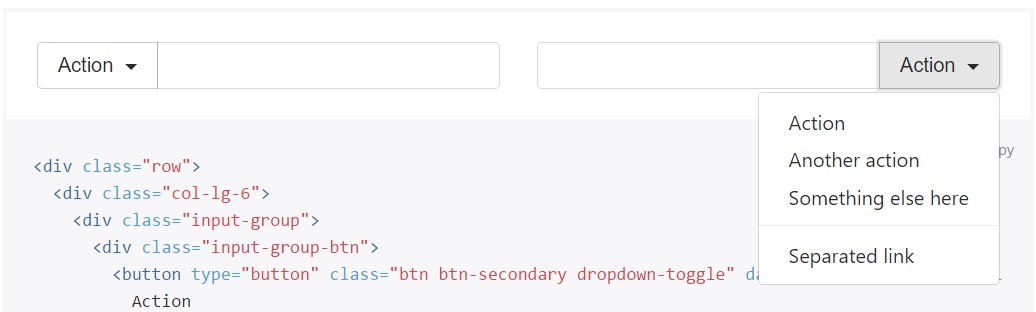
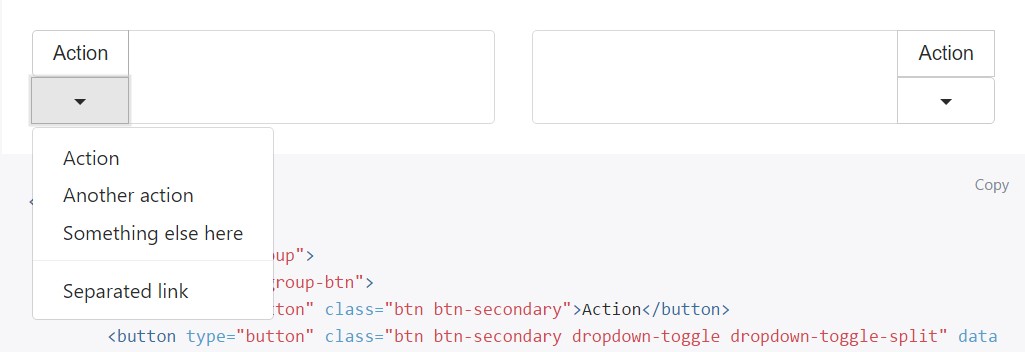
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons have the ability to be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input component along with the option "submit" attribute is identical to the button, but once triggered this feature launches the call that transfers the form information to the location indicated in the action attribute of <form>.
Image
You can easily upgrade the submit form switch with an image, making things achievable to produce a better pleasing effect to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input utilizing type="reset" gets rid of the values inputed before in the elements of a form, making it possible for the user to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the tab, submit, and reset types may possibly be replaced by the <button> tag.
In this particular instance, the message of the tab is now revealed as the content of the tag.
It is still significant to specify the value of the type attribute, even if it is a button.
File
<Input type ="file" name ="attachment">
When it is important for the site visitor to send out a data to the program on the web server part, it is important to utilize the file type input.
For the proper delivering of the files, it is quite often also important to include the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Frequently we need to receive and send info that is of no direct usage to the user and therefore really should not be presented on the form.
For this specific function, there is the input of the hidden type, which just brings a value.
Availableness
Assuming that you don't incorporate a label for every input, screen readers will most likely have trouble with your forms. For these types of input groups, be sure that any type of extra label or performance is conveyed to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Look at a few video short training regarding Bootstrap Input
Linked topics:
Bootstrap input: approved records

Bootstrap input short training

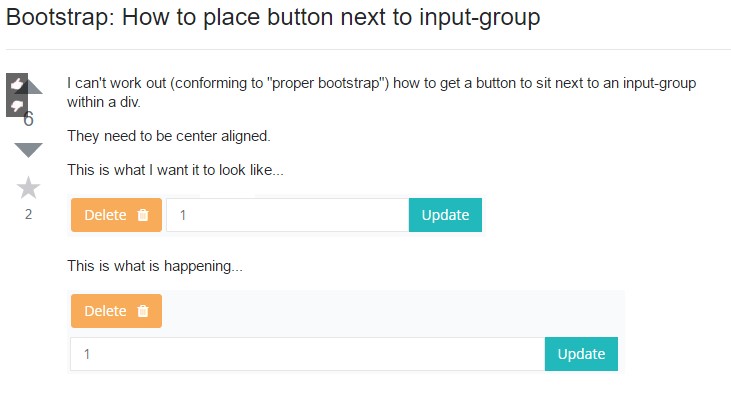
Bootstrap: How you can put button unto input-group