Bootstrap Navbar Button
Intro
Regardless how complex and elaborate website organization we make, it doesn't matter much when we tend not to provide the client a convenient and also simple way accessing it and getting to the exact page desired promptly and having the minimum energy and efforts despite of the display size of the device presenting the web site. With Bootstrap 4 it's definitely easy to include a flexible Bootstrap Navbar Button wrapping the navigation construction easy and fast with minimal code. When it comes to responsive behavior, the navbar can be arranged to collapse under a particular screen width and a display horizontal above it looks and user experience. Here is how: Listed here is just how:
The way to make use of the Bootstrap Navbar Content:
Here's what you require to know before starting along with the navbar:
- Navbars need a covering .navbar with .navbar-toggleable-* for responsive collapsing and color arrangement classes.
- Navbars and their items are simply flexible by default. Work with extra containers to control their horizontal size.
- Navbars and their materials are established using flexbox, giving easy arrangement options by means of utility classes.
- Navbars are simply responsive by default, yet you are able to easily customize them to change that. Responsive behaviour is dependent on Collapse JavaScript plugin.
- Insure ease of access utilizing a <nav> component or, if using a much more common element just like a <div>, include a role="navigation" to every single Bootstrap Navbar Working to explicitly identify it as a milestone place for users of assistive technologies.
In case you need the navbar to be hidden at a defined screen width right here additionally is the place to use a button element with the classes .navbar-toggler and
.hidden- ~ the final sizing you would need the navbar showed inline ~ -up also adding the type="button" data-toggle="collapse" and data-target="# ~ the ID of the component keeping the actual navbar content ~" - we'll get to this last one in just a moment. Since the responsive behavior it the basis of the Bootstrap framework we'll emphasis on generating flexible navbars since practically these are the ones we'll mostly want.
Statin things this way the next step in building the navbar is producing a <div> element to hold the entire navbar and its items and collapse at the needed device size-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size where you wish it be hidden ~ for example - .navbar-toggleable-sm
Yet another factor to bear in mind
A detail to note is that in the fresh Bootstrap 4 framework the methods of choicing the positioning of the navbar links has been transformed a little in order various looks to be possibly assigned to different display sizes.
You may eventually make a decision to put a basic form component inside your navbar-- normally right after the .nav element. To make it display properly you can work with the placement classes mentioned above also assigning .form-inline to it. The .navbar-form class the forms required to carry in the old version has been dropped in Bootsrtap 4.
Read on for an illustration and selection of upheld sub-components.
Representations
Upheld material
Navbars involved built-in service for a number of sub-components. Choose from the following as required:
.navbar-brand for your project, product, or company name.
.navbar-nav for a full-height as well as lightweight navigating (including assistance for dropdowns)..
.navbar-toggler for usage along with collapse plugin and other site navigation toggling behaviors.
.form-inline for any kind of form controls and actions.
.navbar-text for bring in vertically based strings of message.
.collapse.navbar-collapse for grouping and hiding navbar components through a parent breakpoint.
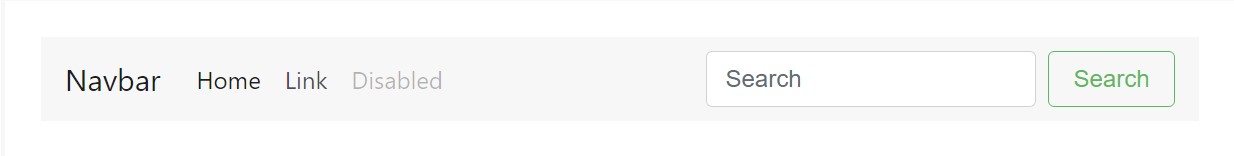
Here is certainly an instance of all the sub-components incorporated within a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
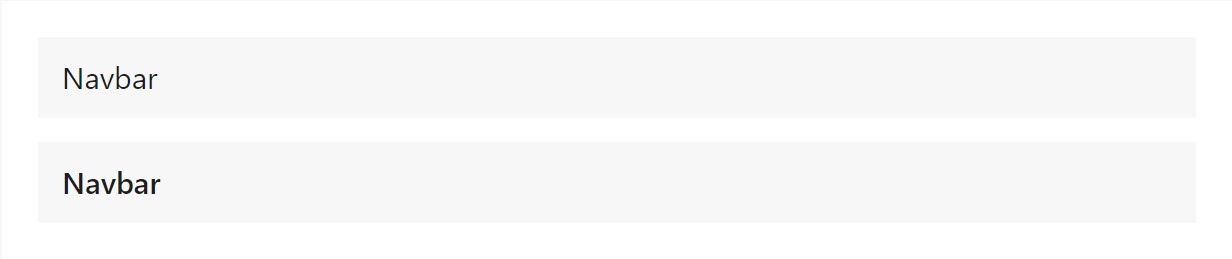
The .navbar-brand may be applied to many elements, still, an anchor trainings most effectively just as some components might actually demand utility classes or custom designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Adding pics to the .navbar-brand are going to most likely usually need custom-made designs as well as utilities to properly dimension. Here are a number of good examples to demonstrate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigation links set up on .nav solutions along with their very own modifier class and call for the application of toggler classes for effective responsive designing . Navigating in navbars will also develop to possess as much horizontal space as feasible to care for your navbar components securely aligned.
Active states-- with .active-- to suggest the current page can be applied right to .nav-link-s or else their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And considering that we employ classes for our navs, you are able to stay clear of the list-based method entirely if you want.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You can also employ dropdowns in your navbar nav. Dropdown menus require a covering component for setting, thus make certain to utilize embedded and different elements for .nav-item and .nav-link as demonstrated below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Insert various form controls and components within a navbar by using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Straighten the materials of your inline forms along with utilities like required.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Different buttons are supported as component of these navbar forms, too. This is likewise a fantastic tip that vertical positioning utilities may be employed to fix various sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Message
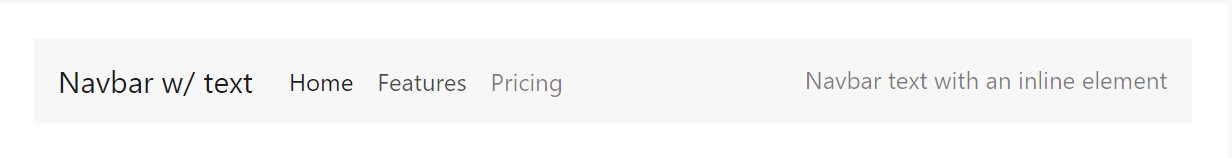
Navbars probably consist of pieces of text with the aid of .navbar-text. This particular class sets vertical position and horizontal spacing for strings of content.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix up and match with additional components and utilities just as required.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Color design
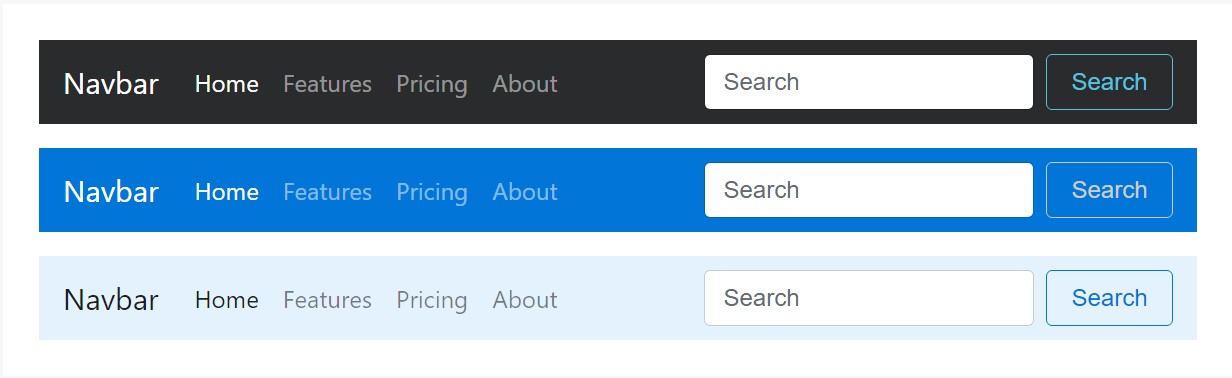
Theming the navbar has never ever been certainly easier as a result of the combination of style classes and background-color utilities. Pick from .navbar-light for application with light background color options , alternatively .navbar-inverse for dark background color schemes. Then, personalize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Despite the fact that it is actually not required, you have the ability to wrap a navbar in a .container to centralize it on a web page or incorporate one just within to simply focus the contents of a corrected or else fixed top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>If the container is in your navbar, its horizontal padding is cleared away at breakpoints below your pointed out
.navbar-toggleable-* class. This guarantees we are actually not doubling up on padding needlessly on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Location
Operate placement utilities to place navbars within non-static positions. Pick from placed to the top, fixed to the bottom, or else stickied to the top . Bear in mind that position: sticky, chosen for .sticky-top, really isn't absolutely sustained in every web browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive actions
Navbars has the ability to employ .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to change anytime their content collapses behind a button . In union with other utilities, you can conveniently pick when to display or conceal specific features.
Toggler
Navbar togglers may possibly be left or right lined up with .navbar-toggler-left or else .navbar-toggler-right modifiers. These are without a doubt set up within the navbar to stay clear of interference with the collapsed state. You can easily also apply your personal designs to locate togglers. Below are instances of different toggle designs.
By having no .navbar-brand shown in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Together with a brand revealed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>External information
Sometimes you want to utilize the collapse plugin in order to trigger hidden subject elsewhere on the webpage. Given that plugin works with the id and data-target matching, that's easily completed!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
So essentially these are the way a navbar need to be constructed in Bootstrap 4 and the new amazing modifications arriving with the latest version. All that's up to you is considering cool page structure and content.
Examine several video information relating to Bootstrap Navbar:
Connected topics:
Bootstrap Navbar authoritative information

Line up navbar object to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu inside Mobirise

jQuery Bootstrap Navigation Menu Examples
HTML Bootstrap Collapse Menu Templates