Bootstrap Clearfix Working
Overview
Potential in our aspect signifies and more desirable adaptability-- that is really what's never enough whenever we're sketching the very next layout for our brand new project considering that there regularly is a strong visual appeal concept or even couple of them we abandon to make an effort applying next time. And yet the feeling something isn't pretty finished continue to remains as far as we search for a solution effectively utilizing this excellent thought we had while the project was however being actually developed on a paper.That is simply ways in which some smart workarounds like the Bootstrap Clearfix Working get to life just to generate perhaps not the most ideal at all times yet still working approaches and really help us put into effect the things we in the beginning were had in mind.
Steps to utilize the Bootstrap Clearfix Grid:
Usually what Clearfix handles is resisting the zero height container issue as soon as it comes down to containing floated components-- for example-- in the event that you have only two components within a container one floated left and the other one - right and you would like to design the element containing them with a specific background color without the support of the clearfix plugin the entire workaround will end up with a slim line in the required background color taking place over the floated components nevertheless the background colored element is in fact the parent of a couple of floated ones.
To take care of this the Bootstrap framework has the clearfix plugin incorporated therefore to obtain the required result coming from the mentioned earlier sample everything you need is simply just applying the class .clearfix to the parent component making it extended behind its floated material as it intuitive seems it should be-- as basic as that-- the Bootstrap Clearfix Class doesn't provide any kind of modifiable opportunities or extra classes for various activity-- it performs a single thing however completes it efficiently every single time.
Some examples
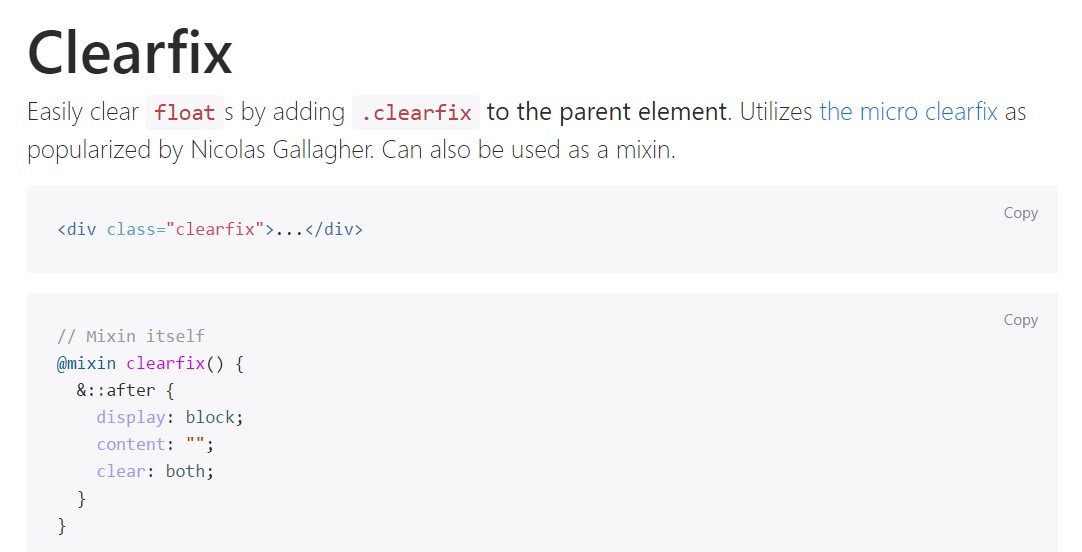
Easily clear float- s by incorporating .clearfix to the parent feature. Implements the micro clearfix as spread by means of Nicolas Gallagher. Can additionally be applied as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
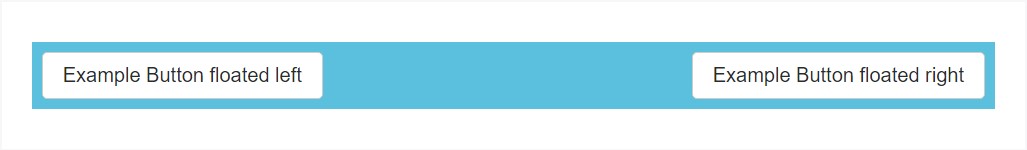
@include clearfix;The following illustration demonstrates how the clearfix can be employed. Without having the clearfix the wrapping div would certainly not span around the buttons which in turn would cause a damaged format.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Features
In the most recent edition of the best well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained however sooner or later will possibly get less and much less employed and likely -- even left considering that the dev team has made a choice dealing with the flexbox layout for much of the usual webpage features-- it is definitely a much more modern-day and highly effective strategy for sizing, positioning and spreading a certain element's children without the need of floats and as a result-- the .clearfix class requested helping to make the parent elements act.
This strategy is bright new for recent alpha 6 of Bootstrap 4 and could be looked at quite a bold action given that it additionally means going down the IE9 support for and optimal presentation of the webpages produced on modern-day internet browsers only however as the technology development goes this does not appear like a probable trouble anyway. Undoubtedly there still be some scenarios when we will also require the good classic float methods hence the moment we complete that-- we additionally have the .clearfix class to assist us build our elements display best.
Conclusions
So currently you have an idea just what the # in Bootstrap 4 mean-- do have it in thoughts when ever you come across unpredicted presence of several wrappers consisting of floated elements however the best thing to perform is really putting in com time having a glance at the way the new star in town-- flexbox creates the things executed considering that it gives a number of easy and pretty neat layout sollutions to get our web pages to the very next level.
Review some video information relating to Bootstrap Clearfix
Linked topics:
Bootstrap clearfix approved documents

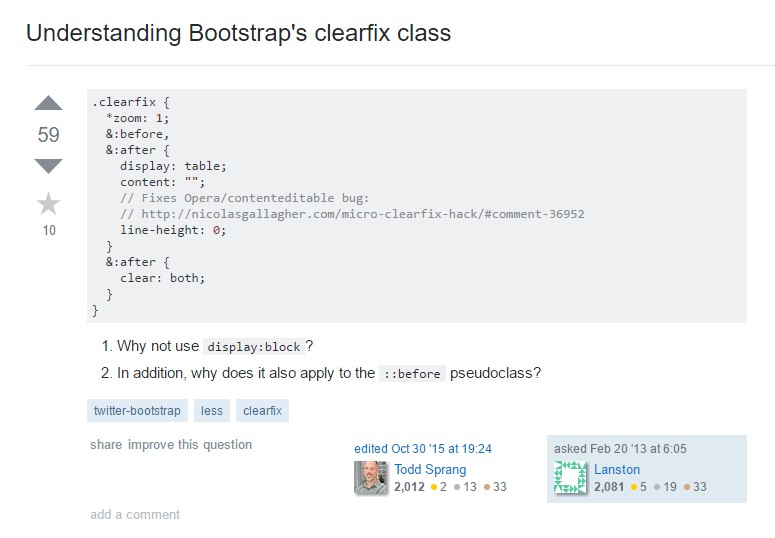
Realizing Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes
