Bootstrap Collapse Form
Overview
While you surely realize, Bootstrap promptly develops your web site responsive, applying its components like a reference for setting up, sizing, etc.
Understanding this, if we are to develop a menu working with Bootstrap for front-end, we will have to use a number of the standards and standards determined by Bootstrap to get it instantly construct the elements of the webpage to leave responsive appropriately.
Just one of the most helpful possibilities of applying this framework is the making of menus displayed as needed, depending on the behaviors of the users .
{ A good option with employing menus on tiny display screens is to join the options in a type of dropdown that only launches every time it is turned on. That is , produce a switch to activate the menu as needed. It is really pretty easy to execute this by having Bootstrap, the functionality is all ready.
Bootstrap Collapse Content plugin permits you to toggle material on your webpages with a couple of classes thanks to certain useful JavaScript.
The way to put into action the Bootstrap Collapse Form:
To make the Bootstrap Collapse Form in to small-scale display screens, simply add 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can get the menu fade away upon the smaller displays.
Within the navbar-header, just lower <a>, make an activation switch. The tab is just the message "menu" yet it possesses the navbar-toggle class. In addition, couple of some other parameters set up their function by having the collapse, like can be noticed below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things in this element are going to be provided within the context of the menu. By reducing the computer display, it compresses the inner elements and conceal, being visible only via clicking on the
<button class = "navbar-toggle"> button to expand the menu.
Through this the menu definitely will appear but will certainly not do work if moused click. It's by reason of this capability in Bootstrap is implemented with JavaScript. The good news is that we do not must produce a JS code line at all, but also for all things to function we need to incorporate Bootstrap JavaScript.
At the bottom of the web page, prior to shutting </body>, request the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
Select the tabs below to demonstrate and hide another feature using class improvements:
- .collapse cover up web content
- .collapsing is used during changes
- .collapse.show reveals material
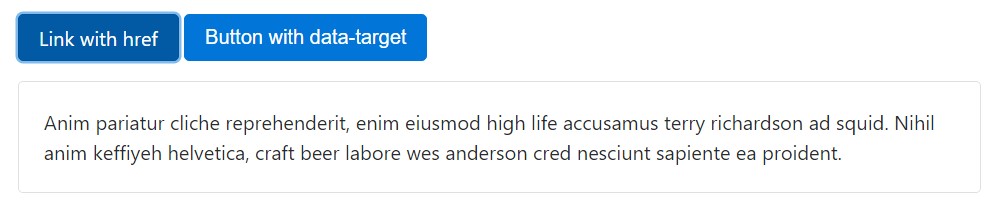
You can use a link using the href attribute, as well as a button together with the data-target attribute. In each of the cases, the data-toggle="collapse" is expected.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
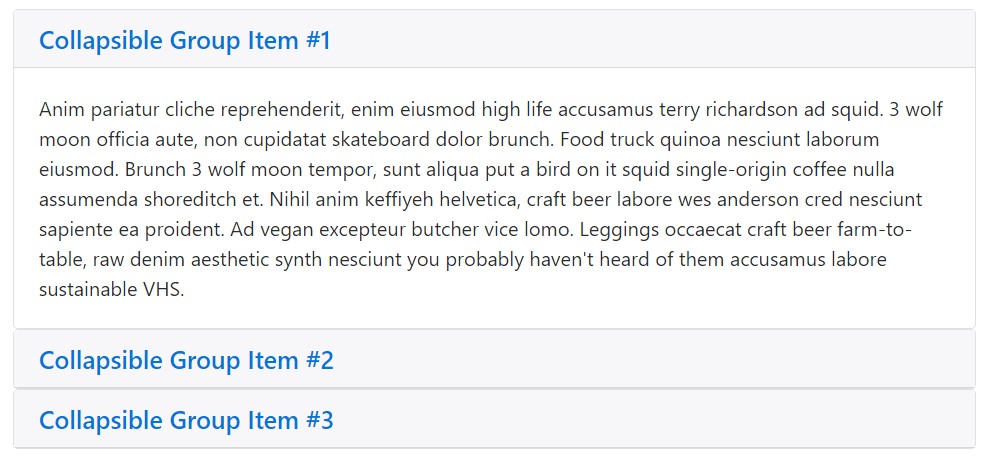
</div>Accordion an example
Enhance the default collapse behavior to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Ensure to bring in aria-expanded to the control component. This specific attribute clearly identifies the present condition of the collapsible component to screen readers together with related assistive technologies . In the event that the collapsible element is shut by default, it must have a value of aria-expanded="false". If you have actually set the collapsible feature to become open by default utilizing the show class, put aria-expanded="true" on the control as a substitute. The plugin is going to automatically toggle this attribute based upon whether the collapsible element has been opened or closed.
Along with that, in the event that your control feature is targeting a single collapsible element-- such as the data-target attribute is pointing to an id selector-- you can add an additional
aria-controls attribute on the control component, having the id of the collapsible feature . Modern screen readers and the same assistive systems utilise this kind of attribute to present users with added shortcuts to move straight to the collapsible component itself.
Usage
The collapse plugin works with a number of classes to manage the intense lifting:
- .collapse hides content
- .collapse.show displays material
- .collapsing is included as soon as the transition begins , and wiped out once it ends up
All of these classes may be found in _transitions.scss.
By using data attributes
Just add in data-toggle="collapse" along with a data-target to the element to quickly appoint control of a collapsible component. The data-target attribute takes on a CSS selector to apply the collapse to. Make sure to incorporate the class collapse to the collapsible element. If you would probably desire it to default open, put in the additional class show.
To add accordion-like group management to a collapsible control, provide the data attribute data-parent="#selector". Check out the demo to see this in action.
By JavaScript
Enable manually through:
$('.collapse').collapse()Capabilities
Selections are able to be pass on by using data attributes or else JavaScript. For data attributes, add the selection title to data-, as in data-parent="".
Methods
.collapse(options)
Activates your material as a collapsible feature. Accepts an alternative options object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible feature to shown or else covered up.
.collapse('show')
Indicates a collapsible component.
.collapse('hide')
Conceals a collapsible element.
Events
Bootstrap's collapse class reveals a few events for fixing within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We apply Bootstrap JavaScript implicitly, for a functional and prompt result, without having perfect programming effort we are going to have a awesome outcome.
Yet, it is not actually just valuable when it comes to building menus, yet as well another features for showing or covering up on-screen components, depending on the decisions and requirements of users.
Generally these types of elements are at the same time valuable for concealing or showing huge quantities of info, equipping additional dynamism to the site and also leaving the layout cleaner.
Inspect some on-line video tutorials about Bootstrap collapse
Linked topics:
Bootstrap collapse authoritative records

Bootstrap collapse article

Bootstrap collapse difficulty