Bootstrap Image Gallery
Overview
Opt your pictures into responsive behaviour (so they not under any condition end up being larger than their parent components) and also bring in lightweight formats to them-- all via classes.
No matter just how effective is the content feature in our pages undoubtedly we are in need of some as efficient pictures to back it up getting the web content really glow. And due to the fact that we are definitely inside of the mobile phones age we in addition need those pics acting appropriately in order to feature best with any kind of screen scale given that nobody likes pinching and panning around to become capable to certainly notice just what a Bootstrap Image Placeholder stands up to show.
The gentlemans on the side of the Bootstrap framework are nicely informed of that and from its foundation the absolute most famous responsive framework has been supplying highly effective and convenient instruments for most ideal visual appeal and responsive behavior of our picture features. Here is how it work out in current version.
Differences and changes
In contrast to its forerunner Bootstrap 3 the fourth version utilizes the class .img-fluid as an alternative to .img-responsive as it used to be. Things that this class stands for is the Bootstrap Image Template is going to fill up the all width of its own container proportioning upward or downward as needed to sustain its own proportions. So for beginners-- make certain you incorporate .img-fluid to your <div class="img"><img></div> components whenever incorporating all of them right into Bootstrap 4 powered web-site pages.
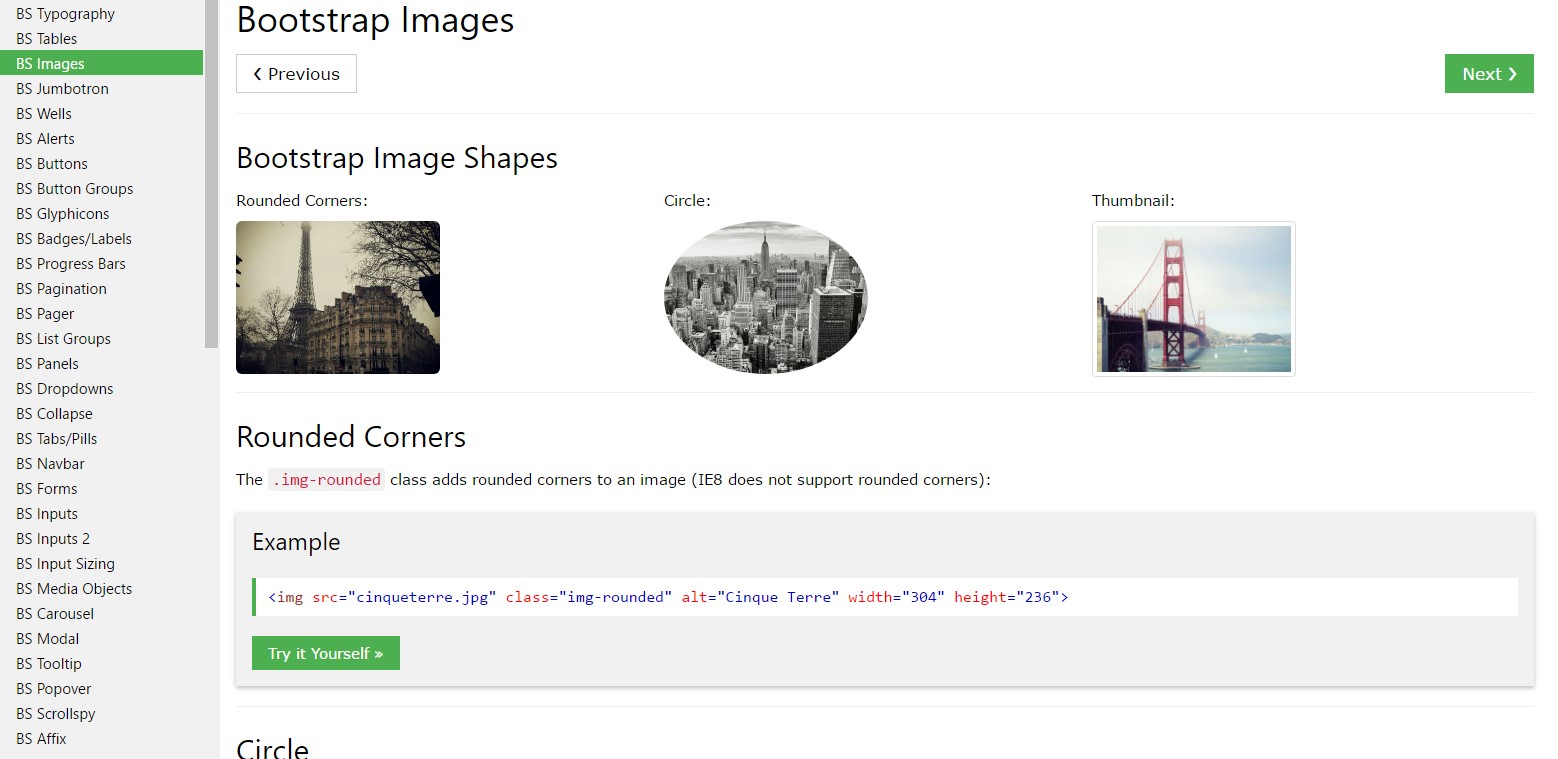
{ You may likewise take advantage of the predefined designing classes developing a particular picture oval with the .img-cicrle class, display with a slight rounded border using a delicate offset from the definite web content utilizing the .img-thumbnail class or exactly relatively round the sharp edges with the .img-rounded class to achieve a bit friendlier appeal.
Responsive images
Images in Bootstrap are actually provided responsive by having .img-fluid. max-width: 100%; plus height: auto; are related to the picture to ensure it sizes together with the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pics with .img-fluid are actually overmuch sized. To resolve this, put in width: 100% \ 9; where wanted. This solution inaccurately scales other picture structures, in this way Bootstrap does not apply it systematically .
Image thumbnails
In addition to our border-radius utilities , you may use .img-thumbnail to give an image a curved 1px borderline appearance.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Once it approaches positioning you can certainly utilize a handful of very efficient techniques like the responsive float supporters, text message arrangement utilities and the .m-x. auto class as follows :
The responsive float devices could be operated to install an responsive image floating right or left and alter this positioning baseding on the sizes of the present viewport.
This particular classes have operated a couple of transformations-- from .pull-left and .pull-right in the earlier Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right in Bootstrap 4 up to alpha 5 and at last within the sixth alpha-- to .float-left plus .float-right changing the .float-xs-left plus .float-xs-right classes by having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Centralizing the pics in Bootstrap 3 used to take place utilizing the .center-block class. In the new version of the framework this now takes place through the .m-x. auto class together with .d-block for you to set the pic to promote just as a block.
Coordinate illustrations by having the helper float classes or else message alignment classes. block -level images can possibly be concentered using the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content arrangement utilities could be utilized applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent component in which the actual <div class="img"><img></div> feature has been wrapped. A brand new thing in the latest alpha 6 build of the Bootstrap 4 once again concerns the losing of the -xs- infix-- so if you like to for example focus an image globally-- for every one of sizes with the text utilities simply employ the .text-center class.
Conclusions
Primarily that's the method you may provide simply just a number of easy classes in order to get from regular images a responsive ones along with the latest build of the most famous framework for developing mobile friendly web pages. Now everything that is certainly left for you is choosing the suitable ones.
Take a look at several on-line video tutorials relating to Bootstrap Images:
Related topics:
Bootstrap images formal documentation

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.