Bootstrap Modal Form
Intro
In some instances we definitely must determine the target on a specific details remaining every thing others faded behind to make confident we have definitely obtained the targeted visitor's mind or have tons of info required to be easily accessible through the web page still, so extensive it undoubtedly could bore and push back the person browsing the webpage.
For this kind of situations the modal component is practically valuable. What it engages in is representing a dialog box using a large area of the display diming out everything else.
The Bootstrap 4 framework has all things needed for developing such element with the minimum initiatives and a practical user-friendly building.
Bootstrap Modal Position is streamlined, however, variable dialog assists powered by JavaScript. They maintain a quantity of help cases starting with user alert to totally customized material and provide a variety of practical subcomponents, sizings, and a lot more.
Information on how Bootstrap Modal Content does work
Before getting started with Bootstrap's modal element, don't forget to review the following as Bootstrap menu options have already switched.
- Modals are built with HTML, CSS, and JavaScript. They are actually located over anything else inside the document and remove scroll from the <body> so modal content scrolls instead.
- Clicking on the modal "backdrop" will immediately close the modal.
- Bootstrap basically holds one modal screen at once. Embedded modals usually aren't maintained as we think them to remain bad user experiences.
- Modals use position:fixed, that can probably sometimes be a little bit specific with regards to its rendering. Each time it is possible, set your modal HTML in a high-up location to avoid probable intervention from other types of elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , because of the position: fixed, certainly there are a number of caveats with making use of modals on mobile gadgets.
- Finally, the autofocus HTML attribute comes with no affect within modals. Here is actually the way you can probably reach the same result by having custom made JavaScript.
Keep checking out for demos and usage guides.
- Caused by how HTML5 defines its own semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To accomplish the very same effect, use certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need a switch on-- an anchor or tab to be clicked on in order the modal to get demonstrated. To do in this way just assign data-toggle=" modal" attribute followed by defining the modal ID like
data-target="#myModal-ID"
Example
And now why don't we produce the Bootstrap Modal Event itself-- in the first place we want a wrapping element including the whole thing-- select it .modal class to it.
A good idea would definitely be also incorporating the .fade class in order to obtain great appearing transition upon the present of the component.
You would most likely in addition wish to provide the identical ID which you have represented in the modal trigger due to the fact that normally if those two don't match the trigger probably will not actually fire the modal up.
After this has been accomplished we may need an additional component coming with the concrete modal material-- appoint the .modal-dialog class to it and eventually-- the .modal-sm or
.modal-lg to bring in various corrections to the proportions the component will get on display. As soon as the scale has been set up it's time to manage the material-- create one other wrapper utilizing the .modal-content inside and fill it with some wrappers such as .modal-header for the top part and .modal-body for the actual web content the modal will carry within.
Additionally you might just really want to put in a close switch in the header appointing it the class .close and also data-dismiss="modal" attribute though it is not actually a necessary due to the fact that if the user clicks away in the greyed out part of the display screen the modal becomes kicked out in any manner.
Pretty much this id the design the modal components have in the Bootstrap framework and it basically has kept the equivalent in both Bootstrap version 3 and 4. The brand new version incorporates a bunch of new methods but it seems that the developers team thought the modals work well enough the method they are in this way they pointed their interest out of them so far.
And now, lets have a look at the a variety of kinds of modals and their code.
Modal components
Here is a static modal illustration ( showing the position and display have been overridden). Involved are the modal header, modal body ( needed for extra padding), and modal footer ( optionally available). We propose that you provide modal headers with dismiss actions when feasible, or perhaps generate another precise dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
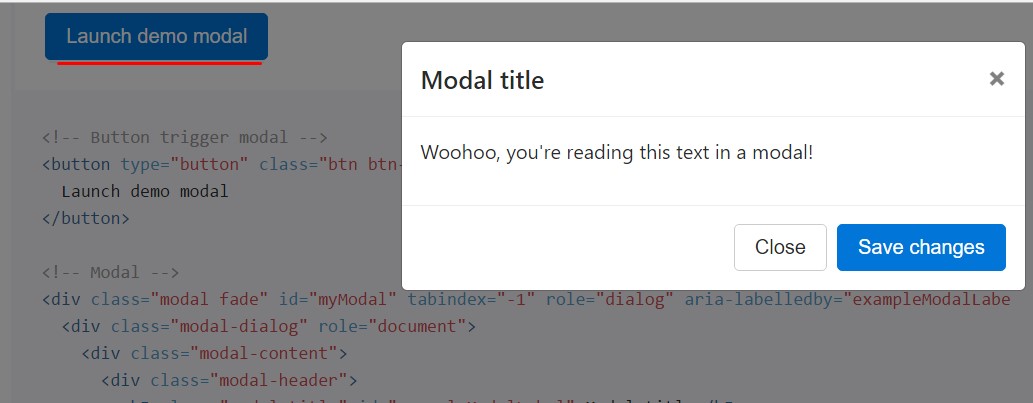
If you will put to use a code listed below - a functioning modal demonstration is going to be switched on as showned on the image. It will definitely slide down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling expanded content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the test listed here to view what we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
Tooltips plus popovers can surely be localized inside modals just as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
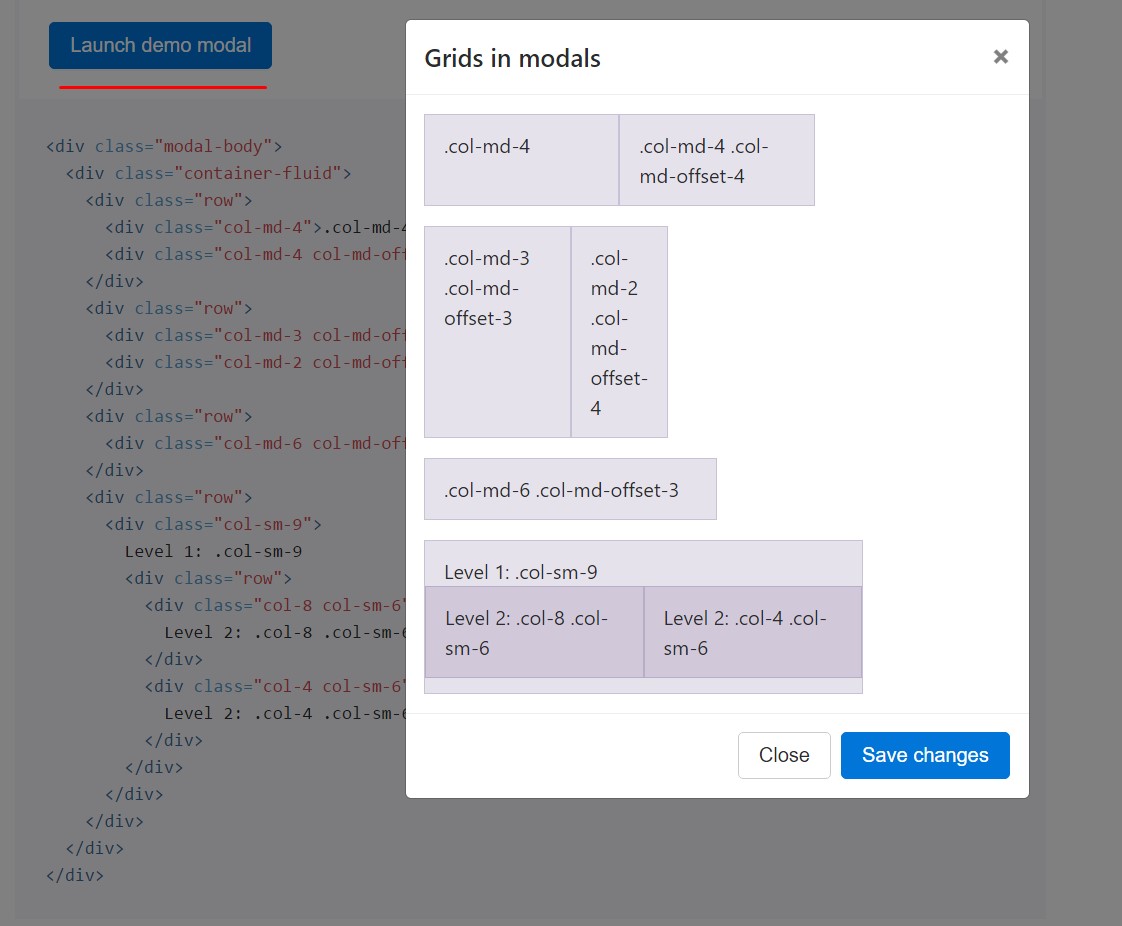
</div>Bring into play the grid
Employ the Bootstrap grid system in a modal by nesting .container-fluid inside of the .modal-body. Then, apply the regular grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Different modal content
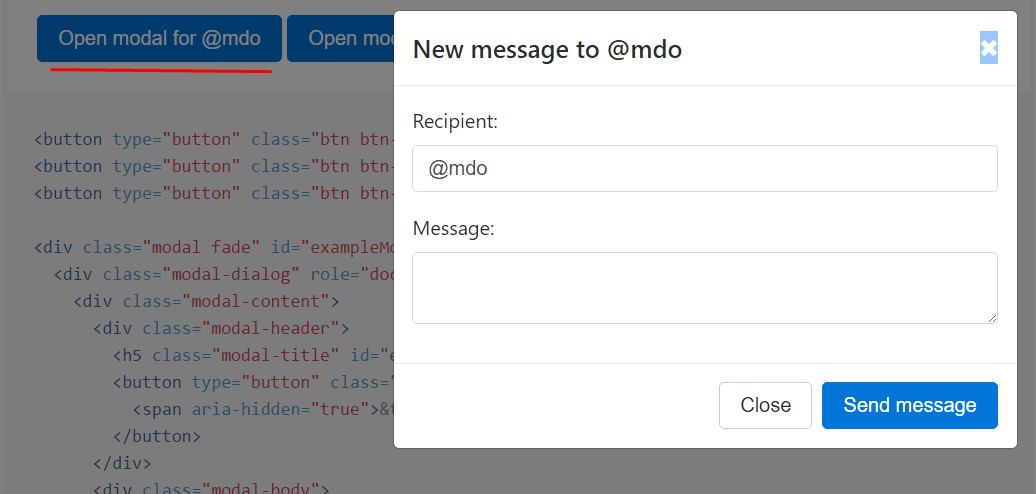
Have a bunch of tabs that all activate the identical modal together with slightly different materials? Employ event.relatedTarget and HTML data-* attributes (possibly through jQuery) to differ the information of the modal depending on which button was clicked.
Below is a live test nexted by example HTML and JavaScript. For more information, read through the modal events docs with regard to specifics on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals which just show up instead of fade in to view, eliminate the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
Supposing that the height of a modal switch while it is open, you must call $(' #myModal'). data(' bs.modal'). handleUpdate() to alter the modal's setting in the event a scrollbar appears.
Ease of access
Make sure to add role="dialog" and also aria-labelledby="...", referencing the modal headline, to .modal, and role="document" to the .modal-dialog in itself. Also, you may offer a detail of your modal dialog using aria-describedby on .modal.
Setting YouTube videos
Implanting YouTube videos clips in modals needs special JavaScript not in Bootstrap to instantly end playback and even more.
Optionally available sizings
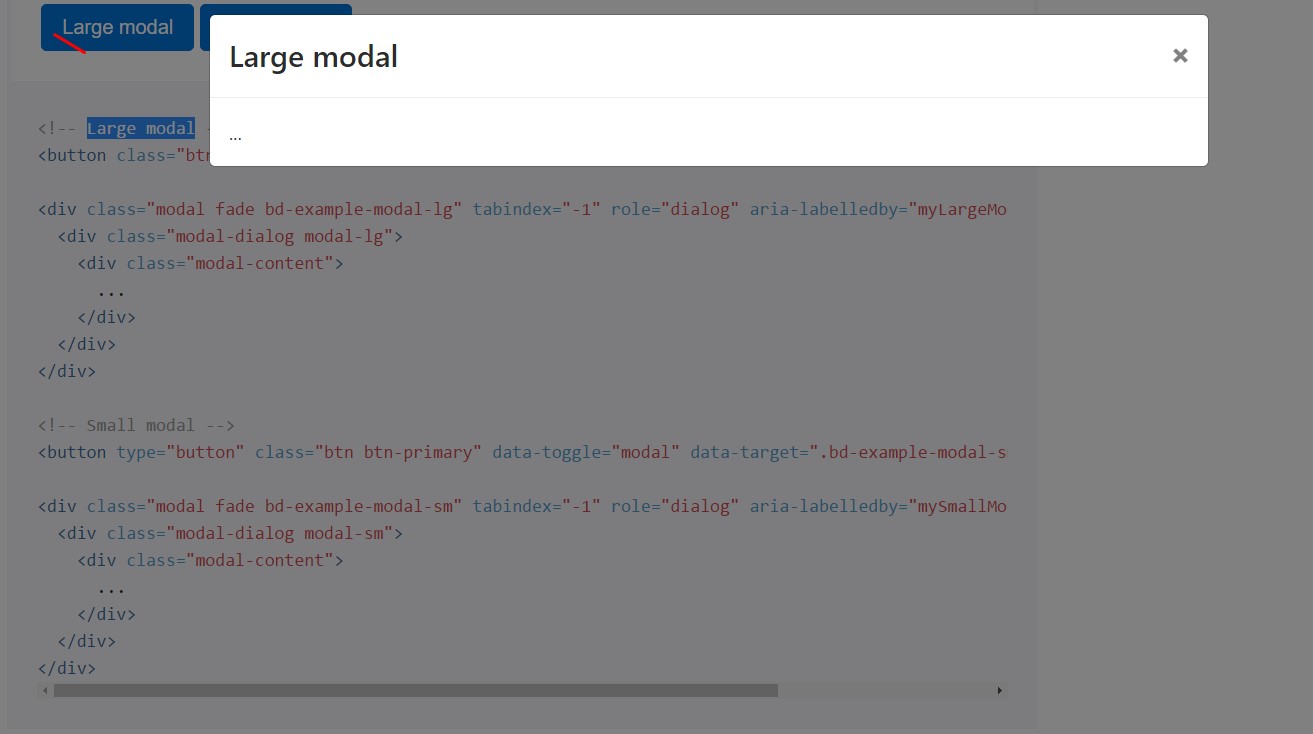
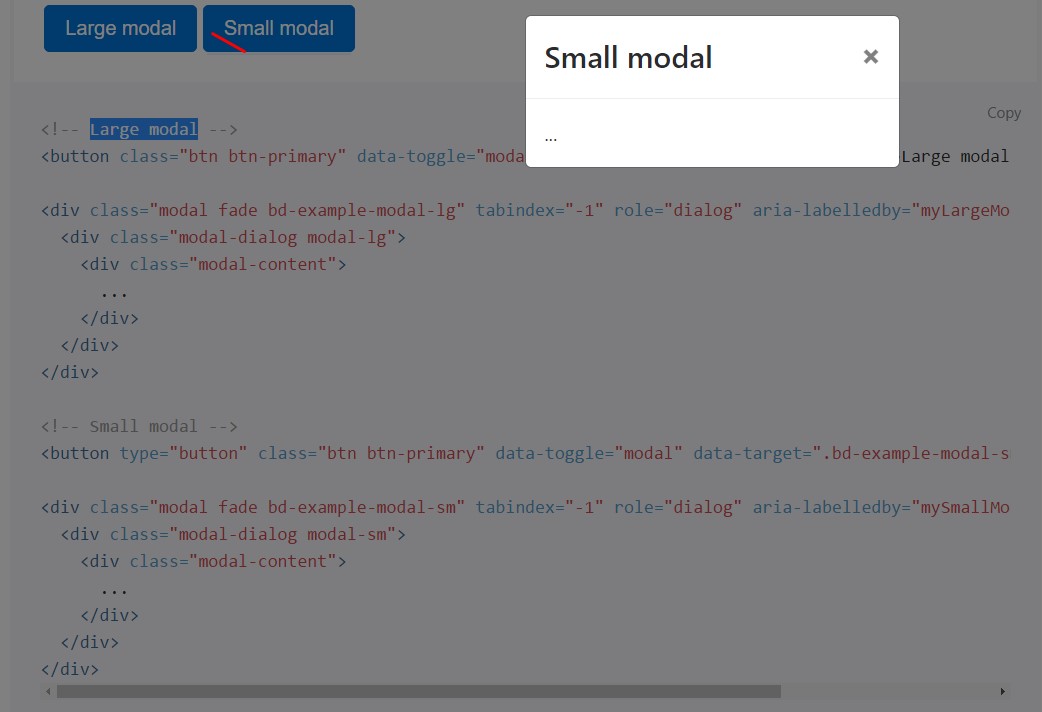
Modals have two extra proportions, accessible via modifier classes to be placed on a .modal-dialog. These sizings begin at certain breakpoints to avoid horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin button your unseen material as needed, by data attributes or JavaScript. It additionally puts in .modal-open to the <body> to bypass default scrolling behavior and produces a .modal-backdrop to generate a click area for rejecting shown modals at the time clicking outside the modal.
Using data attributes
Activate a modal with no creating JavaScript. Set
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to focus on a particular modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id myModal having a single line of JavaScript:
$('#myModal'). modal( options).Opportunities
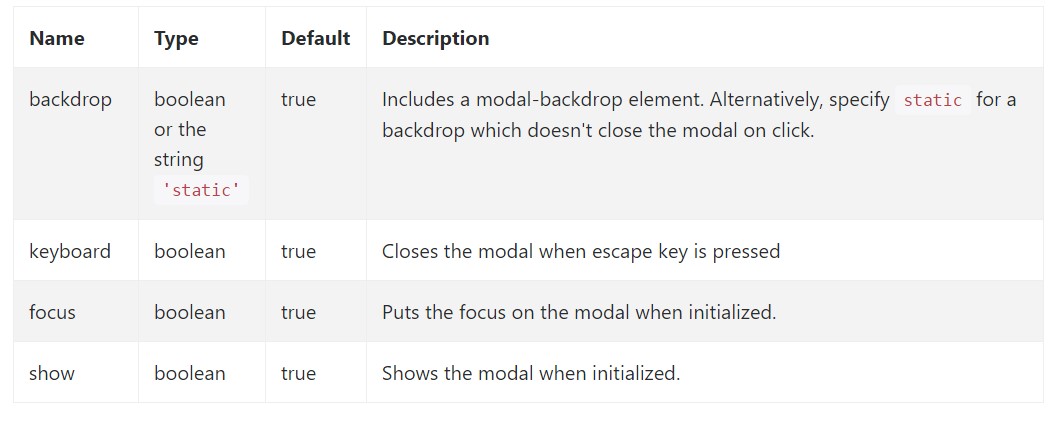
Options can be successfully pass through information attributes or JavaScript. For data attributes, append the option name to data-, as in data-backdrop="".
Check out also the image below:

.modal(options)
Activates your information as a modal. Approves an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Returns to the user right before the modal has really been demonstrated (i.e. before the shown.bs.modal event takes place).
$('#myModal').modal('show').modal('hide')
Manually conceals a modal. Go back to the user right before the modal has in fact been covered (i.e. just before the hidden.bs.modal event happens).
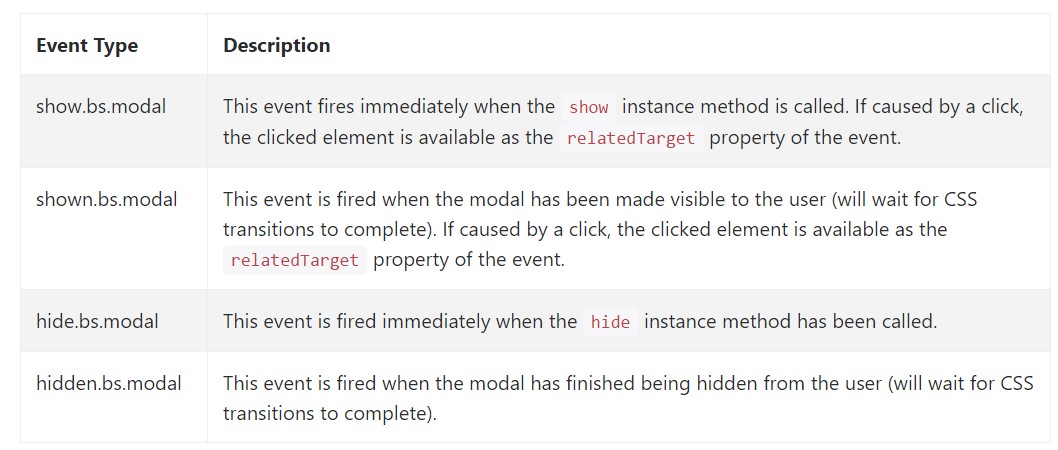
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for netting inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We took a look at ways the modal is developed but what exactly would potentially be in it?
The reply is-- almost whatever-- from a prolonged titles and aspects plain paragraph with a few titles to the most complex building that using the modifying design concepts of the Bootstrap framework could literally be a webpage within the webpage-- it is practically feasible and the possibility of applying it depends on you.
Do have in head however if ever at a specific point the material to be poured into the modal becomes far way too much maybe the more effective approach would be positioning the whole thing in a individual webpage in order to have rather more desirable appeal along with application of the whole display screen width available-- modals a signified for more compact blocks of information urging for the viewer's interest .
Examine several online video information regarding Bootstrap modals:
Linked topics:
Bootstrap modals: approved records

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal