Bootstrap Pagination Example
Intro
An upward flow in the front-end community is the use of the CSS frameworks along with basic designs with regards to our page. Instead of setting up every single project from the ground up, developing every single design in the hand , currently there are frameworks that currently give a whole developed base from where we will set up our program. There are many solutions, but Bootstrap is probably some of the most recognized. It was launched as open source and the project has improved in maturity and usefulness in the market.
Bootstrap delivers a variety of functions:
● Reset CSS
● Base graphical look for the majority of the tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name implies, it is a way to set up the project quickly with a simple design and elements without eating away design time in the starting point.
Necessary pagination ideas.
Paging becomes necessary Whenever we have a page with many items to display. We understand that in the case of checklists, including presenting items in internet stores as well as search results in systems, the need is not to present all of the products simultaneously, but instead to organise them appropriately, helping make them much easier to have access to, quicker and more typical pages.
Listed here are some good practices in the use of Bootstrap Pagination Demo, no matter the technology used:
Pagination: an unneeded headline.
When successfully created, paging dispenses the title. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Demo to work with, there is one thing wrong: consider redesigning it!
Good exposure and placing.
Paging is a complementary site navigation and should provide great setting and good presence. Apply fonts with sizings and color options that follow the design of page usage, giving good presence and placing it directly after the object listing ends.
Be simple.
Several paging tools deliver advanced navigating features like going straightaway to a certain webpage or advancing a specific quantity of web pages instantly. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Deliver ordering options.
A really good and recommended capability is to produce ordering methods to optimize their usage.
Do not use subscript formats on hyperlinks.
In paging tools, such components are needless, because the web links are clear and the subscript look will simply just keep the visual loaded.
Deliver desirable place for clickable areas.
The larger the clickable part the more accessible the buttons become and therefore more convenient to put into action.
Bring spaces in between links
Territory from one button to one other will build paging more convenient and user-friendly , keeping away from undesirable connection.
Detect the current web page and bring the practical navigation web links.
The paging work is to help with user site navigation, so the instrument needs to make it clear precisely where the user is, where he has been and where he is able to go.
Generate helpful navigation hyperlinks such as "Previous Page" along with "Next Page", always positioning them at the start and end.
Bring useful shortcuts and supplemental information
Links to the "first page" and "last page" are usually valuable, consider them in the case that it is important!
Put into action a wrapping <nav> element to identify it as a site navigation element to screen readers and some other assistive technologies.
Plus, as pages likely have more than one such navigation area, it's recommended to present a descriptive aria-label for the <nav> to demonstrate its function. For example, if the pagination element is employed to browse between a set of search results, an appropriate label might be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
General Bootstrap Pagination Demo
Assuming that you possess a website along with a large number of pages, you may likely want to provide some sort of pagination to each page.
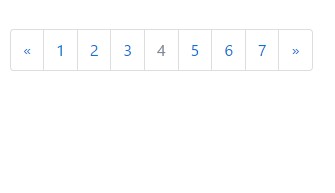
To make a general pagination, incorporate the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only involves the .pagination class.
Bootstrap 4, besides the .pagination class, also involves the .page-item class to be put on every <li> element and .page-link to every <a> element.
Using icons
Wanting to work with an icon or symbol in place of words for several pagination urls? Make sure to deliver proper screen reader support with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active status
The active state demonstrates what the existing webpage is.
Add .active class to ensure that the user realises what page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled link can not be selected:
If a web link for some reason is disabled, add .disabled class.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Size
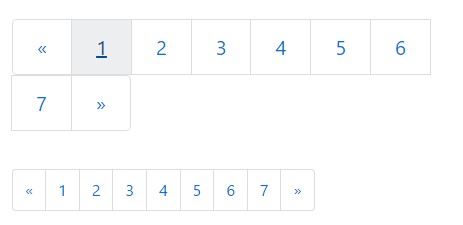
Paging blocks can as well be scaled to a bigger or smaller proportions.
Add .pagination-lg class to bigger blocks or .pagination-sm to smaller blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Transform the placement of pagination parts by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
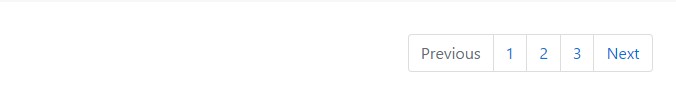
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Check out a number of online video information about Bootstrap Pagination
Connected topics:
Bootstrap pagination formal documentation

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap