Bootstrap Row Css
Overview
Exactly what do responsive frameworks complete-- they supply us with a practical and functioning grid environment to put out the content, making sure if we define it appropriate and so it will function and display correctly on any sort of device despite the measurements of its screen. And the same as in the building each and every framework including some of the most favored one in its latest edition-- the Bootstrap 4 framework-- include simply a couple of major elements that made and merged effectively can assist you build practically any sort of attractive appeal to suit your design and vision.
In Bootstrap, usually, the grid setup gets built by three main features that you have most probably actually seen around looking at the code of some webpages-- these are simply the .container and its own variety .container-fluid, the .row element and a extensive selection of column components - each one of them holding the .col- class prefix-- these are certainly the containers where - when the design for a particular section of our web pages has presently been designed-- we can put the true material within.
If you're fairly new to this entire thing and at times can question which was the right approach these 3 has to be positioned inside your markup here is a plain secret-- everything you have to remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And given that you'll briefly adjust viewing the columns acting as the inner element it is actually not differ possible you would misstep what the first and the last C indicates.
Couple of words relating to the grid system in Bootstrap 4:
Bootstrap's grid system employs a series of rows, columns, and containers to format and also fix web content. It's created by using flexbox and is totally responsive. Listed below is an illustration and an in-depth review ways in which the grid integrates.

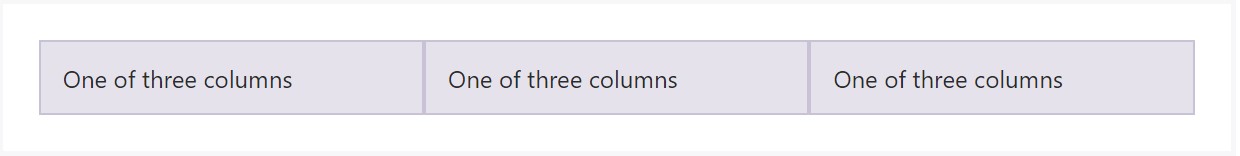
The mentioned above situation builds three equal-width columns on little, normal, big, and also extra big gadgets applying our predefined grid classes. Those columns are centralized in the webpage together with the parent .container.
Here is simply the ways it operates:
- Containers give a solution to centralize your site's materials. Make use of .container for concentrated width or .container-fluid for whole width.
- Rows are horizontal sets of columns which make certain your columns are really organized properly. We utilize the negative margin method for .row to make certain all your material is straightened appropriately down the left side.
- Content ought to be inserted inside of columns, and simply just columns can be immediate children of Bootstrap Row Table.
- Thanks to flexbox, grid columns without any a set width is going to by default design with same widths. As an example, four instances of
.col-sm will each automatically be 25% big for small breakpoints.
- Column classes reveal the quantity of columns you wish to employ outside of the potential 12 per row. { Therefore, assuming that you need three equal-width columns, you can absolutely use .col-sm-4.
- Column widths are specified in percents, so they are actually constantly fluid as well as sized relative to their parent element.
- Columns feature horizontal padding to make the gutters within special columns, though, you have the ability to get rid of the margin out of rows plus padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, standard, large, and extra large size.
- Grid tiers are built upon minimal widths, implying they concern that tier and all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You have the ability to utilize predefined grid classes or else Sass mixins for additional semantic markup.
Recognize the restrictions plus problems about flexbox, such as the incapability to employ several HTML elements as flex containers.
While the Containers give us fixed in max width or else extending from edge to edge straight area on display screen with slight helpful paddings around and the columns supply the means to distributing the screen space horizontally-- once again with some paddings about the concrete web content giving it a territory to take a breath we're planning to point our interest to the Bootstrap Row element and all the amazing techniques we are able to apply it for designating, lining up and delivering its materials using the brilliant new to alpha 6 flexbox utilities that are in fact several classes to include to the .row feature. And considering that it is generally a responsive system we're talking about each of the designing classes we're going to discuss can be used to a certain range of the display sizes along with the grid tiers infixes like -sm-, -md- and so on-- we'll see exactly how in the very next illustration.
The ways to work with the Bootstrap Row Grid:
Flexbox utilities can be employed for setting up the disposition of the elements put within a .row - you can certainly make the show up horizontally set one after one other as usual with the .flex-row class, change the system they appear in the markup with .flex-row-reverse, pace them stacked over each other along with the .flex-column class or perhaps load them in reverse applying .flex-column-reverse
Here is just how the grid tiers infixes get applied-- for example to stack the .row's child components just on large size displays and above employ the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities related to a .row certain quite beneficial justification can be accomplished too-- you can easily as well align all of the features left with .justify-content-start or right using .justify-content-end flexbox classes or you can select to put what is simply inside of the row in the perfect midpoint of the container with the .justify-content-center class. An additional alternatives are distributing the free area evenly amongst the components or around them with the classes .justify-content between and .justify-content-around classes applied.
This counts as well to the vertical placement which in Bootstrap 4 flexbox utilities has been addressed as .align- element. Positioning all the components aligned to the very top edge of their container element is executed simply by .align-items-start selected to the .row containing them, coordinating them with the lowest part-- by using .align-items-end, centering-- through .align-items-center.
A different alternatives are adjusting the objects by their base lines being lined up the class is .align-items-baseline - pretty handy for legibility factors-- and spreading all the elements in highness so that they fit the level of the container or in other words-- get as high just as the highest one-- gets attained with the .align-items-stretch - very helpful for cards with items changing in length of summaries as an example.
All the flexbox utilities talked about already sustain separate grid tiers infixes-- add them right prior to the final word of the equivalent classes-- just like .align-items-sm-stretch, .justify-content-md-between and so forth.
Conclusions
Here is generally precisely how this essential yet at very first look not so customizable element-- the .row element appears to deliver us quite a few highly effective designating opportunities through the brand-new Bootstrap 4 framework accepting the flexbox and canceling the IE9 support. All that's left for you right now is considering an attractive new manners utilizing your brand-new tools.
Inspect a few on-line video training about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved documentation

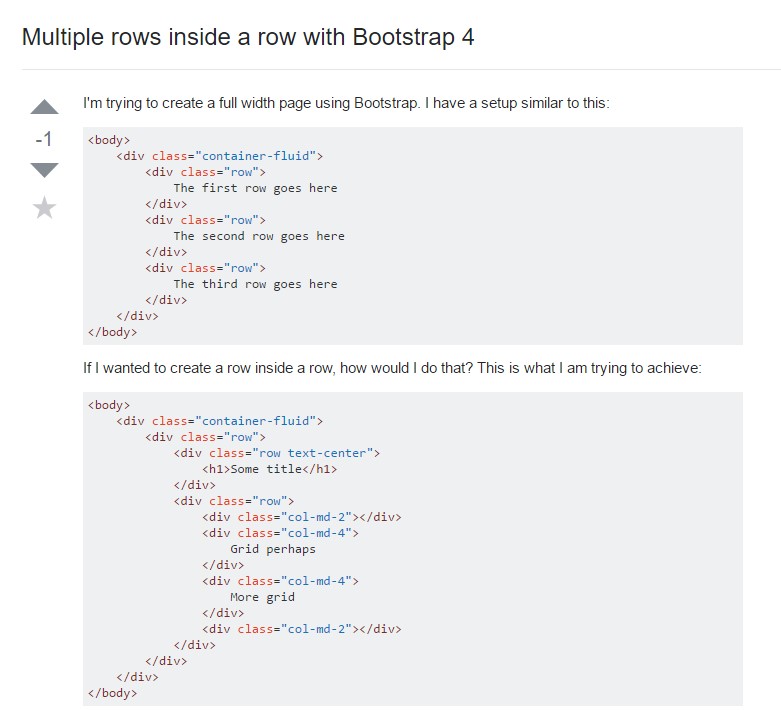
Multiple rows inside a row with Bootstrap 4

One more complication: .row causes horizontal overflow