Bootstrap Select Menu
Intro
Bootstrap is the most well-known framework for creating completely responsive websites for the numerous couple of years now and it becomes increasingly more valuable, simple and very well thought with every fresh edition aiming to stay up to date with the website design courses and web developer's needs. The brand new Bootstrap 4 version is much speedier and less complicated to employ compared to its forerunner which developed into the complete favorite in cases where it concerns mobile friendly. It is although still just a wonderful thought set of styling bases and classes and not a magical stick efficient in delivering just about everything a web developer could actually consider or else a site visitor could actually need to have-- no framework might ever perform that.
That is actually the key reasons why in time various plugins get created to fill the little spaces fulfilling the demand of specific visual aspect and behavior with this uncommon situations when the basic framework just can't perform the job. This truly is a good method given that basically we simply incorporate the primary framework files for ideal look and performance and the plugins arrive and get loaded via internet browser only if needed delivering the effective server load and speed for our webpages.
Over here we're going to have a look at some of those plugins-- the Bootstrap Select Style. It provides a important extension to the default <select> component dealing with just about any way you could possibly think of operating it. It in addition features a great information, examples as well as a CDN web link so adding and operating it is really a breeze.
Tips on how to make use of the Bootstrap Select Menu Plugin:
The page you can easily receive it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it just a bot you can easily discover the CDN web links in the event you make a choice not to self-host. Once you have certainly connected it inside of your webpage you are able to simply obtain use of it selecting the class .selectpicker to a <select> element which provides the component a good and smooth Bootstrap 4 appearace. The practical performance is fairly vast and so we'll try concealing a number of the major components just like:
You can certainly split up the feasible opportunities within the dropdown menu in a few groups-- just wrap the <option> components you need in a <optgroup> and appoint an appropriate label= “ “ attribute that will appear like a title of the group;
A handful of selections might be chosen additionally-- a thick pops in near the ones you need to have inside of the web page-- assuming that you need to have such behavior simply add the multiple property to the .selectpicker feature; To control the variety of attainable selections additionally put in data-max-options = “ ~ number of selections ~ ” property in addition to multiple so whenever the user goes over the permitted amount of selected options a message prompt will pop in on each and every brand new select attempt.
An additional great feature is adding a practical search box on the high point of the dropdown-- this way in cases of a truly vast listing of choices the visitor can easily narrow the list down by simply typing a number of letters of the name of the desired one-- the selection promptly becomes cleaned. To acquire his functions you must specify the feature data-live-search=”true” to the .selectpicker. Or possibly you might just want to limit the search to a predefined selection of key words for each option-- to do that make sure you've additionally incorporated the data-tokens=”keyword1 keyword2 keyword3” attribute to every <option> component you require to.
Final thoughts
These are only a several uncomplicated cases to present you the complete feeling the way you are able to get the things accomplished-- typically, simply by just adding a handful of words for custom attributes to the .selectpicker element and making the heavy lifting for the plugin in itself. The great facts is it's really properly recorded involving a more detailed list of the most popular usages and markup examples so it is certainly truly easy and quick to get around.
Take a look at a few on-line video guide relating to Bootstrap Select Jquery plugin:
Related topics:
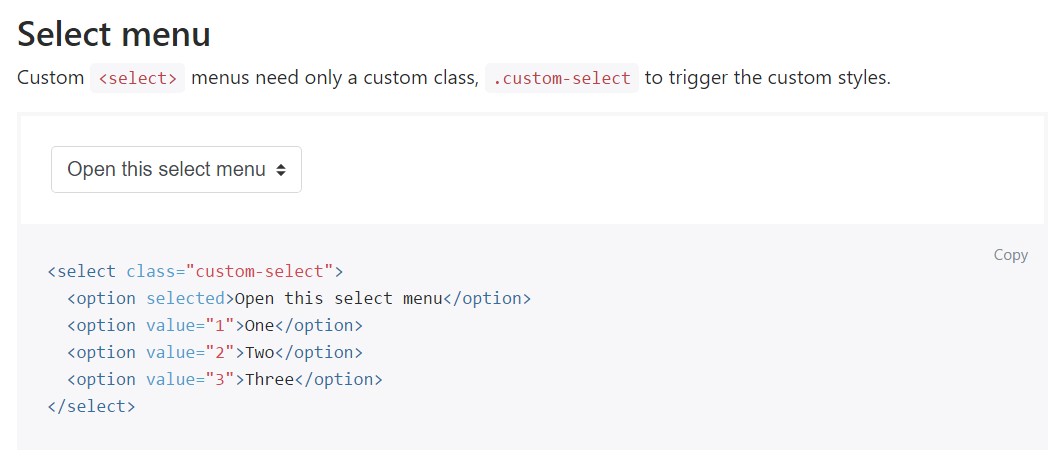
Example of the select menu

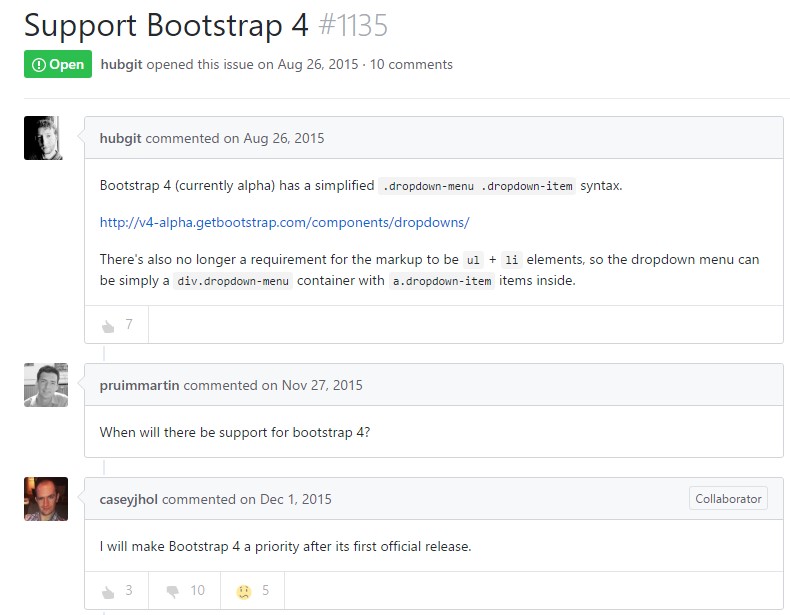
Select plugin difficulty

Practical usage of the select plugin