Bootstrap Tooltip Table
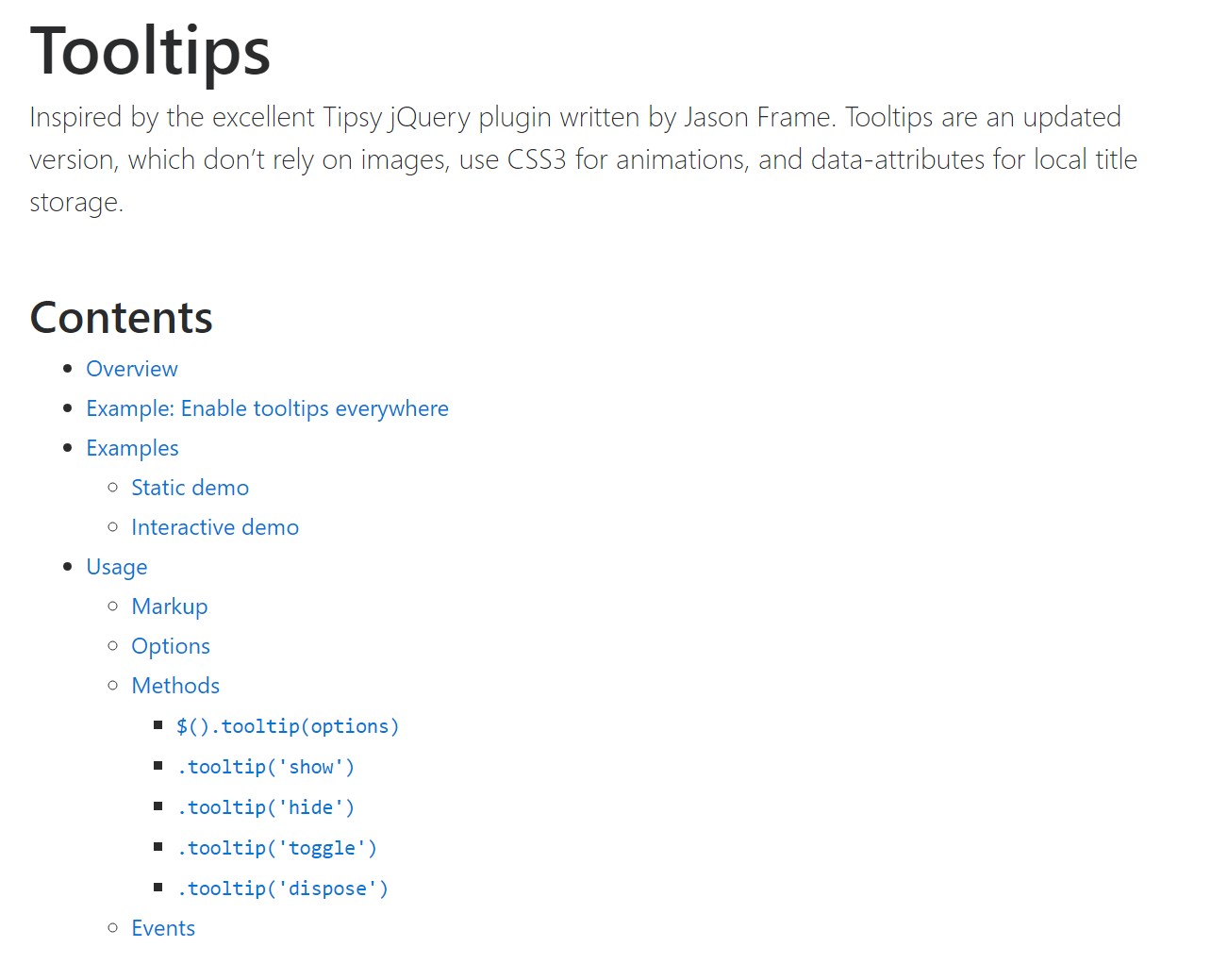
Intro
In certain cases, especially on the desktop it is a fantastic suggestion to have a subtle callout along with several pointers emerging when the site visitor places the mouse cursor over an element. By doing this we ensure the appropriate info has been presented at the right moment and eventually increased the visitor practical experience and convenience while applying our pages. This particular activity is handled by tooltip element which has a awesome and regular to the entire framework design visual appeal in the current Bootstrap 4 edition and it's certainly convenient to add and configure them-- let us see precisely how this gets done .
Issues to realise while utilizing the Bootstrap Tooltip Button:
- Bootstrap Tooltips depend on the 3rd party library Tether for placing . You have to involve tether.min.js right before bootstrap.js in turn for tooltips to operate !
- Tooltips are definitely opt-in for performance reasons, so you have to initialize them by yourself.
- Bootstrap Tooltip Button together with zero-length titles are never presented.
- Point out container: 'body' to steer clear of rendering complications in much more complicated
elements ( such as input groups, button groups, etc).
- Activating tooltips on concealed elements will certainly not work.
- Tooltips for .disabled or else disabled features need to be triggered on a wrapper element.
- Once triggered from hyperlinks that span numerous lines, tooltips are going to be centralized. Make use of white-space: nowrap; on your <a>-s to stay clear of this behavior.
Learnt all that? Outstanding, let us see the way they deal with several instances.
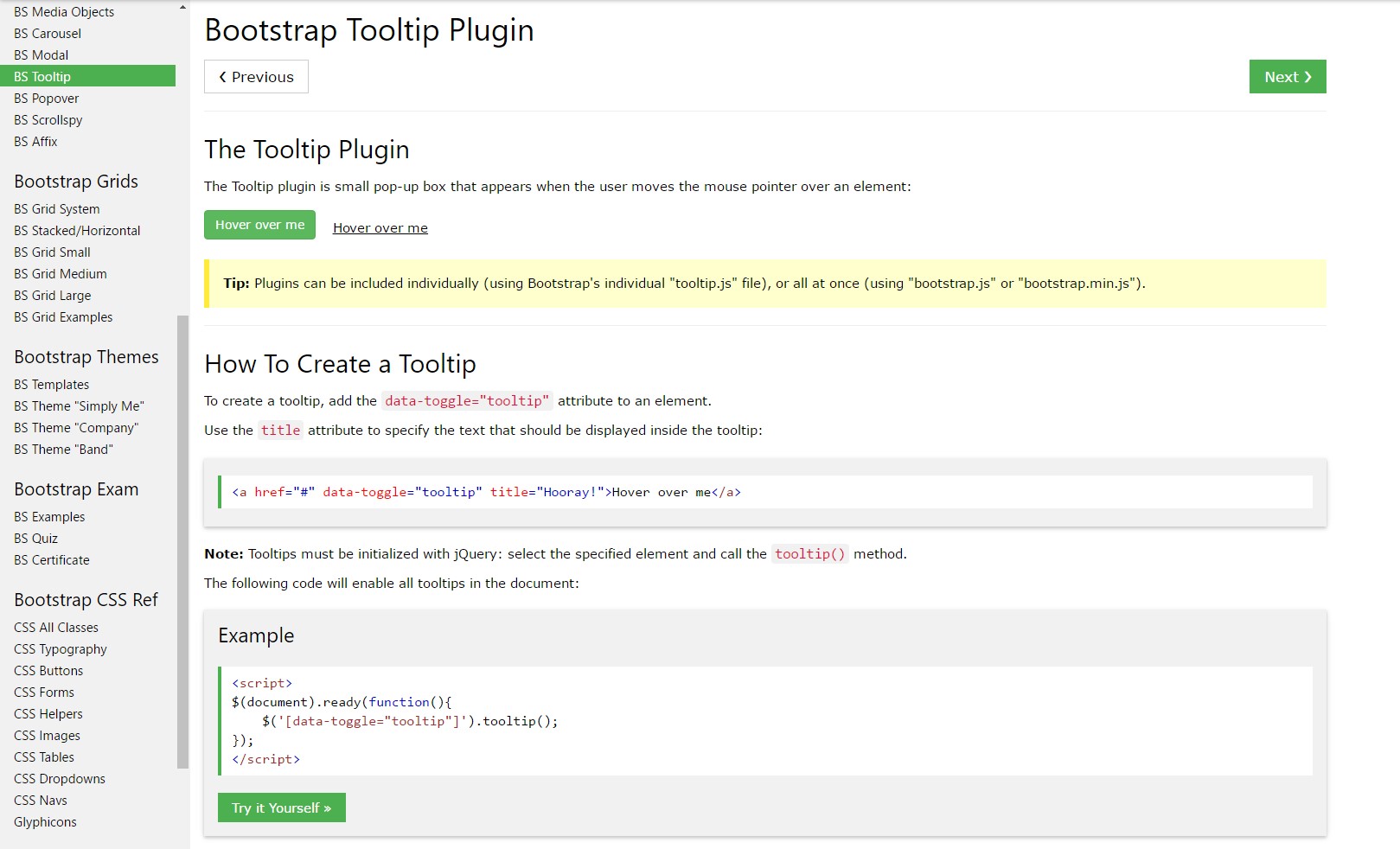
The way to make use of the Bootstrap Tooltips:
First off in order to get use of the tooltips capability we must allow it considering that in Bootstrap these features are not enabled by default and need an initialization. To perform this incorporate a basic <script> component somewhere in the end of the <body> tag ensuring it has been placed after the the call to JQuery library considering that it applies it for the tooltip initialization. The <script> element must be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which will trigger the tooltips capability.
Things that the tooltips truly carry out is obtaining what is actually inside an element's title = ”” attribute and showing it within a stylises pop-up feature. Tooltips may be operated for a variety of elements however are ordinarily more practical for <a> and <button> elements considering that these are actually applied for the website visitor's interaction with the page and are much more likely to be requiring several clarifications about what they actually perform if hovered using the computer mouse-- just prior to the eventual clicking them.
After you have triggered the tooltips functionality to specify a tooltip to an element you require to incorporate two required and only one alternative attributes to it. A "tool-tipped" components really should possess title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are really pretty sufficient for the tooltip to work out appearing over the needed element. If nonetheless you want to point out the positioning of the tip text referring to the feature it concerns-- you can also do that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which in turn values just as rather clear. The data-placement default value is top and in the event that this attribute is simply omitted the tooltips show up over the specificed component.
The tooltips visual appeal as well as behavior has stayed essentially the very same in both the Bootstrap 3 and 4 versions because these certainly do work really efficiently-- practically nothing much more to get required from them.
Situations
One technique to initialize all of tooltips on a web page would be to choose them by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
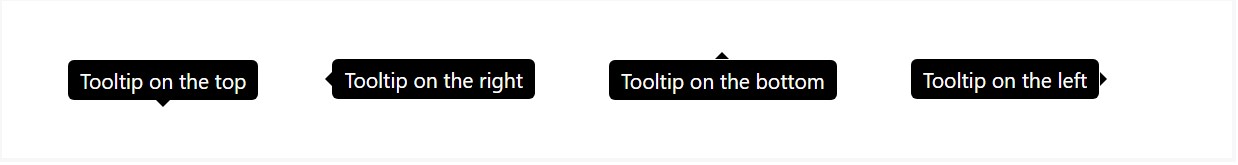
)Stationary Demo
4 possibilities are obtainable: top, right, bottom, and left straightened.

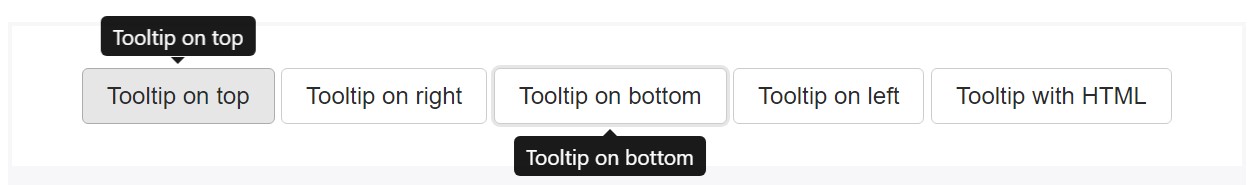
Interactive
Hover over the buttons below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin brings in content and markup as needed, and by default places tooltips after their trigger component.
Trigger the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is only a data attribute and title on the HTML feature you desire to have a tooltip. The created markup of a tooltip is somewhat easy, even though it does demand a placement (by default, established to top by the plugin).
Making tooltips work with keyboard and also assistive technology users.
You need to just add in tooltips to HTML elements that are generally traditionally keyboard-focusable and interactive ( like links or form controls). Despite the fact that arbitrary HTML components (such as <span>-s) can be developed focusable through putting in the tabindex="0" attribute, this are going to include most likely irritating and difficult tab stops on non-interactive components for key-board site visitors. Also, most assistive technologies actually do not actually announce the tooltip in this situation.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
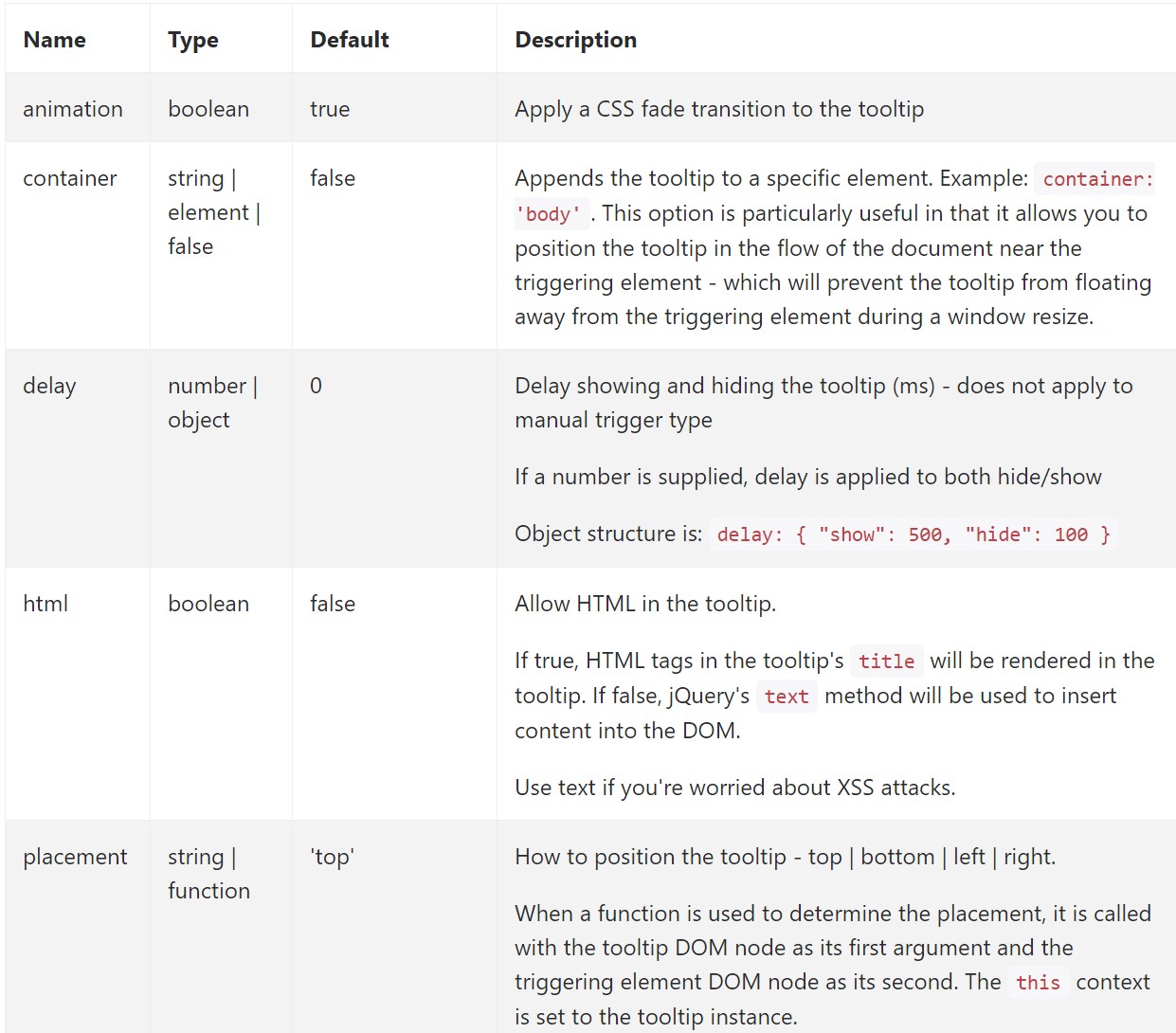
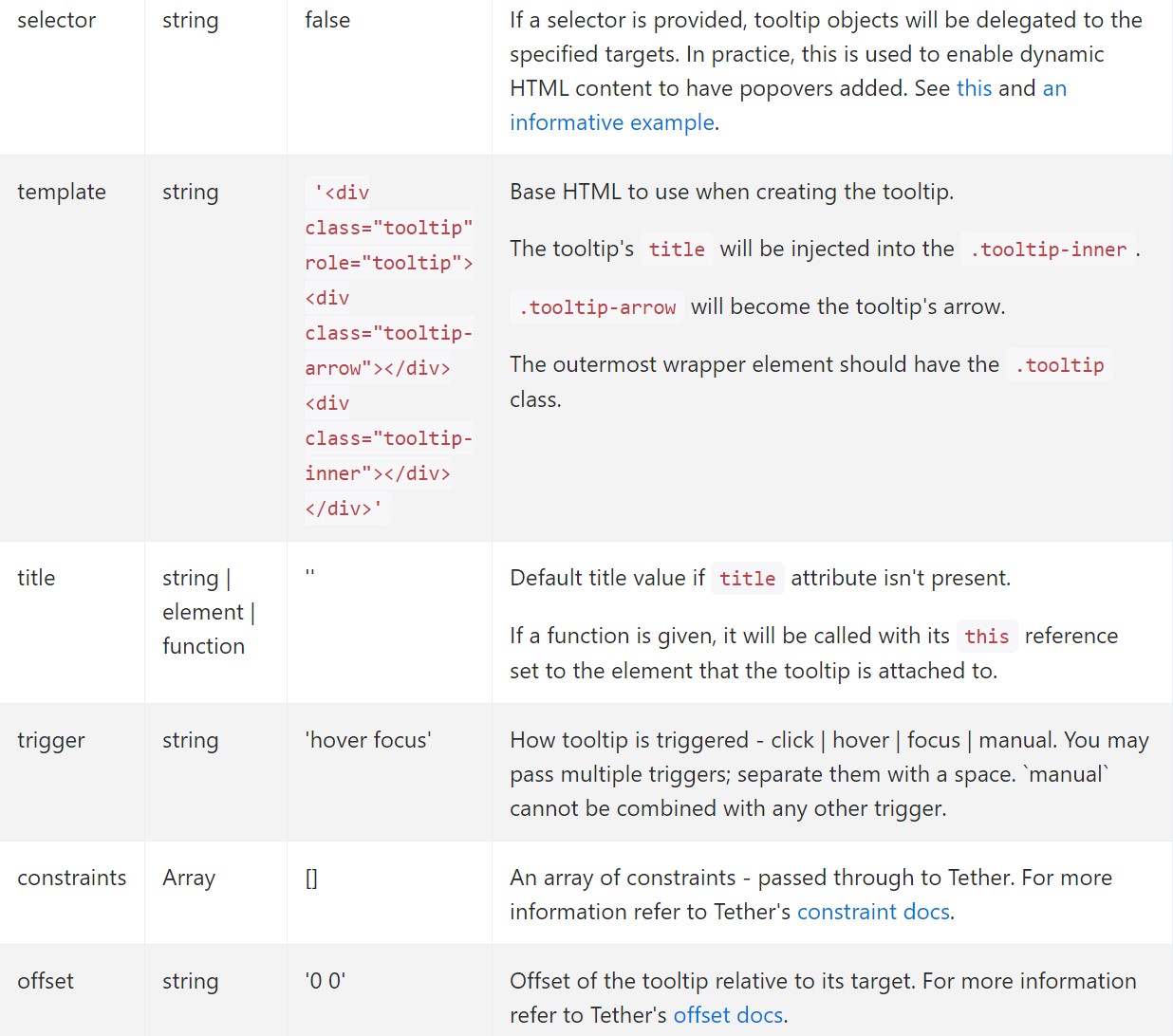
</div>Possibilities
Options may be successfully pass using data attributes as well as JavaScript. For data attributes, append the option name to data-, just as within data-animation="".


Data attributes for special tooltips
Possibilities for individual tooltips can alternatively be pointed out with the use of data attributes, just as described above.
Practices
$().tooltip(options)
Attaches a tooltip handler to an element collection.
.tooltip('show')
Reveals an element's tooltip. Comes back to the caller before the tooltip has literally been revealed (i.e. prior to the shown.bs.tooltip activity occurs). This is regarded as a "manual" triggering of the tooltip. Tooltips with zero-length titles are certainly never featured.
$('#element').tooltip('show').tooltip('hide')
Covers an element's tooltip. Goes back to the customer prior to the tooltip has in fact been stashed (i.e. before the hidden.bs.tooltip event occurs). This is taken into account a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Comes back to the caller just before the tooltip has actually been demonstrated or else stored ( such as just before the shown.bs.tooltip or hidden.bs.tooltip activity takes place). This is taken into account a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and destroys an element's tooltip. Tooltips that apply delegation ( which in turn are produced employing the selector solution) can not actually be individually destroyed on descendant trigger components.
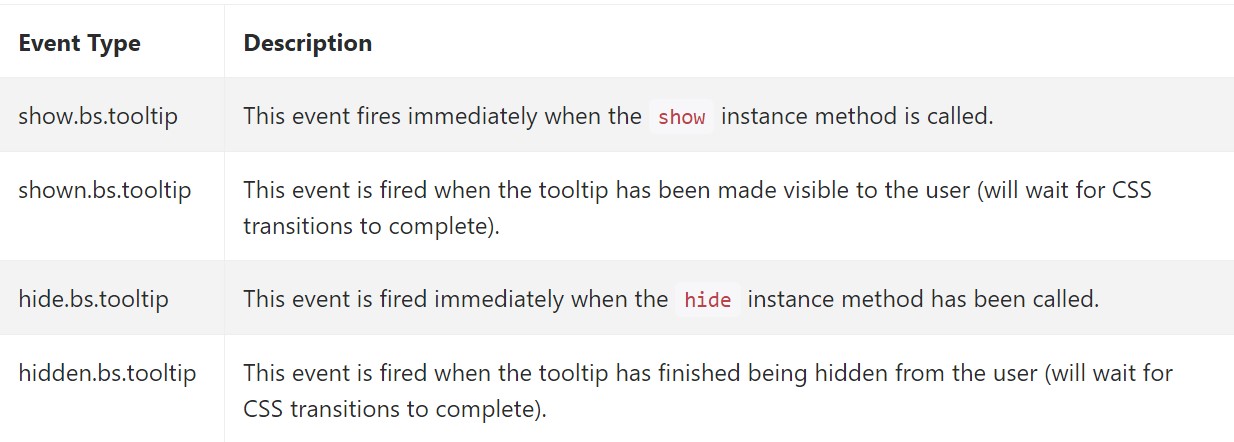
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to take into consideration here is the amount of info that goes to be applied within the # attribute and ultimately-- the position of the tooltip depending on the position of the main feature on a display. The tooltips must be exactly this-- short significant suggestions-- setting too much info might possibly even confuse the visitor instead of help getting around.
In addition in the event that the main feature is too near an edge of the viewport placing the tooltip alongside this very border might probably cause the pop-up message to flow out of the viewport and the info inside it to end up being basically nonfunctional. Therefore, when it comes to tooltips the balance in operation them is crucial.
Look at some online video information about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips authoritative information

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh