Bootstrap Carousel Using
Overview
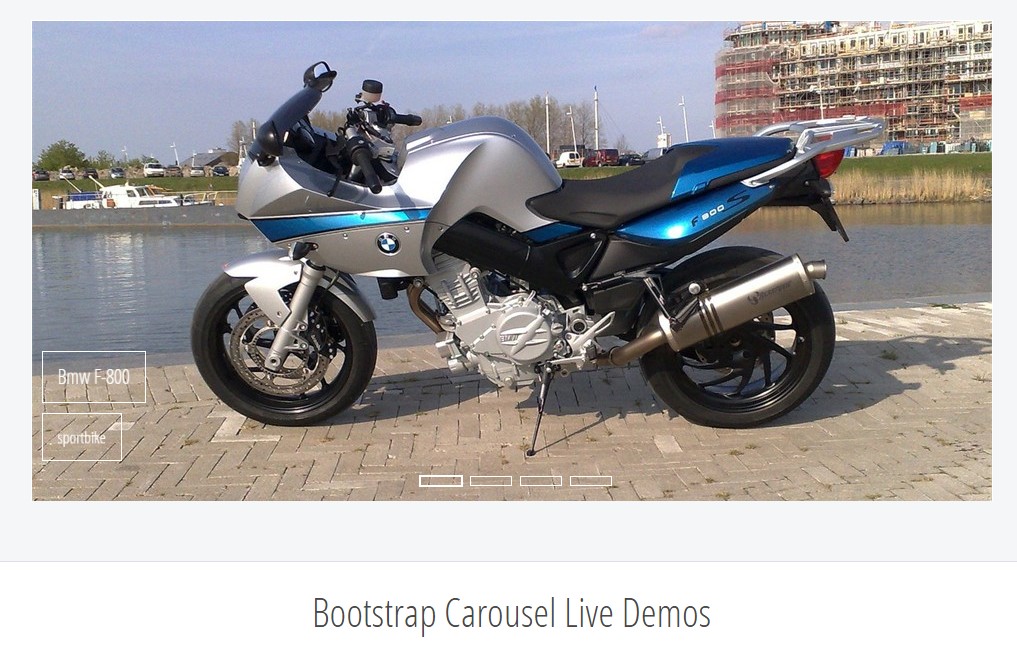
Who exactly doesn't love moving pictures with a number of interesting underlines and content clarifying things that they speak of, better carrying the message or even why not indeed more useful-- additionally having a handful of switches near calling up the visitor to take some activity at the very start of the page given that all of these are normally localized in the beginning. This stuff has been managed in the Bootstrap framework through the integrated in carousel component that is totally supported and very convenient to get along with a clean and plain construction.
The Bootstrap Carousel Slide is a slideshow for cycling over a set of information, established with CSS 3D transforms and a piece of JavaScript. It deals with a set of illustrations, content, or custom made markup. It also provides service for previous/next regulations and hints.
Steps to put into action the Bootstrap Carousel Position:
All you need is a wrapper component with an ID to incorporate the entire carousel element possessing the .carousel and additionally-- .slide classes ( in case the second one is omitted the images will definitely just change free from the cool sliding switch) and a data-ride="carousel" property if you would like the slideshow to automatically begin at page load. There have to additionally be some other feature inside it possessing the carousel-inner class to include the slides and finally-- wrap the images in a .carousel-inner element.
For example
Slide carousels really don't automatically stabilize slide dimensions. As such, you may have to apply added functions or maybe custom-made styles to correctly size content. Even though slide carousels uphold previous/next commands and indicators, they are actually not explicitly required. Modify and provide considering that you see fit.
Be sure to put a special id on the .carousel for optionally available controls, specially in case you're using multiple slide carousels upon a single web page.
Purely slides
Here's a Bootstrap Carousel Image having slides only . Bear in mind the existence of the .d-block and .img-fluid on carousel images to prevent internet browser default image placement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You have the ability to also specify the time each slide becomes revealed on web page via putting in a data-interval=" ~ number in milliseconds ~" property to the major . carousel wrapper in the event you need your images being watched for a several period compared to the predefined by default 5 secs (5000 milliseconds) period.
Slide show using regulations
The site navigation among the slides becomes handled with specifying two link components along with the class .carousel-control and an excess .left and .right classes for pace them as required. For mark of these needs to be applied the ID of the main slide carousel feature itself and also several properties such as role=" button" and data-slide="prev" or next.
This so far comes to make sure the commands will operate appropriately but to additionally assure the site visitor knows these are currently there and understands what exactly they are doing. It also is a great idea to set certain <span> elements in them-- one with the .icon-prev plus one-- having .icon-next class together with a .sr-only revealing to the display readers which one is previous and which one-- next.
Now for the main factor-- positioning the certain images that should be within the slider. Every illustration element have to be wrapped in a .carousel-item which is a brand-new class for Bootstrap 4 Framework-- the previous version used to utilize the .item class that wasn't much intuitive-- we think that is actually the reason that now it's upgraded .
Including in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action indications
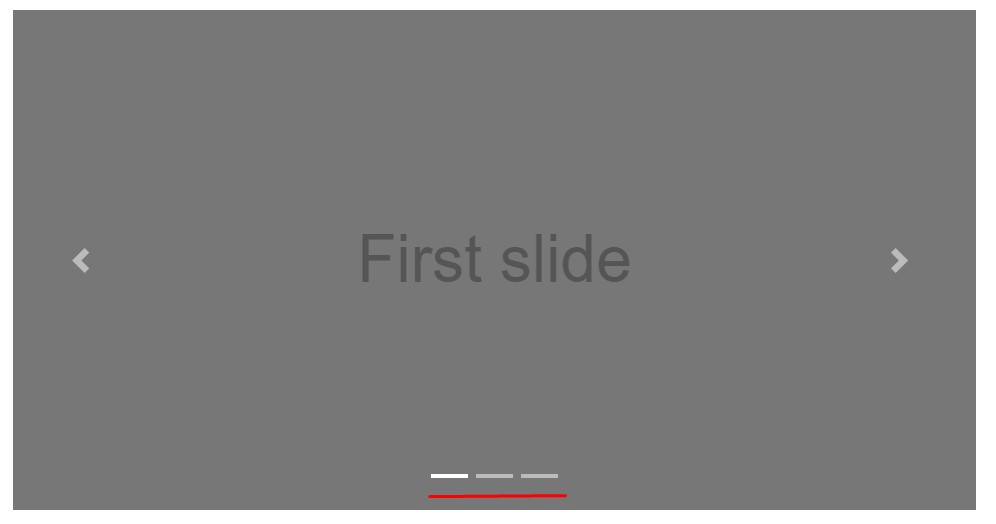
You can absolutely as well put in the indications to the carousel, alongside the controls, too
Within the major .carousel feature you could easily in addition have an required selection for the carousel indications along with the class of .carousel-indicators together with a number of list materials each coming with the data-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~" properties on which the very first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
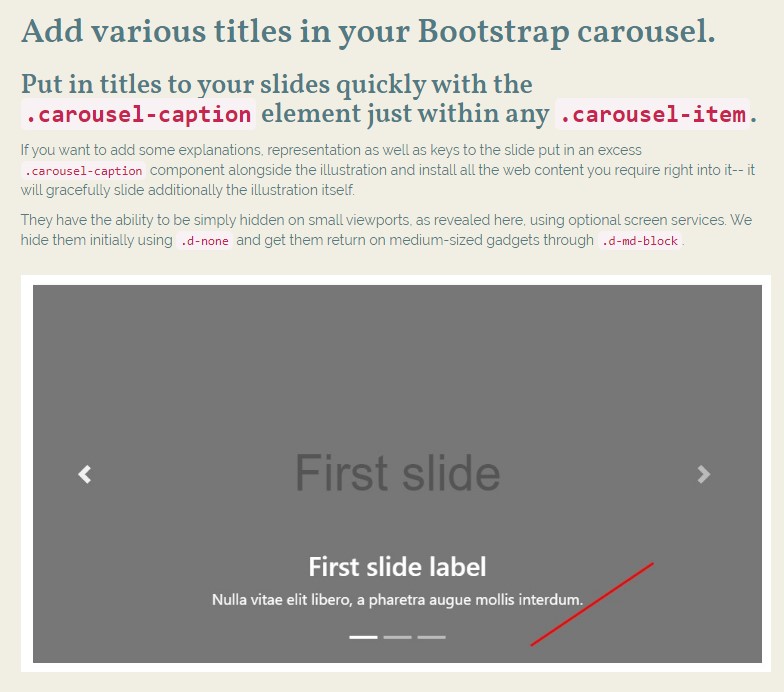
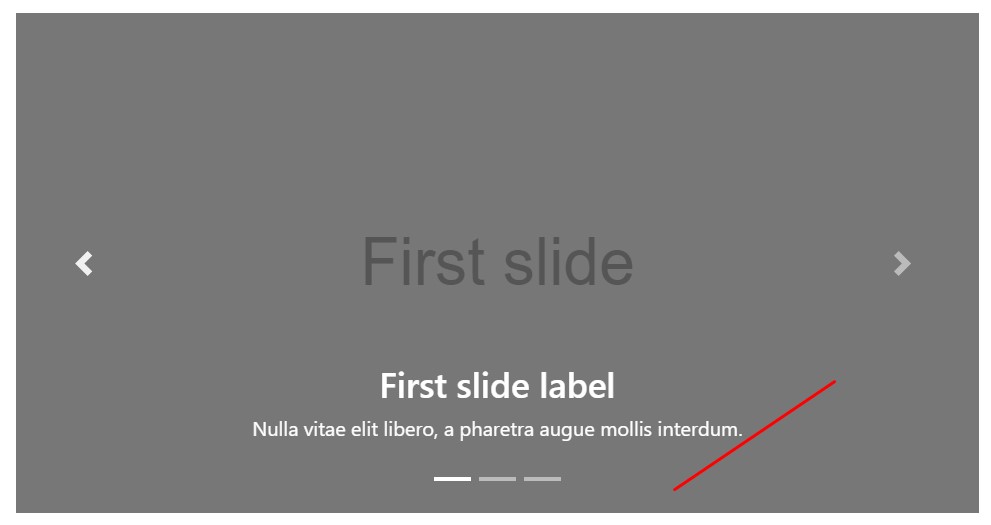
</div>Bring in a number of captions in addition.
Bring in captions to your slides efficiently using the .carousel-caption element inside any .carousel-item.
If you want to add a couple of underlines, definition and even switches to the slide add in an added .carousel-caption feature beside the illustration and install all of the web content you need directly inside it-- it will superbly slide in addition to the illustration itself.
They have the ability to be effectively hidden on smaller sized viewports, as presented here, along with optional screen utilities. We cover all of them initially using .d-none and get them return on medium-sized tools utilizing .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more techniques
A cute technique is anytime you want to have a hyperlink or even a button in your web page to guide you to the carousel on the other hand additionally a certain slide within it being detectable at the time. You are able to definitely do this by assigning onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );" property to it. Just ensure that you have certainly kept in mind the slides count actually starts with 0.
Treatment
By using information attributes
Work with data attributes to effectively direct the placement of the carousel .data-slide recognizes the keywords prev as well as next, which alters the slide setting relative to its current location. As an alternative, use data-slide-to to pass a raw slide index to the slide carousel data-slide-to="2", which switches the slide location to a special index beginning with 0.
The data-ride="carousel" attribute is applied to denote a slide carousel as animating starting off with webpage load. It can not be utilized in mixture with ( unnecessary and redundant ) specific JavaScript initialization of the identical carousel.
By using JavaScript
Employ carousel personally through:
$('.carousel').carousel()Opportunities
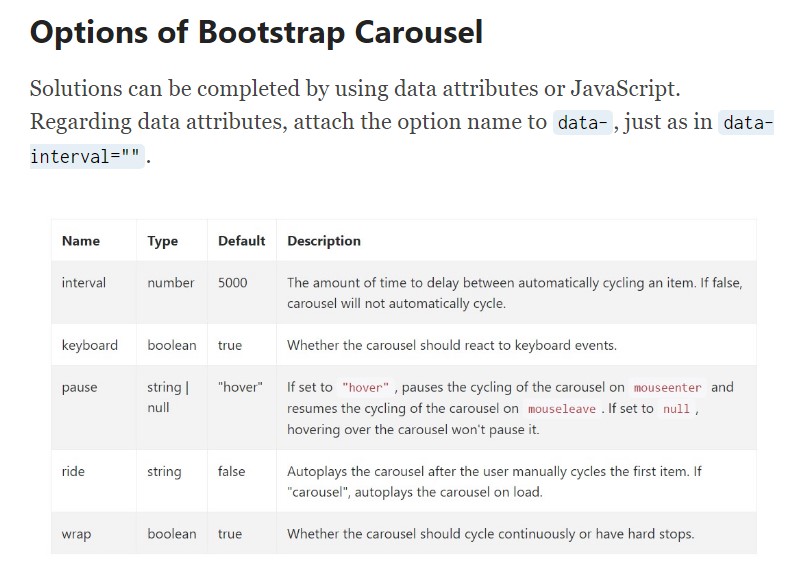
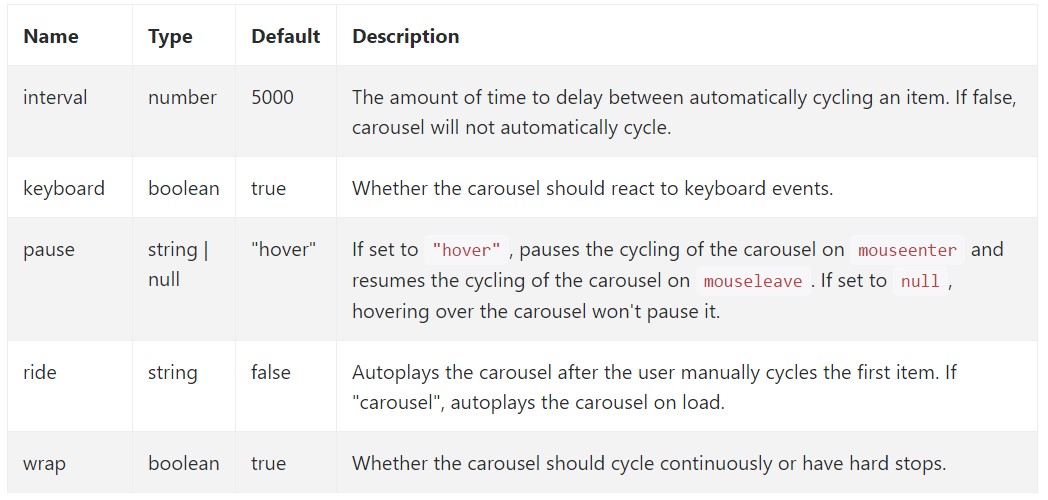
Alternatives can possibly be completed via data attributes or JavaScript. Regarding data attributes, attach the option name to data-, as in data-interval="".

Approaches
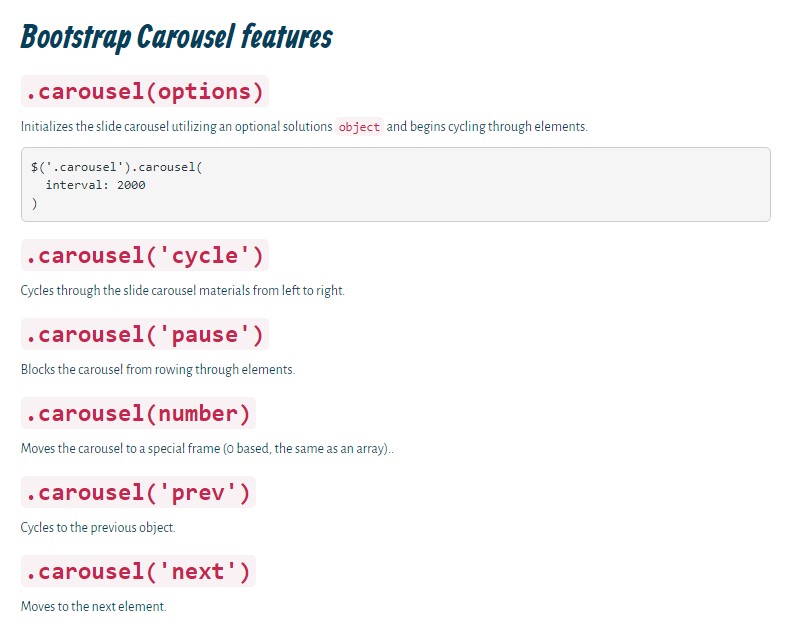
.carousel(options)
Initializes the carousel utilizing an alternative opportunities object and begins cycling through objects.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel materials from left to right.
.carousel('pause')
Prevents the carousel from rowing through items.
.carousel(number)
Moves the carousel to a certain frame (0 based, like an array)..
.carousel('prev')
Cycles to the previous thing.
.carousel('next')
Cycles to the next element.
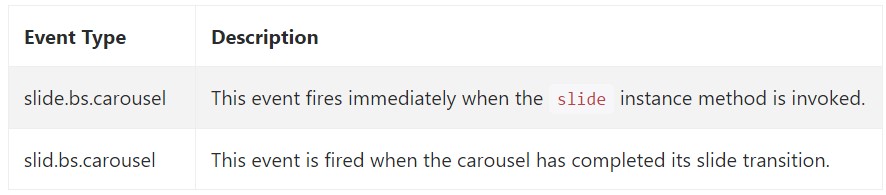
Occasions
Bootstrap's slide carousel class displays two events for hooking in carousel capability. Each of the events have the following added properties:
- direction: The direction in which the slide carousel is moving (either "left" or "right").
- relatedTarget: The DOM component which is being actually pulled right into location as the active element.
All carousel occurrences are launched at the carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So primarily this is the approach the slide carousel element is structured in the Bootstrap 4 framework. It is actually really easy plus direct . However it is quite an handy and interesting solution of showcasing a numerous information in less space the carousel element really should however be applied carefully thinking of the readability of { the text message and the website visitor's satisfaction.
An excessive amount of images might be skipped being noticed by scrolling down the webpage and if they slide too quick it could become difficult certainly seeing them or check out the text messages that might sooner or later mislead or maybe annoy the page viewers or an important call to activity might be missed out-- we sure really don't want this particular to happen.
Review a number of video clip training regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel authoritative documents

Bootstrap 4 Сarousel issue