Bootstrap Accordion Menu
Introduction
Website pages are the most excellent area to present a amazing ideas along with attractive information in relatively cheap and easy manner and have them obtainable for the entire world to observe and get familiar with. Will the content you've shared grab customer's interest and concentration-- this we may certainly never know till you actually get it live for web server. We are able to however presume with a very great probability of correcting the efficiency of certain features over the site visitor-- reviewing either from our unique knowledge, the great practices explained over the web or else most commonly-- by the manner a web page affects ourselves throughout the time we're offering it a shape during the creation procedure. One thing is sure though-- large spaces of clear text are very possible to bore the client and move the visitor out-- so exactly what to perform as soon as we simply just wish to apply such much bigger amount of message-- such as terms , commonly asked questions, practical requirements of a product line or else a support service which require to be specified and exact and so on. Well that is really things that the design procedure itself narrows down in the end-- identifying working solutions-- and we really should find a method figuring this out-- showcasing the content needed in desirable and intriguing way nevertheless it might be 3 pages plain text long.
A good solution is wrapping the content in to the so called Bootstrap Accordion Table element-- it offers us a highly effective way to come with just the subtitles of our text message clickable and present on web page so generally the whole web content is readily available at all times in a small area-- commonly a single screen so that the user can simply click on what is essential and have it widened to become familiar with the detailed material. This solution is certainly in addition natural and web style since small acts ought to be taken to proceed functioning with the web page and in this way we make the website visitor evolved-- type of "push the switch and see the light flashing" thing.
How you can apply the Bootstrap Accordion Styles:
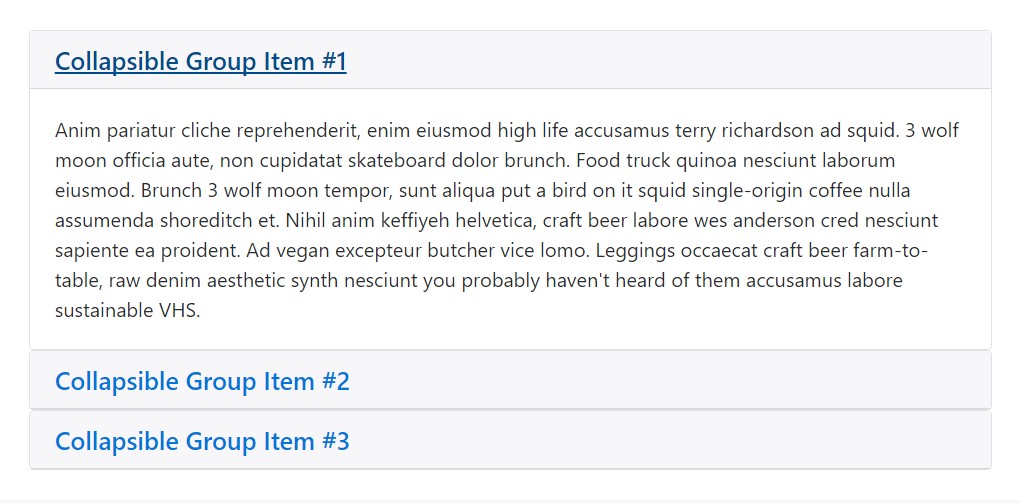
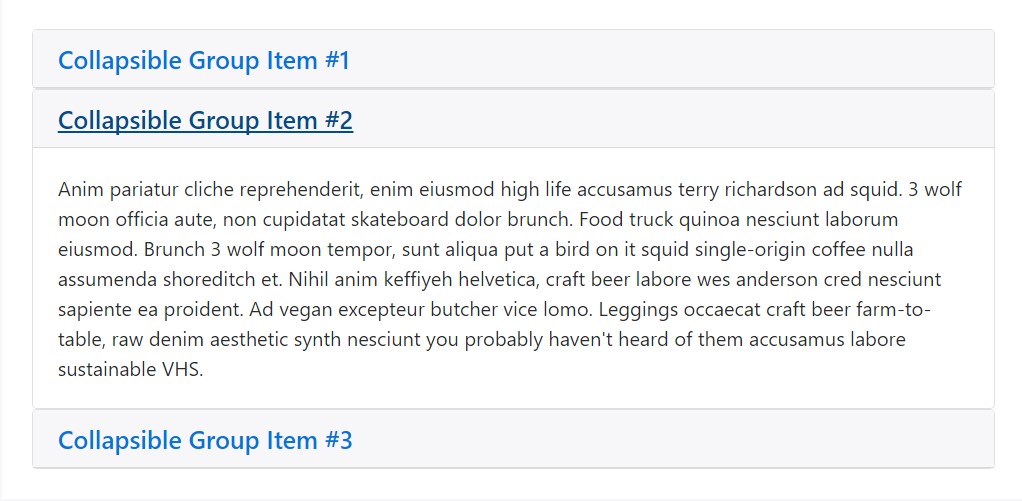
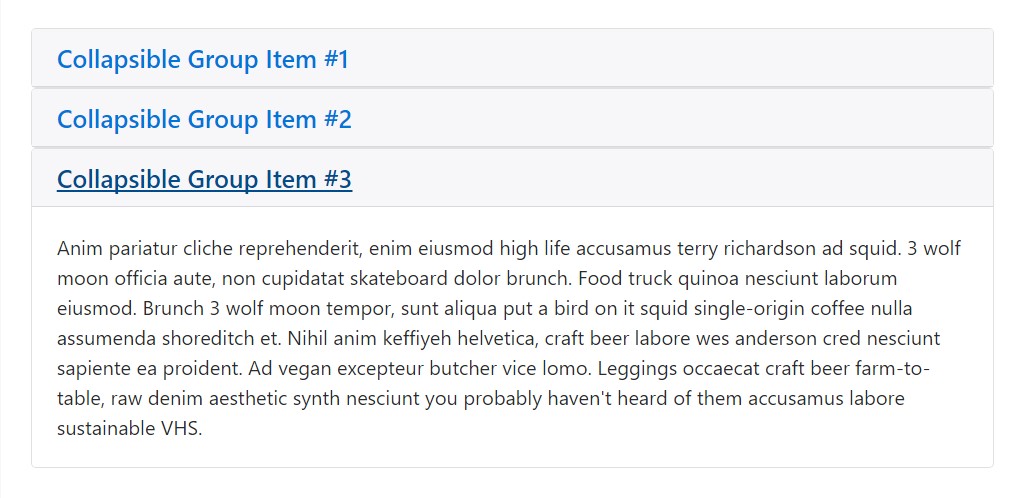
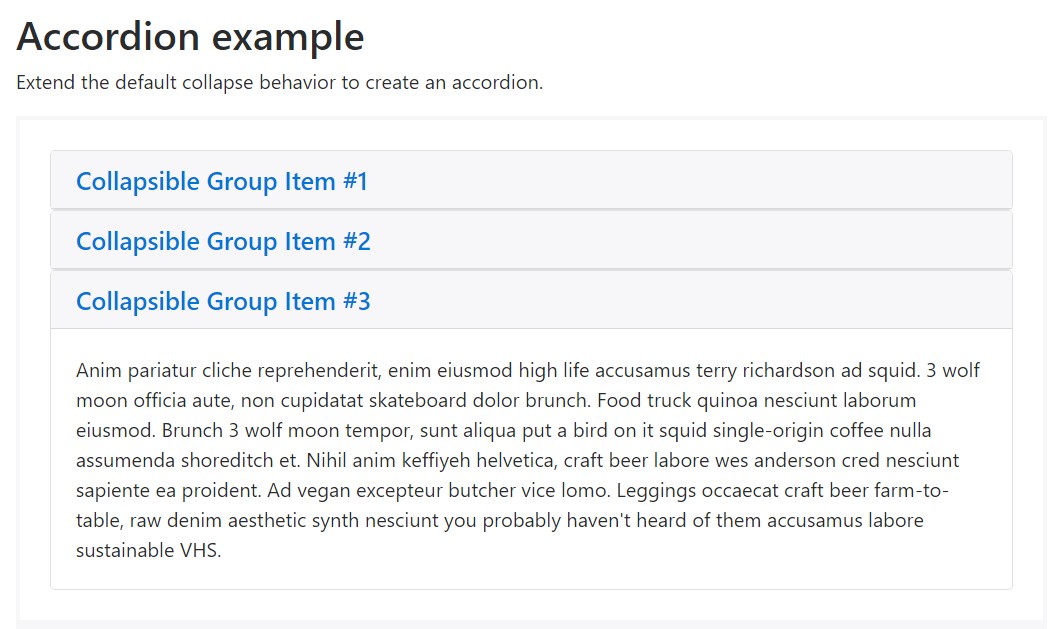
Accordion example
Stretch the default collapse behaviour to make an Bootstrap Accordion Group.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Inside Bootstrap 4 we receive the fantastic instruments for developing an accordion fast and easy employing the newly provided cards features incorporating just a few additional wrapper components. Listed here is how: To begin generating an accordion we first require an element to wrap all thing inside-- set up a <div> element and give it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is undoubtedly the right time to create the accordion sections-- bring in a .card element, inside it-- a .card-header to develop the accordion headline. Within the header-- bring in an actual headline such as h1-- h6 with the . card-title class assigned and in this kind of heading wrap an <a> element to definitely bring the heading of the section. In order to control the collapsing section we are actually about to develop it really should have data-toggle = "collapse" attribute, its aim should be the ID of the collapsing element we'll make in a minute like data-target = "long-text-1" for example and lastly-- making confident just one accordion element stays extended at once we ought to also bring in a data-parent attribute pointing to the master wrapper with regard to the accordion in our good example it must be data-parent = "MyAccordionWrapper"
Yet another representation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
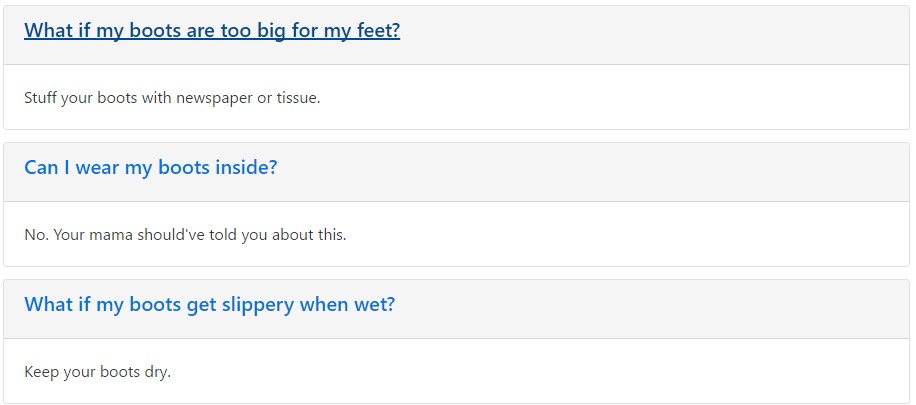
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>When this is accomplished it's time for designing the component that is going to stay concealed and hold up the original material behind the headline. To execute this we'll wrap a .card-block within a .collapse component along with an ID attribute-- the similar ID we should insert as a goal for the web link in the .card-title from above-- for the example it should be like id ="long-text-1".
After this system has been produced you can certainly place either the plain text or else further wrap your material generating a little more complex design.
Improved content
Repeating the drill from above you have the ability to provide as many features to your accordion just as you want to. And supposing that you would like a material feature to present widened-- specify the .in or possibly .show classes to it according to the Bootstrap 4 build version you are actually dealing with-- up to Alpha 5 the .in class goes and inside of Alpha 6 it becomes replaced by .show
Conclusions
So generally that is definitely the way in which you are able to develop an totally functioning and quite great looking accordion through the Bootstrap 4 framework. Do note it utilizes the card element and cards do expand the whole zone readily available by default. And so integrated with the Bootstrap's grid column solutions you have the ability to easily generate complex attractive configurations inserting the whole stuff within an element with defined amount of columns width.
Check a few online video information regarding Bootstrap Accordion
Related topics:
Bootstrap accordion approved information

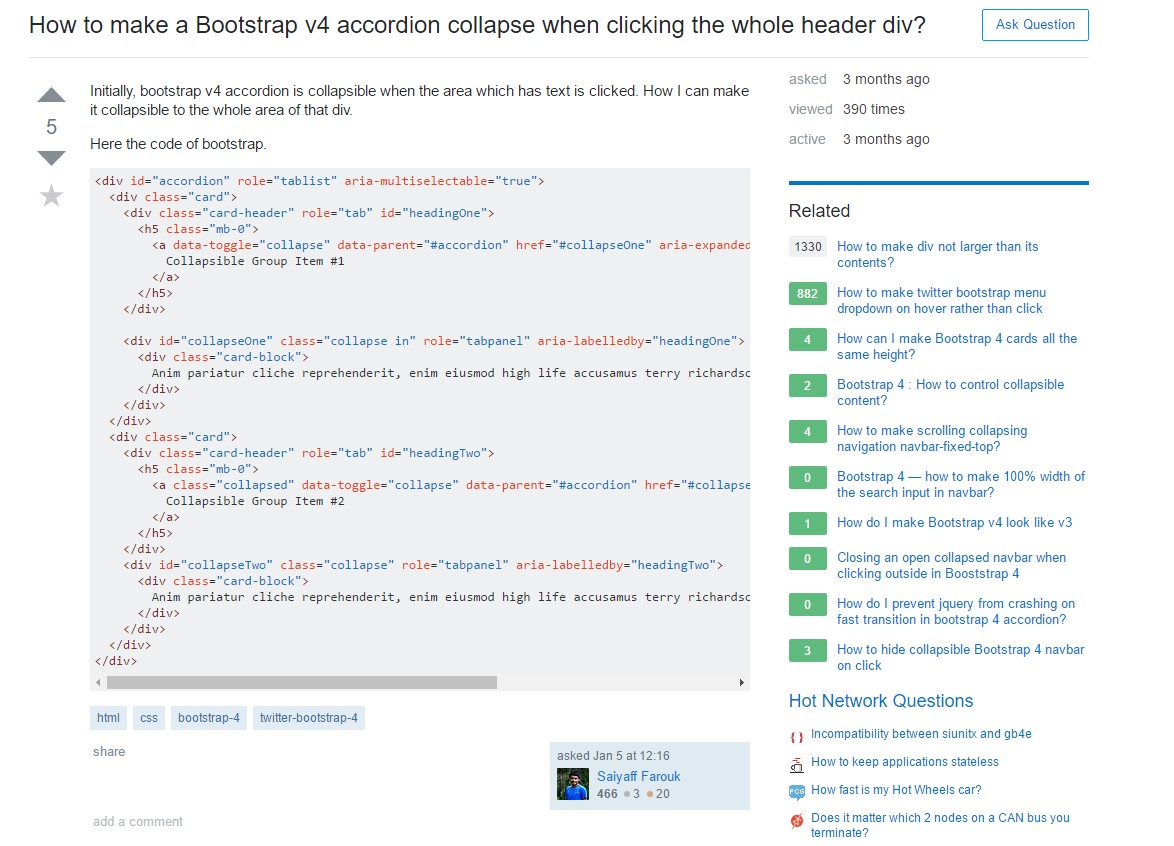
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels