Bootstrap Menu Styles
Intro
Even the easiest, not discussing the more difficult web pages do require special type of an index for the visitors to easily navigate and discover exactly what they are trying to find in the first couple of seconds avter their arrival over the webpage. We should usually have in mind a customer might be in a hurry, exploring several web pages briefly scrolling over them searching for a specific product or choose. In these particular circumstances the certain and effectively specified navigating selection might make the difference when comparing a single unique customer and the page being actually clicked away. So the construction and behavior of the page site navigation are necessary without a doubt. Furthermore our web sites get increasingly more observed from mobiles in this way not possessing a web page and a site navigation in particular acting on smaller sized sreens nearly comes up to not having a web page anyway and even much worse.
The good news is the fresh 4th edition of the Bootstrap system offers us with a highly effective tool to deal with the situation-- the so called navbar feature or else the list bar people got used spotting on the tip of the majority of the pages. It is definitely a quick yet efficient tool for wrapping our brand's status data, the web pages design and a search form or else a several call to action buttons. Let's see just how this whole entire thing gets handled inside Bootstrap 4.
Ways to use the Bootstrap Menu jQuery:
First off we need to have a <nav> element to wrap things up. It should similarly possess the .navbar class and additionally certain styling classes appointing it some of the predefined in Bootstrap 4 appearances-- just like .navbar-light incorporated with .bg-faded or else bg-inverse with .navbar-inverse.
You are able to additionally use one of the contextual classes just like .bg-primary, .bg-warning and so forth which all had the brand new version of the framework.
Another bright new element introduced in the alpha 6 of Bootstrap 4 system is you must additionally designate the breakpoint at which the navbar must collapse in order to get exhibited once the menu button gets clicked. To do this bring in a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following step
Next off we have to design the so called Menu switch which in turn will show in the location of the collapsed Bootstrap Menu Dropdown and the customers will certainly utilize to take it back on. To do this build a <button> element along with the .navbar-toggler class and some attributes, like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default positioning of the navbar toggle switch is left, and so supposing that you desire it right straightened-- also put on the .navbar-toggler-right class-- also a bright new Bootstrap 4 element.
Promoted web content
Navbars taken place having built-in support for a variety of sub-components. Select from the following as wanted :
.navbar-brand for your project, company, or product brand.
.navbar-nav for a full-height and lightweight navigation ( utilizing support for dropdowns).
.navbar-toggler use together with Bootstrap collapse plugin and other navigation toggling behaviors.
.form-inline for any form commands and activities.
.navbar-text for including vertically structured strings of message.
.collapse.navbar-collapse for arranging and hiding navbar items through a parent breakpoint.
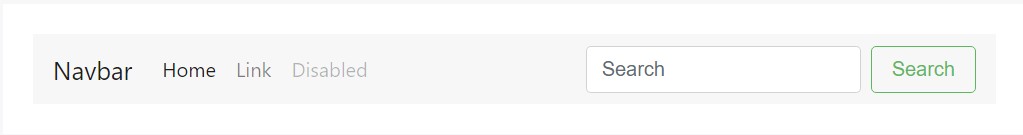
Here is simply an example of all the sub-components involved in a responsive light-themed navbar that immediately collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand can absolutely be added to most components, though an anchor functions better as several components might just call for utility classes or else custom made formats.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
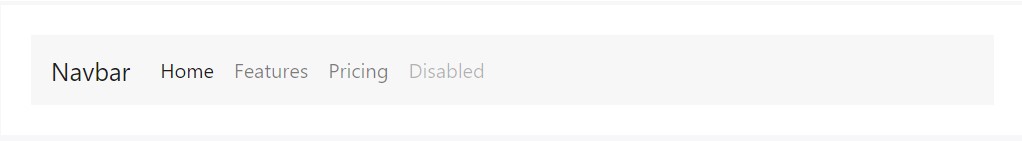
Navbar navigation links founded on Bootstrap .nav options with their individual modifier class and need the use of toggler classes for proper responsive designing. Navigating in navbars will additionally increase to involve as much horizontal living space as possible to maintain your navbar elements nicely lined up.
Active conditions-- with .active-- to signify the recent web page can possibly be utilized right to .nav-links or their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Apply several form commands and elements in a navbar by using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can include pieces of message with help from .navbar-text. This specific class regulates vertical arrangement and horizontal spacing for strings of text message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional function
One other bright new function-- within the .navbar-toggler you ought to place a <span> with the .navbar-toggler-icon to certainly build the icon inside it. You can also install an element having the .navbar-brand here and demonstrate a little regarding you and your company-- like its title and business logo. Additionally you might decide wrapping the entire thing in to a url.
Next we require to build the container for our menu-- it is going to enlarge it in a bar with inline objects over the specified breakpoint and collapse it in a mobile phone view below it. To perform this create an element using the classes .collapse and .navbar-collapse. Assuming that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes construction you will most likely detect the breakpoint has been appointed simply just once-- to the parent component however not to the .navbar-toggler and the .collapse feature in itself. This is the brand new method the navbar will be coming from Bootstrap 4 alpha 6 so bear in mind which edition you are actually utilizing if you want to construct things appropriately.
Last part
Finally it's time for the real navigation menu-- wrap it in an <ul> element using the .navbar-nav class-- the .nav class is no longer required. The certain menu items must be wrapped within <li> elements having the .nav-item class and the real web links inside them really should have .nav-link utilized.
Conclusions
And so basically this is actually the system a navigating Bootstrap Menu Example in Bootstrap 4 should possess -- it is really rather practical and user-friendly -- promptly the only thing that's left for you is planning the correct building and beautiful subtitles for your web content.
Inspect a couple of video clip training about Bootstrap Menu
Linked topics:
Bootstrap menu main information

Mobirise Bootstrap menu

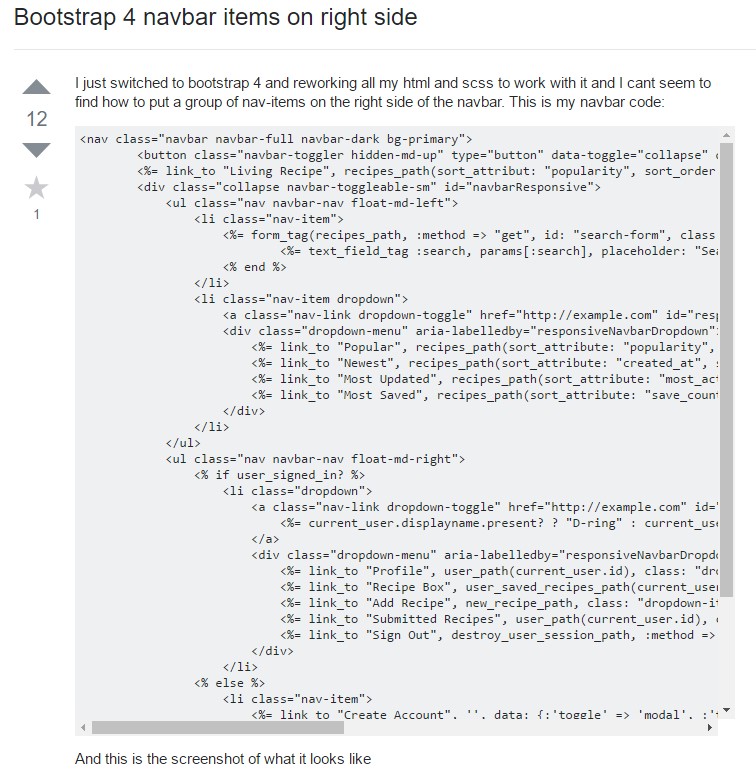
Bootstrap Menu on the right side

HTML Bootstrap Accordion Menu Examples
Free Bootstrap Navigation Menu Templates